Egret Engine Development Guide: Visual Programming_node.js
Display objects and display lists
"Display object", the precise meaning is an object that can be displayed on the stage. Objects that can be displayed include graphics, text, videos, pictures, etc. that can be directly seen, as well as display object containers that cannot be seen but actually exist.
In Egret, visual graphics are composed of display objects and display object containers.

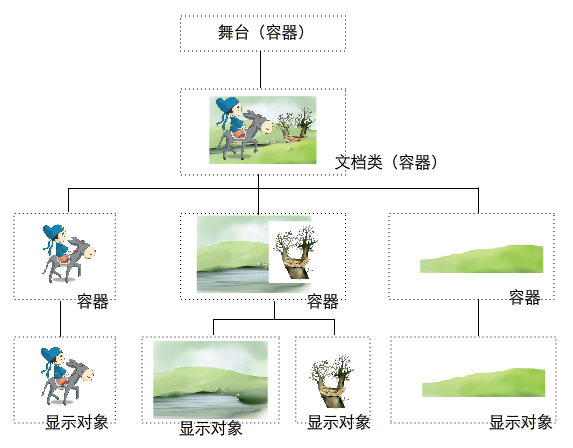
If we want to express the scene in the picture above, how should we describe it through a tree?
Show object hierarchy
In Egret, display objects are divided into two categories: one is a display object container that can include other display objects, referred to as "container" for short. The other is a pure display object that cannot include other display objects except itself, referred to as "non-container object".
In actual operation, we can think of such a structure as a tree structure. Containers can be understood as branches, and non-container objects can be understood as leaves.

In this tree structure, the top level is the "stage". Corresponding to the program, we can see a <font face="NSimsun">stage</font> object. The stage is the most fundamental display container in the Egret display architecture. Each Egret application has one and only one stage object. The stage is the root node of this display tree structure.
In the stage, we also have a main container. This container is the container created by the document class. Each Egret will have a document class, which must be a display object container.
In this scene, we include a scene background, which is composed of a background image and a big tree. The other two elements are composed of figures and a grassy field.
Show list
The tree display object structure diagram we see above is actually Egret’s “display list”.
It is very convenient to use the display list to manage container and non-container objects. When a display object is in the display list, we can see the object in the screen. When we remove the display object from the display list, the object disappears from the screen.
Egret maintains a display list internally. Developers do not need to care about how the list operates. You only need to perform corresponding operations on your own display objects.
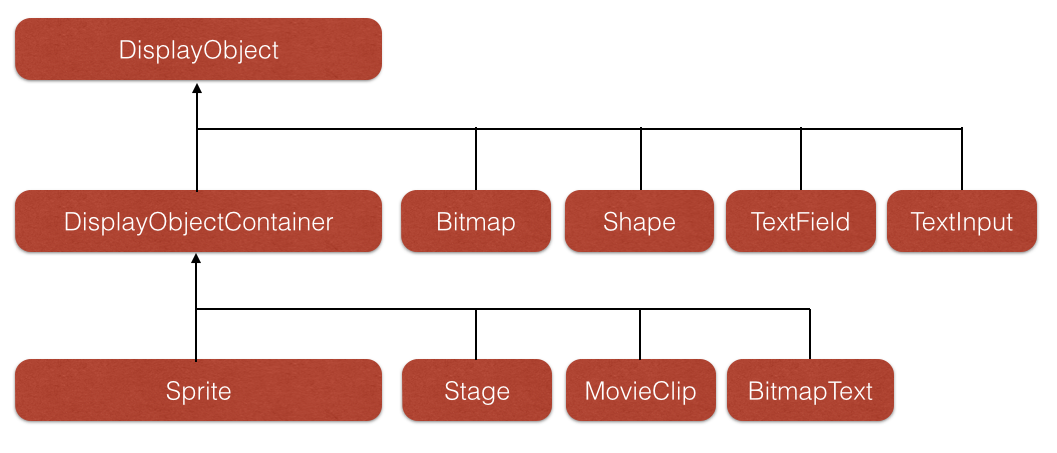
Show object type
Egret strictly encapsulates all objects around the concept of display list during the architectural design process. In Egret, all display objects inherit from the <font face="NSimsun">DisplayObject</font> class. <font face="NSimsun">DisplayObject</font> The class is the "display object" we described earlier. In Egret, all "containers" inherit from <font face="NSimsun">DisplayObjectContainer</font>.
In order to uniformly manage the display list, all display objects are unified into the DisplayObject class. All display objects inherit from DisplayObject, and DisplayObject inherits from EventDispatcher. That is to say, all display objects can send events.
DisplayObjectContainer The parent class of the display object container is also DisplayObject.

We have simplified the concept again in actual operation, which can be summarized into two rules:
Classes that directly inherit from DisplayObject are non-containers. Classes that inherit from DisplayObjectContainer are containers.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona




