
Today, I want to write about a "low-tech" question.
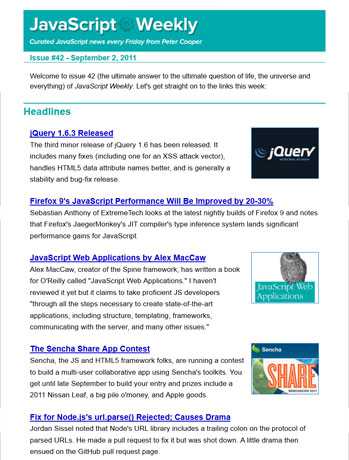
I have subscribed to a lot of newsletters, such as JavaScript Weekly. Get a weekly email with the big stories of the week. 
One day, I was thinking, can I also make an email like this?
Then, I found that it was not that easy. Putting aside the background and editing work, just designing an Email template requires a lot of thought. 
Because this formatted email is actually a web page, its official name is HTML Email. Whether it displays properly depends entirely on the mail client. Most email clients (such as Outlook and Gmail) filter HTML settings, making emails unrecognizable.
I found that the trick to writing HTML emails is to use the web page creation method from 15 years ago. Below is the writing guide I put together.
1. Doctype
Currently, the most compatible Doctype is XHTML 1.0 Strict. In fact, Gmail and Hotmail will delete your Doctype and replace it with this Doctype.
Using this Doctype means that HTML5 syntax cannot be used.
2. Layout
The layout of the web page must use tables. First, place a large outermost table to set the background.
表格的 border 属性等于1, 是为了方便开发。正式发布的时候,再把这个属性设为0。
在内层,放置第二个表格。用来展示内容。第二个table的宽度定为600像素,防止超过客户端的显示宽度。
邮件内容有几个部分,就设置几行(row)。
3. 图片
图片是唯一可以引用的外部资源。其他的外部资源,比如样式表文件、字体文件、视频文件等,一概不能引用。
有些客户端会给图片链接加上边框,要去除边框。
It should be noted that many clients do not display images by default (such as Gmail), so make sure that the main content can be read even without images.
4. Inline style
It is best to use inline styles for all CSS rules. Because the styles placed in the head of the web page are likely to be deleted by the client. For client support for CSS rules, please see here.
In addition, do not use the abbreviation form of CSS, some clients do not support it. For example, don’t write something like this:
If you want to express
XML/HTML Code
Copy content to clipboard
, 2,
3) to view the display results on different clients. When sending HTML Email, don’t forget that the MIME type cannot be used
XML/HTML Code
Copy content to clipboard
XML/HTML Code
Copy content to clipboard
6. Template Using templates that others have already made is a good choice (here and here), and you can find more online.
If you want to develop it yourself, you can refer to HTML Email Boilerplate and
Emailology.




