 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to use the flash plug-in to call the PC's camera and embed it into the TML page_HTML/Xhtml_Web page production
How to use the flash plug-in to call the PC's camera and embed it into the TML page_HTML/Xhtml_Web page production
How to use the flash plug-in to call the PC's camera and embed it into the TML page_HTML/Xhtml_Web page production
The reason why I wrote this article is mainly because of a new requirement raised by the team leader - to use the browser to call the computer's camera to realize the function of taking pictures instantly. I checked a lot of information on the Internet, and for one reason or another, I finally chose to use a flash plug-in to call the PC's camera. Of course, this requirement is based on B/S architecture, so I am thinking about how to embed it into the front-end HTML page.
Digression
Of course, encapsulation has not been considered here. It is mainly for implementation first, and subsequent work will be abstracted according to the business and encapsulated into general components. . Okay, without further ado, let’s focus on the key points.
Embed plugin
Use object and embed tags
Code display
codebase="http:// fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0"
width="490" height="390" id="Untitled-1" align= "middle">
< param name="quality" value="high" />
type="application/x-shockwave-flash" pluginspage=" http://www.macromedia.com/go/getflashplayer" />
This method The Object and Embed tags are used. You can see that many parameters of object and many attributes of embed are repeated. Browser compatibility, some browsers support object, and some support embed, which is why you need to change both places when you want to modify Flash parameters. This method has always been the official method of Macromedia, ensuring the functionality of Flash to the greatest extent without compatibility issues.
But looking at it now, it still has big problems.
First of all, it fails the verification because the embed tag embedded for compatibility does not comply with the W3C specification. Of course, if you don’t care about the rules or regulations, that’s another matter.
Secondly, due to various reasons, Microsoft has restricted the usage mode of IE's ActiveX after sp2. That is, there is a virtual box in the ActiveX on the page, which requires the user to click once for normal interaction. Flash is embedded into the web page as an ActiveX, so it will also be affected. Only embedding Flash through JS can solve this problem.
Again, there is no Flash version detection. If the flash plug-in version of the browser is not enough, or your swf file cannot be displayed normally, or an ActiveX installation confirmation box will pop up - this box is annoying to many users. It's scary to say.
Only use object tag
Code display
This method only uses the Object tag, which is actually Flash satay. Since there is no embed tag, it can pass the verification. It is a standard method of embedding Flash. The browser compatibility is also good. It looks almost perfect, but there are still problems.
First of all, a holder swf is needed to load. Your target swf ensures the stream capability in IE. If you need to pass parameters through flashvars or interact with the JS of the page, it will be very troublesome.
Secondly, like the first method, it will also pop up. An ActiveX prompt box without version detection.
Again, some lower version browsers (such as lower versions of Safari, etc.) do not agree with this method and are not compatible with it.
Only use embed tags
Code display
This method only uses the Embed tag. In terms of comparative effects, it is still very good. Browser compatibility is also pretty good, and everything can be loaded. Of course, since the embed tag does not comply with W3C specifications, this method is not recommended.
Use JavaScript to embed
Use JS to load Flash plug-ins. There are many methods on the Internet, and there are also many good JS plug-ins for everyone to choose from. I will only use SWFObject to briefly introduce it here.
First, you need to download a SWFObject plug-in package, which contains a JS script. This is the script file you need to import. It also includes two html examples that you can imitate. Of course, you can also go to the SWFObject website to learn more. Please click here.
Code display
< ;span style="font-family:Microsoft YaHei;">
Rendering

Conclusion
Comparing these methods, I prefer to use the JS embedding method to load the Flash plug-in. This method not only ensures that all functions of Flash are realized, but also can be used in every browser. The compatibility of browsers is also good, and JS can also provide more extended functions, and more importantly, it can be reused by more people, reducing unnecessary redundant code.
Plug-in download address: SWFObject

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 What should I do if Google Chrome does not support the flash plug-in?
Mar 05, 2024 pm 10:40 PM
What should I do if Google Chrome does not support the flash plug-in?
Mar 05, 2024 pm 10:40 PM
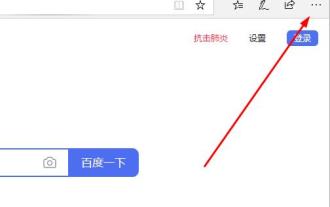
What should I do if Google Chrome does not support the flash plug-in? Nowadays, many users are using Google Chrome. When some users use Google Chrome, the page prompting "Adobe Flash Player has been blocked" will occasionally pop up. In this case, we need to manually open Flash Player in the settings. So, the specific operation method what is it then? I believe everyone wants to know. Now let the editor tell you how to solve the problem of not supporting flash plug-in. Friends in need can come and learn it. Introduction to the method to solve the problem of not supporting flash plug-in 1. Click the icon in the upper right corner of Google Chrome, as shown in the figure. 2. Click Settings in the pop-up dialog box, as shown in the figure. 3. Click Privacy Settings and Security, then
 What should I do if the Edge browser flash plug-in cannot automatically play videos?
Mar 14, 2024 am 08:10 AM
What should I do if the Edge browser flash plug-in cannot automatically play videos?
Mar 14, 2024 am 08:10 AM
Many of our users have installed the flash plug-in when using the Edge browser, but they still cannot play the video automatically. Users need to operate it manually. So how to set it up so that it can play automatically. In response to this problem, the editor of this issue will share There are two methods of operation. I hope the content of today’s software tutorial can help you solve the problem. Solution to the problem that the Edge browser flash plug-in cannot play automatically: Method 1: 1. Double-click to enter the software and click the "..." button on the page. 2. Select "Settings" from the list of options given below. 3. Click the "Advanced" option in the new interface. 4.
 What should I do if QQ browser prompts that the flash plug-in is not installed?
Mar 13, 2024 pm 04:58 PM
What should I do if QQ browser prompts that the flash plug-in is not installed?
Mar 13, 2024 pm 04:58 PM
What should I do if QQ browser prompts that the flash plug-in is not installed? The flash plug-in can support everyone to view pictures and videos in the browser. Generally, the browser comes with a flash plug-in. However, recently, many QQ browser users have prompted that the flash plug-in is not installed when using it, causing many problems. The content cannot be displayed normally, so how do we solve this problem. Next, the editor will bring you a solution for QQ browser not installing the flash plug-in. I hope it will be helpful to you. QQ Browser does not install the flash plug-in solution 1. Open QQ Browser and click the "Menu" icon in the upper right corner, as shown in the figure below. 2. A secondary menu will pop up. Move the mouse to the "Tools"
 How to install flash plug-in in Firefox browser
Jan 30, 2024 pm 10:57 PM
How to install flash plug-in in Firefox browser
Jan 30, 2024 pm 10:57 PM
How to install the flash plug-in in Firefox browser? How do we install the flash plug-in in Firefox browser? What are the specific steps! When we use the Firefox browser to watch movies or play games, the web page will prompt us to install the flash plug-in to use it normally. So how should we install this plug-in? What is the specific operation method? The editor is sorting out the Firefox browser below. Steps to install the flash plug-in on your computer. If you don’t know how to do it, just follow me and read on! How to install the flash plug-in in Firefox 1. Search Adobe Flash Player official website on Baidu and click to enter, as shown in the figure below 2. Enter the flash plug-in installation page and click [Install Now] 3., f
 How to install flash plug-in in Google Chrome
Mar 23, 2024 am 11:31 AM
How to install flash plug-in in Google Chrome
Mar 23, 2024 am 11:31 AM
How to install flash plug-in in Google Chrome? In most browsers, you need to install the flash plug-in. This plug-in supports the reading of multimedia such as pictures and videos. Users who want to view pictures or videos in Google Chrome need to install the flash plug-in. Many users do not understand this plug-in. , many people don’t know how to install it in Google Chrome. Next, the editor will bring you the steps to install the flash plug-in on Google Chrome. Friends in need may wish to take a look and learn more. Steps for installing the flash plug-in in Google Chrome: 1. We enter adobe flashplayer official download in the Baidu search box, and click on the link that can be downloaded (as shown in the picture). 2. We are clicking "
 How to install Flash plug-in in Edge browser?
Jan 30, 2024 am 11:15 AM
How to install Flash plug-in in Edge browser?
Jan 30, 2024 am 11:15 AM
How to install flash plug-in in edge browser? When users use browsers to surf the Internet, the flash plug-in plays a big role. It can help users load images, videos, etc., and help users surf the Internet more conveniently. The edge browser provides users with the function of adding plug-ins, so how do users add flash plug-ins to the edge browser? Users who have never operated it may not understand, so today I will bring you very detailed tips for installing flash plug-ins in Microsoft browsers. If you are interested, come and learn together. Tips for installing the flash plug-in in Microsoft browser 1. Enter the free Microsoft browser and click the three-dot icon in the toolbar at the top of the page, as shown in the figure below. 2. Given below
 How to enable edge browser flash plug-in? Edge browser flash plug-in activation tutorial
Mar 13, 2024 pm 06:30 PM
How to enable edge browser flash plug-in? Edge browser flash plug-in activation tutorial
Mar 13, 2024 pm 06:30 PM
How to enable flash in edge browser? What should I do if I want to enable flash when using edge browser? When using the edge browser to watch TV and play games, you need to use the flash function. The editor has compiled the specific steps to enable flash in the edge browser. Friends who need it can take a look below. Enable method: 1. Enter the browser and click the three dots icon on the right side of the toolbar at the top of the page. 2. Then select "Settings" in the option menu given below. 3. After entering the new interface, click the "Default Browser" option, and then find "Allow Internet access" on the right
 What should I do if Firefox does not have the flash plug-in?
Apr 03, 2024 pm 01:40 PM
What should I do if Firefox does not have the flash plug-in?
Apr 03, 2024 pm 01:40 PM
What should I do if Firefox does not have the flash plug-in? Firefox browser has very stable features. Many users like to use this browser for work. When we browse pictures or videos in the browser, we need flash plug-in support. Some users show that there is no flash plug-in when viewing pictures. This In this case, we need to install a flash plug-in in the Firefox browser. Next, the editor will bring you a detailed tutorial on how to solve the problem of no flash plug-in in Firefox. Friends who are interested should come and take a look. Detailed tutorial on solving the problem of no flash plug-in in Firefox browser. First, you need to open the Firefox browser, then click the [Extension] icon button in the upper right corner of the page to open it, and then enter the extension



