 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of the use of title tags and paragraph tags in XHTML_HTML/Xhtml_Web page production
Detailed explanation of the use of title tags and paragraph tags in XHTML_HTML/Xhtml_Web page production
Detailed explanation of the use of title tags and paragraph tags in XHTML_HTML/Xhtml_Web page production
XHTML Title Overview
When we write Word documents, we often use titles, such as "Chapter 1", "1.2.1", etc. There is also the concept of title in XHTML syntax. Six levels of headings are defined in XHTML, from
to :
XML/HTML CodeCopy content to clipboard
- <h1>First level titleh1>
-
<h2>Second level titleh2>
-
<h3>Third level titleh3>
-
<h4>Fourth level titleh4>
-
<h5>Fifth level titleh5>
-
<h6>Sixth level titleh6>
- <h1>First level titleh1>
- <h2>Second level titleh2>
- <h3>Third level titleh3>
- <h4>Fourth level titleh4>
- <h5>Fifth level titleh5>
- <h6>Sixth level titleh6>
The use of titles
In XHTML documents, titles are very important. Search engines use titles to index the structure and content of your web pages. We must be good at using titles to identify our document hierarchy.
Among the titles, the first level titles are the highest, and then decrease in sequence. Generally speaking, in XHTML documents, the title applies to the following places in the document (within the
According to the website level:
Define the website title
Define article titles
According to website content:
Define website titles
Define article titles
< h3>Define column titles
For h4 to h6 titles larger than h3, you can choose them in appropriate places, such as copyright statements or disclaimer notices and other relatively important places.
Please also note that the levels must be decreasing. The level below h1 should be h2, and then h3...
According to website content:
Define website titles
Define article titles
< h3>Define column titles
For h4 to h6 titles larger than h3, you can choose them in appropriate places, such as copyright statements or disclaimer notices and other relatively important places.
Please also note that the levels must be decreasing. The level below h1 should be h2, and then h3...
< h3>Define column titles
For h4 to h6 titles larger than h3, you can choose them in appropriate places, such as copyright statements or disclaimer notices and other relatively important places.
Please also note that the levels must be decreasing. The level below h1 should be h2, and then h3...
Some suggestions for using titles
Since h1 represents the core content of the entire page, generally h1 can only appear once (this is not absolutely the case, but it must not appear multiple times) and used in the most emphasized part of the article. Therefore, for specific content pages, h1 is often used in article titles to highlight the importance of the article, such as this site:
- <h1>XHTML Title<h1>
Whether h1 will be used in the website title (website logo) at this time will depend on the actual situation.
Title usage practice
Open our learning document 1.html file with an editor, copy the above
to tags into the tag:
XML/HTML CodeCopy content to clipboard
- <body>
-
<h1>First level titleh1>
-
<h2>Second level titleh2>
-
<h3>Third level titleh3>
-
<h4>Fourth level titleh4>
-
<h5>Fifth level titleh5>
-
<h6>Sixth level titleh6>
-
<p>hi~Hello! p>
-
body>
- <body>
- <h1>First level titleh1>
- <h2>Second level titleh2>
- <h3>Third level titleh3>
- <h4>Fourth level titleh4>
- <h5>Fifth level titleh5>
- <h6>Sixth level titleh6>
- <p>hi~Hello! p>
- body>
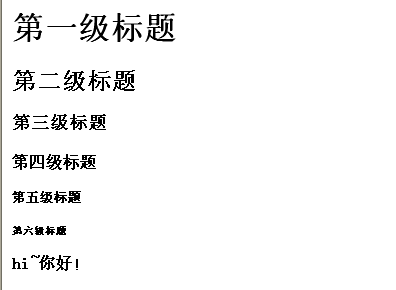
Save and open the 1.html file with a browser (if it is already open, click the browser refresh button to reload the document, the same below, no further description), you can view the effect of the title tag as follows: 
As you can see from the example, the browser will automatically form a line break for a title (each title has its own line).
Paragraph p tag
In XHTML, paragraphs are defined through the
XHTML Paragraph
Paragraph tag example:
- <p>This is a paragraph. p>
In actual production work, we use
paragraph tags extensively.After adding a paragraph tag to the text, the browser will automatically add a paragraph break to the text. But instead of relying on the empty to form a blank line, we should use the
line break tag.
Line break
In XHTML documents, the title or paragraph tag only provides a line break mark. If we need a blank line or multiple line breaks, we need Newline tag
. In XHTML, hitting the Enter key to break a new line when editing Word is invalid, and the browser will ignore the new line gap generated in this way.
Example:
- <p>Here are some contentsp>
- <br />< br />
- <p>This is some other contentp>
Since the line break tag only informs the browser that a line break is needed in this place without any substantive content, this tag does not appear in pairs, and a
only breaks the line once. If multiple line breaks are needed, please enter Multiple
tags.
If the
tag is inserted into
or
?
Although we can still achieve line breaks using
, that is the result of the browser being compliant with the HTML4.0 specification.
In the XHTML specification, for tags that are not paired, you only need to add a space after the end of the content, and then use /> to close the tag, such as
and and other tags.
So
instead of
or
.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to leave two spaces empty in a paragraph in html
Mar 27, 2024 pm 04:39 PM
How to leave two spaces empty in a paragraph in html
Mar 27, 2024 pm 04:39 PM
Methods to leave two spaces blank in an HTML paragraph: 1. Use the text-indent attribute of CSS; 2. Use the padding-left attribute of CSS; 3. Use non-breaking spaces or full-width spaces; 4. Use the "pre" tag or white-space Attributes.
 How to remove a large space between paragraphs in a word document
Mar 19, 2024 pm 10:07 PM
How to remove a large space between paragraphs in a word document
Mar 19, 2024 pm 10:07 PM
When operating documents in word software, sometimes I find that there are large gaps between document paragraphs. I wonder if you have encountered this situation. When this happens, we need to delete the gaps? Let's take a look at the following operations with the editor, and you will know. 1. We find the end of a large blank page that needs to be deleted, as shown in the figure below. 2. Then click the spacing button at the top of the interface, as shown in the figure below. 3. Click the [Delete Spacing After Paragraph] button in the pop-up drop-down menu, as shown in the figure below. 4. If there are not too many blank lines after the paragraph, there is a relatively simple method, which is to select the blank paragraph and then click the delete key to delete it. In this way, the blank lines after the paragraph can also be deleted.
 How to solve the problem that the title of PPT file cannot be deleted
Mar 26, 2024 pm 03:21 PM
How to solve the problem that the title of PPT file cannot be deleted
Mar 26, 2024 pm 03:21 PM
1. Delete text When you click the text with the left mouse button, many neatly arranged white squares will appear around the text, which means that the [text/shape/graphic] has been selected. Once selected, the text can be easily deleted by simply pressing the [Delete] key on the keyboard. 2. The text or shape cannot be selected. After left-clicking [Text/Shape/Graph], the [Selected State] in step 1 does not appear. There are many reasons for this kind of problem. Take the master as an example, click the menu [View] on the screen, and find [Slide Master] in [Master View]. 3. In the master view, click on the left navigation page. After finding the [text/shape/graphic] that needs to be deleted, still click the left mouse button. After selecting, press [Delete] on the keyboard to delete.
 Paragraph options in Word web version: detailed explanation of personalization methods
Aug 03, 2023 pm 01:37 PM
Paragraph options in Word web version: detailed explanation of personalization methods
Aug 03, 2023 pm 01:37 PM
Good news for Word for web users. Microsoft announced today that new paragraph options are now available to all users in Word for Web. These options allow users to customize paragraph options in Word and how it is paged. "Paragraph options have been the most popular feature in Word for Windows for many years," said Isabel Blogger, software engineer and Juliet Daniel, product manager at Microsoft. That is, first, right-click on the paragraph you want to modify. Then, from the shortcut menu that appears, select Paragraph Options. This will open the Paragraph dialog box. In this dialog box, navigate to the Pagination section and select the
 CSS methods and techniques to achieve title text animation effects
Oct 20, 2023 am 09:00 AM
CSS methods and techniques to achieve title text animation effects
Oct 20, 2023 am 09:00 AM
CSS methods and techniques to achieve title text animation effects require specific code examples. In web design and development, animation effects can improve user experience and increase the appeal and vitality of the page. Title text animation effect is a common design technique, which can make the title of the page more vivid and interesting. This article will introduce some CSS methods and techniques to achieve title text animation effects, and provide specific code examples. Gradient animation effect The gradient animation effect can change the color of title text from one color to another, creating a smooth transition effect.
 How to include a title in a fieldset in HTML?
Aug 23, 2023 pm 05:01 PM
How to include a title in a fieldset in HTML?
Aug 23, 2023 pm 05:01 PM
Use the <legend> tag to include a title. The HTML<legend> tag is used to define a title for the <fieldset> tag. It supports the following attributes − Attribute value description Aligntopbottomleftright Deprecated − Specifies content alignment. Example You can try running the following code to implement the <legend> tag in HTML −<!DOCTYPEhtml&g
 Create a hidden paragraph in HTML5
Sep 15, 2023 pm 02:29 PM
Create a hidden paragraph in HTML5
Sep 15, 2023 pm 02:29 PM
Use the hidden attribute in HTML5 to create hidden paragraphs in HTML5, i.e. elements that are no longer relevant. Example You can try running the following code to implement hidden attributes in HTML5 - <!DOCTYPEhtml><html> <body> <h2>Heading</h2> <p>Thisisademoparagraphandvi
 Empire CMS title modification dilemma? Try these coping strategies!
Mar 12, 2024 pm 05:27 PM
Empire CMS title modification dilemma? Try these coping strategies!
Mar 12, 2024 pm 05:27 PM
Empire CMS title modification dilemma? Try these coping strategies! In the process of building a website using Empire CMS (EmpireCMS), it is inevitable that you will encounter the need to modify the article title. However, some users may encounter some difficulties, such as not knowing how to modify the title, or the title displaying abnormally after modification, etc. Today we will share some strategies to deal with these problems and provide specific code examples, hoping to help everyone solve the title modification dilemma. 1. Modify the title of a single article If you want to modify the title of a certain article





