微信小程序出现“invalid code”怎么办
微信小程序出现“invalid code”的解决方法:我们只需要在开发者工具的详情界面中修改Appid即可。小程序分发的code是与appid绑定的,仅当前申请code的appid才可使用。

微信小程序出现“invalid code”怎么办?
微信小程序登陆模块invalid code问题
说明:笔者开发时使用的是测试appid,个人有申请过一个appid,所以后端使用申请的appid
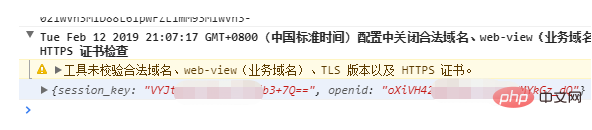
问题:前端使用wx.login得到code,后端从微信服务器获取openid,但返回的结果是"invalid code"
errcode: 40029, errmsg: "invalid code, hints: [ req_id: HQd79a0747th31 ]
解决思路:
前端获取的code是微信服务器给测试的appid分配的,而后端使用的是申请的appid,后端带着appid和code去申请openid时,微信服务器会找不到对应的code,所以返回 invalid code
解决方法:
方法一:
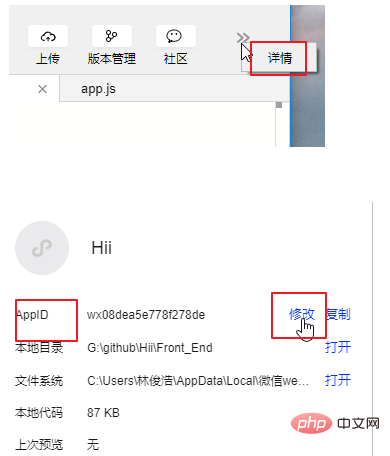
在“开发者工具”的“详情”界面修改Appid

方法二:
使用申请到的appid创建项目

总结:
以上说明,小程序分发的code是与appid绑定的,仅当前申请code的appid才可使用
代码:
//前端 js
wx.login({
success: function(res) {
if (res.code) {
console.log(res.code)
wx.request({
url: 'http://localhost:3000/login',
data: {
code: res.code
},
success: function(res) {
console.log(res.data);
},
fail: function() {
console.log('login fail')
wx.redirectTo({
url: 'pages/login/login',
})
}
})
}
}
})后端js:
//后端js:
//此处使用的request 是使用了 npm 的 request packet
app.get('/login', function(req, res) {
console.log(req.query.code);
var code = req.query.code;
var url = 'https://api.weixin.qq.com/sns/jscode2session?' +
'appid=' + '{{your appid}}&' +
'secret=' + '{{your secret key}}&' +
'js_code=' + code +
'&grant_type=' + 'authorization_code';
console.log(url);
request({
url: url
},
function(err, response, body) {
if (!err) {
// console.log(body);
console.log(body);
res.end(body)
} else {
console.log(err);
}
})
})更多相关技术知识,请访问PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
Working with database in CakePHP is very easy. We will understand the CRUD (Create, Read, Update, Delete) operations in this chapter.
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.




