 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is dns-prefetch? Front-end optimization: DNS pre-parsing improves page speed_HTML/Xhtml_Web page production
What is dns-prefetch? Front-end optimization: DNS pre-parsing improves page speed_HTML/Xhtml_Web page production
What is dns-prefetch? Front-end optimization: DNS pre-parsing improves page speed_HTML/Xhtml_Web page production
What is DNS Prefetch
DNS implements domain name to IP mapping. When accessing a site through a domain name, DNS resolution is required for each request. Currently, each DNS resolution usually takes less than 200ms. In response to the time-consuming problem of DNS resolution, some browsers use DNS Prefetch to improve the smoothness of access.
DNS Prefetch is a DNS pre-resolution technology. When browsing a web page, the browser will parse and cache the domain name in the web page when loading the web page, so that there is no need to perform DNS resolution when clicking a connection in the current web page. , reduce user waiting time and improve user experience.
The browsers that currently support DNS Prefetch include google chrome and firefox 3.5
If you want the browser to resolve a specific domain name, you can add the link tag to the page. For example:
If you want to control whether the browser side pre-resolves the domain name, you can use Http The x-dns-prefetch-control attribute of the header is controlled.
Unfortunately, only Google Chrome and Firefox 3.5 currently support the above tags
Generally speaking, the cause of this delay is not the bandwidth or load of the other party’s website, so what exactly causes this What's the situation? Zhan Lan tried to speculate, assuming that it was a DNS problem, because DNS resolution speed was probably the biggest cause of resource delay. So Zhanlan added the following code to the page header (for DNS pre-resolution):
< link rel="dns-prefetch" href="http://img.jb51.net" />
The effect is very good (the test browser is IE8), and the loading of Baidu share button is significantly improved when opening other pages!
Let’s take a brief look at dns-prefetch:
DNS is the basic protocol of the Internet, and its resolution speed seems to be easily ignored by website optimizers. Nowadays, most new browsers have been optimized for DNS resolution. A typical DNS resolution takes 20-120 milliseconds. Reducing the time and frequency of DNS resolution is a good optimization method. DNS Prefetching means that domain names with this attribute are parsed in the background without users clicking on links. Domain name resolution and content loading are serial network operations, so this method can reduce the user's waiting time and improve the user experience.
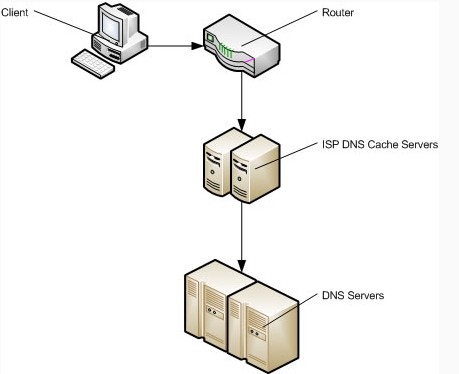
The browser’s first domain name DNS resolution search process for the website is as follows:
Browser Cache-System Cache-Router Cache-ISP DNS Cache-Recursive Search
Domain name DNS resolution and search process
Chrome has built-in DNS Prefetching technology, and Firefox 3.5 also introduced this feature. Since Chrome and Firefox 3.5 themselves have optimized settings for DNS prefetching, one of the adverse effects of setting up DNS prefetching is that it may reduce Google’s performance. User experience of Chrome browser and Firefox 3.5 browser.
Pre-parsing implementation:
1. Use meta information to inform the browser that the current page needs to be DNS pre-resolved:
2. Use the link tag in the page header to force DNS pre-resolution:
Note: dns-prefetch should be used with caution. Repeated DNS pre-resolution on multiple pages will increase the number of repeated DNS queries.
PS: DNS pre-resolution is mainly used for website front-end page optimization. Its role in SEO has not yet been verified. However, as part of enhancing user experience, rel="dns-prefetch" may be worth slowly discovering.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.





