
Protocol that omits resource files
It is recommended to omit the protocol part (http:, https:) in the URL of pictures, media files, styles and scripts. After omitting the protocol part, the resource file will inherit the protocol of the page URL. Not only can it prevent the problem of mixed content, You can also reduce the size of the page. For example: referencing a JavaScript file can be written in the following suggested way.
Why are h4, h5, h6 tags rarely used?
Title tags include h1 to h6. We commonly use h1, h2, h3, but rarely use h4, h5 and h6.
In a website that is reasonably semantic and dares to run naked (without using CSS for layout), in addition to being semantic, the title tag also has some styling effects. But today when CSS is popular, using h1 and h6 does not actually make much difference The difference is, the appearance can be used casually.
As a title tag, it has more powerful functions. The title element means the keywords with high weight on the page, so h1, h2 and h3 are frequently used to weight the keywords. The weight of h4, h5 and h6 The value is not high, not even as good as strong and em, so it is rarely used. It is estimated that their permission level is as follows:
h1 > h2 > h3 > strong > em > h4 > h5 > h6
When to use thead, tbody or tfoot?
I originally thought that thead was used as a table header to hold the table title unit, such as th; while tbody was used to hold the table content, and tfoot was the table description. In fact, my understanding was not quite correct. These tags are actually dispensable. of.
Because the browser generally needs the entire table to be downloaded before it starts to display, which affects the user's reading in the era of table layout. Therefore, these tags are used to divide the table into multiple table parts, and the downloaded part can be displayed. . In addition, when printing long forms, the header and footer can appear on each page.
Omit optional tags
Students who have used Dreamwave should have the impression that when you create an HTML file, the default code is as follows.
We will put the title, external CSS and JavaScript references in the head area, and the content displayed on the page will be placed in the body, but in fact html, head and body are all omissible tags.
After deleting these optional tags, it looks strange, but the page displays normally and the W3C detection can pass. I have already done this on my blog. But there is one thing to note, if you want to write the page in XHTML , then please keep the html tag, because you still need the following code as a statement.
b tag and i tag
Many people think that the b tag and i tag have the same fate as the u tag, and are classified as "tags not recommended" by W3C. However, in the HTML5 specification, these two tags are still recommended. I have always been aware of this. I even argued with my friends about this. But I never understood how to define them in HTML5.
hr tag
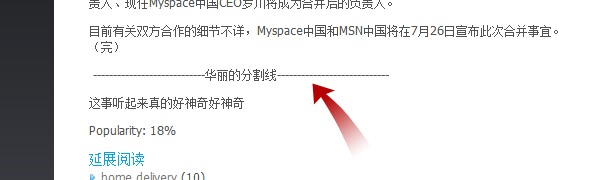
hr is a line, a horizontal line that divides content. I have always thought that hr is a crappy thing. The drawn line is useless regardless of whether it can be processed with CSS. In fact, hr is semantically the dividing line of the article. The context of the article is completely separated, making them irrelevant.
It functions like the dividing line in the figure below that appears in many blog posts, except that hr is semantically the same, and crawlers can also understand it. 
Why do we use a tags as buttons?
It is understandable that it is not input type="button", because the hover effect cannot be seen in lower versions of IE. But why is it span instead of a tag? The a tag is made into a button without href. This approach is correct Is it? I haven’t thought about it yet, doing this before was like a conditioned reflex.
Afterword
Google's HTML/CSS coding style guide is a short and concise suggested code writing manual. It is very useful, but please don't be superstitious. There is an item in it that recommends using two spaces for indentation, which may not be feasible in many teams. Yes, our team still uses tabs.
Many HTML suggestions in this manual are for HTML5, but the HTML style is used here rather than the XHTML style. In many places, the omission of code actually weakens the readability of the code. Everyone should make a judgment on their choice.




