The display effect on IE, Firefox, and Chrome browsers is different, mainly because the width of the preceding space is different.
Online information says
Different browsers will have different default fonts. Generally, the default font of IE is Song Dynasty, while the default font of firefox and chrome is Times New Roman,
Song Dynasty is a font with constant width characters, but Times New Roman is not a font with constant width characters. Because the default fonts of browsers are different, the display width of
space characters is also different in different browsers.
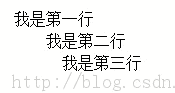
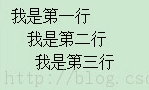
For example, the following code is tested with IE and chrome respectively
| I am the first row |
| nbsp;nbsp;nbsp;nbsp;I am the second row |
| nbsp;nbsp ;nbsp;nbsp;nbsp;nbsp;I am the third row |