 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to set the font color of html and how to use ps to get the accurate font color of html_HTML/Xhtml_Web page production
How to set the font color of html and how to use ps to get the accurate font color of html_HTML/Xhtml_Web page production
How to set the font color of html and how to use ps to get the accurate font color of html_HTML/Xhtml_Web page production
1. HTML font color setting
In HTML, we use the font tag to set the color of the font content.
1. Font syntax:
< ;!DOCTYPE html>
I am a red font
< table width="300" border="1">
First of all, font is a pair of regular tags. Put the font text content into the tag. Set the color color corresponding to the color value in the font tag to set the font color in the font tag object.
2. Example of setting font color in html font
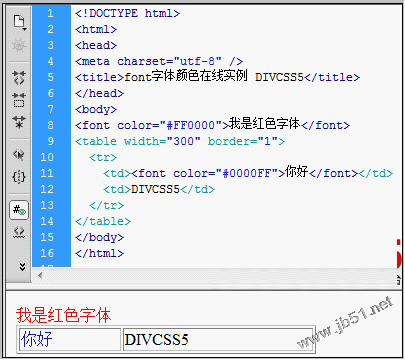
2-1. Complete code of html font color example:
2-2. Screenshot of font color example
Screenshot of HTML font color setting case
2-3. Online demonstration: View case
 To change the font color, just change the color value.
To change the font color, just change the color value.
Set font color through css style in html.
There are two ways to set html font color using css, one is CSS within the tag and the other is external CSS. 1. Introduction to basic knowledge
To use external CSS, you can put the CSS code separately into the CSS file and use html link to introduce CSS (html introduces css), or you can use the
< ;p> For the test content, I uniformly set the color bluecSS
Use the

