 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 The width setting of the table cell td is invalid and the internal content is always stretched_HTML/Xhtml_Web page production
The width setting of the table cell td is invalid and the internal content is always stretched_HTML/Xhtml_Web page production
The width setting of the table cell td is invalid and the internal content is always stretched_HTML/Xhtml_Web page production
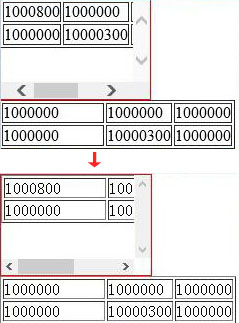
When making table pages, sometimes the width set for the td is invalid. The width of the td is always stretched by the internal content. You can set padding, but setting the width directly is invalid. Let’s take a look at this example in detail:
| 1000800 | 1000000 | 1000000 |
| 1000000 | < /td>1000000 |
| 1000000 | 1000000 | ;
| 1000000 | td>
* {margin: 0; padding: 0;}
.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}
We can see that although the first cell in class div1 has a width set, it is invalid. . The content of the cell is always determined by the content, so since it is determined by the content, we have to find a way to let the "content" expand the cell, and that's it.
We can add a div in td, and then set the width of the div, let’s try it:

Modify part of the code in class div1:
Copy code
Copy the code
Copy code
Refresh the page, the effect is as follows:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Excel found a problem with one or more formula references: How to fix it
Apr 17, 2023 pm 06:58 PM
Excel found a problem with one or more formula references: How to fix it
Apr 17, 2023 pm 06:58 PM
Use an Error Checking Tool One of the quickest ways to find errors with your Excel spreadsheet is to use an error checking tool. If the tool finds any errors, you can correct them and try saving the file again. However, the tool may not find all types of errors. If the error checking tool doesn't find any errors or fixing them doesn't solve the problem, then you need to try one of the other fixes below. To use the error checking tool in Excel: select the Formulas tab. Click the Error Checking tool. When an error is found, information about the cause of the error will appear in the tool. If it's not needed, fix the error or delete the formula causing the problem. In the Error Checking Tool, click Next to view the next error and repeat the process. When not
 How to set the print area in Google Sheets?
May 08, 2023 pm 01:28 PM
How to set the print area in Google Sheets?
May 08, 2023 pm 01:28 PM
How to Set GoogleSheets Print Area in Print Preview Google Sheets allows you to print spreadsheets with three different print areas. You can choose to print the entire spreadsheet, including each individual worksheet you create. Alternatively, you can choose to print a single worksheet. Finally, you can only print a portion of the cells you select. This is the smallest print area you can create since you could theoretically select individual cells for printing. The easiest way to set it up is to use the built-in Google Sheets print preview menu. You can view this content using Google Sheets in a web browser on your PC, Mac, or Chromebook. To set up Google
 How to embed a PDF document in an Excel worksheet
May 28, 2023 am 09:17 AM
How to embed a PDF document in an Excel worksheet
May 28, 2023 am 09:17 AM
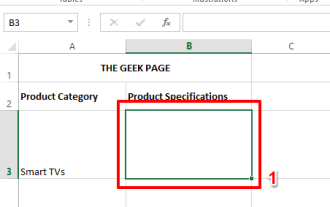
It is usually necessary to insert PDF documents into Excel worksheets. Just like a company's project list, we can instantly append text and character data to Excel cells. But what if you want to attach the solution design for a specific project to its corresponding data row? Well, people often stop and think. Sometimes thinking doesn't work either because the solution isn't simple. Dig deeper into this article to learn how to easily insert multiple PDF documents into an Excel worksheet, along with very specific rows of data. Example Scenario In the example shown in this article, we have a column called ProductCategory that lists a project name in each cell. Another column ProductSpeci
 What should I do if there are too many different cell formats that cannot be copied?
Mar 02, 2023 pm 02:46 PM
What should I do if there are too many different cell formats that cannot be copied?
Mar 02, 2023 pm 02:46 PM
Solution to the problem that there are too many different cell formats that cannot be copied: 1. Open the EXCEL document, and then enter the content of different formats in several cells; 2. Find the "Format Painter" button in the upper left corner of the Excel page, and then click " "Format Painter" option; 3. Click the left mouse button to set the format to be consistent.
 How to find and delete merged cells in Excel
Apr 20, 2023 pm 11:52 PM
How to find and delete merged cells in Excel
Apr 20, 2023 pm 11:52 PM
How to Find Merged Cells in Excel on Windows Before you can delete merged cells from your data, you need to find them all. It's easy to do this using Excel's Find and Replace tool. Find merged cells in Excel: Highlight the cells where you want to find merged cells. To select all cells, click in an empty space in the upper left corner of the spreadsheet or press Ctrl+A. Click the Home tab. Click the Find and Select icon. Select Find. Click the Options button. At the end of the FindWhat settings, click Format. Under the Alignment tab, click Merge Cells. It should contain a check mark rather than a line. Click OK to confirm the format
 How to remove commas from numeric and text values in Excel
Apr 17, 2023 pm 09:01 PM
How to remove commas from numeric and text values in Excel
Apr 17, 2023 pm 09:01 PM
On numeric values, on text strings, using commas in the wrong places can really get annoying, even for the biggest Excel geeks. You may even know how to get rid of commas, but the method you know may be time-consuming for you. Well, no matter what your problem is, if it is related to a comma in the wrong place in your Excel worksheet, we can tell you one thing, all your problems will be solved today, right here! Dig deeper into this article to learn how to easily remove commas from numbers and text values in the simplest steps possible. Hope you enjoy reading. Oh, and don’t forget to tell us which method catches your eye the most! Section 1: How to Remove Commas from Numerical Values When a numerical value contains a comma, there are two possible situations:
 How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
Is it frustrating to automatically remove leading zeros from Excel workbooks? When you enter a number into a cell, Excel often removes the leading zeros in front of the number. By default, it treats cell entries that lack explicit formatting as numeric values. Leading zeros are generally considered irrelevant in number formats and are therefore omitted. Additionally, leading zeros can cause problems in certain numerical operations. Therefore, zeros are automatically removed. This article will teach you how to retain leading zeros in Excel to ensure that the entered numeric data such as account numbers, zip codes, phone numbers, etc. are in the correct format. In Excel, how to allow numbers to have zeros in front of them? You can preserve leading zeros of numbers in an Excel workbook, there are several methods to choose from. You can set the cell by
 How to create a random number generator in Excel
Apr 14, 2023 am 09:46 AM
How to create a random number generator in Excel
Apr 14, 2023 am 09:46 AM
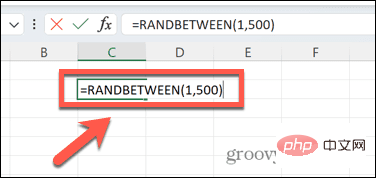
How to use RANDBETWEEN to generate random numbers in Excel If you want to generate random numbers within a specific range, the RANDBETWEEN function is a quick and easy way to do it. This allows you to generate random integers between any two values of your choice. Generate random numbers in Excel using RANDBETWEEN: Click the cell where you want the first random number to appear. Type =RANDBETWEEN(1,500) replacing "1" with the lowest random number you want to generate and "500" with



