
As a front-end novice, I have been tinkering with the front-end for a few days. . Today I suddenly discovered that something I believed in had a problem. . For example, I wrote a css style document under the css directory: style.css. At this time there is only one sentence in it:
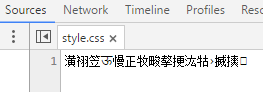
Refresh the browser. . Wow, kao. It didn't respond, it didn't work. . I checked this path several times to make sure there was no problem, and opened chrome's F12 debugger. Making sure the browser loaded the css file, I opened the file and saw:

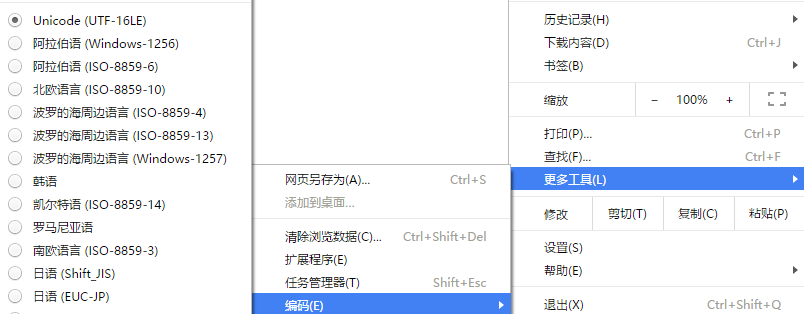
is actually garbled. . There should be something wrong with the encoding or the format, but I can't figure it out. . After consulting a front-end partner, I checked the current encoding of the web page:

displays UTF-16LE encoding. .
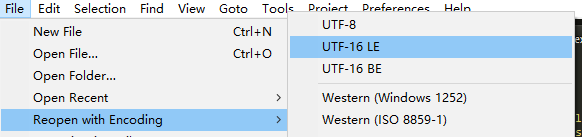
I tried it later and used the sublime editor to modify the local css file encoding format to this utf-16LE:

Rewritten css code. Save and run. . Sure enough, that's it. .
But my html is specified as utf-8, and my css is utf-16, which makes me very unhappy. . So I asked again for a solution. It can be solved, and it's simple. .
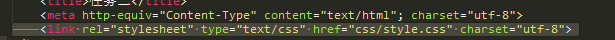
Change the css to utf-8 and edit the code inside. Just declare the encoding format when introducing this css in html:

Just add an attribute to the link tag: charset="utf-8". . . It's really that simple. . .
About the analysis and solutions for why HTML external reference CSS files do not take effect, the editor will introduce it to you here. I hope it will be helpful to everyone!




