 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed example of using css to beautify html form controls (form beautification)_HTML/Xhtml_web page production
Detailed example of using css to beautify html form controls (form beautification)_HTML/Xhtml_web page production
Detailed example of using css to beautify html form controls (form beautification)_HTML/Xhtml_web page production
1. Basic syntax structure of html submit and bottom buttons
1. html submit button
Set type="submit" in the input tag to set this form control as a button.
Submit button code:
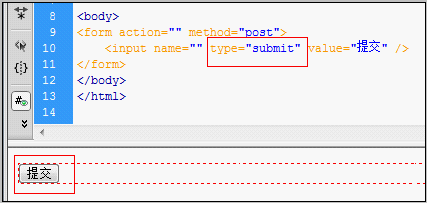
< input name="" type="submit" value="Submit" />
Screenshot of submit button effect

Screenshot of html submit button effect
2. html bottom button
Set type="bottom" in the input tag to set this form control as a button.
Bottom button code:
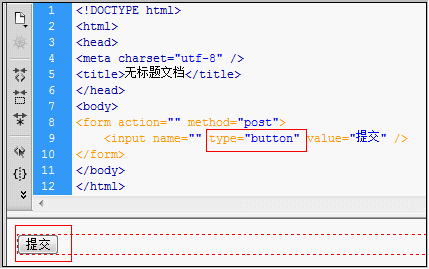
< input name="" type="button" value="Submit" />
bottom button screenshot:

Screenshot of html botton button effect
2. The difference between html submit and bottom buttons
type=button is simply a button function
type=submit is to send the form
But those who are engaged in WEB UI should note that using submit can improve the usability of the page:
After using submit, the page supports keyboard enter key operation, but many WEB software designers may not have noticed that submit is unified.
After using button, the page often does not support the enter key. Therefore, if you need to support the enter key, you must set up a submit. By default, the enter key operates on the first submit on the page.
After executing onClick, go to action. Can be submitted automatically without onClick. So onclick is not required here.
After onClick is executed, the jump file is controlled in the js file. Submit requires onClick.
For example:
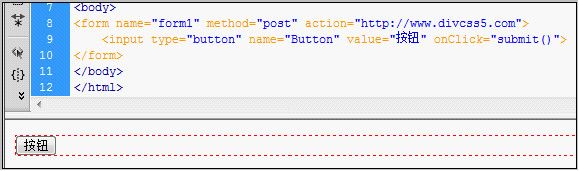
1, onclick="form1.action='a.jsp';form1.submit();" This realizes the submit function.
< form name="form1" method="post" action="http://www.css.com">
Copy code
 The code is as follows:
The code is as follows:
onClick="javascript:windows.location.href="your url"">
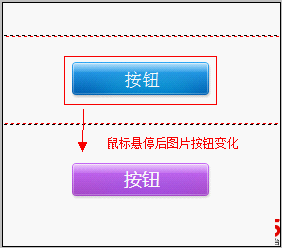
Beautify picture button material
2), corresponding to the complete HTML source code:
Copy code
3)、bottom效果截图

bottom美化效果截图
2、对html submit按钮美化
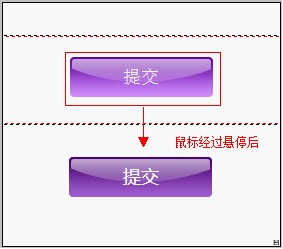
1)、图片素材
可将图片另存为使用

按钮图片素材 鼠标右键另存为使用
2)、对应完整HTML源代码:
3)、submit按钮效果截图

html submit美化后效果截图

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



