laytpl Exquisite and clever JavaScript template engine_Others
laytpl is a subversive JavaScript template engine. It uses clever implementation methods to make its size small and exquisite. Not only does its performance approach the extreme, but it also has almost all the functions of traditional front-end engines. All transformation magic is created with less than 1KB of code. This seems to be a revolution, or it may not be, but there is no doubt that laytpl is indeed presenting it to the world in the lightest way. If you have never been exposed to applications in this area, it doesn’t matter. The following description will make you eager to choose laytpl. From now on, you can better grasp the data rendering of the page and reach the pinnacle of life!

laytpl advantages
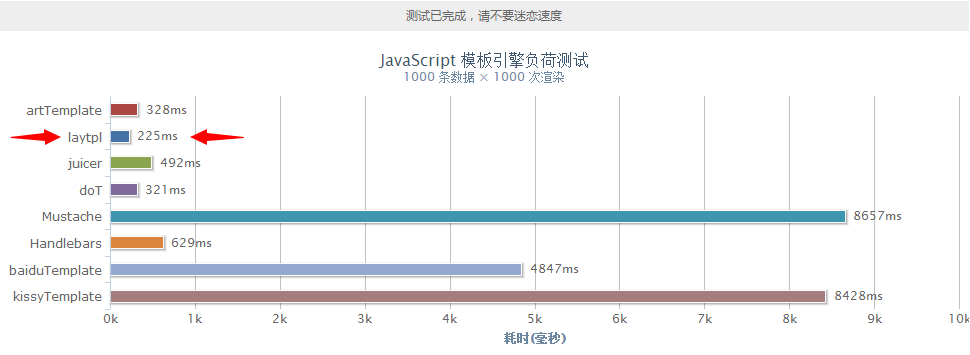
•Excellent performance, the execution speed is nearly 1 times faster than artTemplate and doT, which are known as the king of performance, and 20-40 times faster than baiduTemplate, kissyTemplate, etc. The larger the data size and rendering frequency, the more obvious it is
•The size is extremely small, less than 1kb, and it will become even smaller in the future.
•Equipped with escape and other security mechanisms, and a more scientific error reporting function
•Native JavaScript can be written arbitrarily in the template to fully ensure the flexibility of the template
•Support application on Node.js platform
•Supports all major browsers, ancient or modern

How to use
//Step one: write the template. You can use a script tag to store the template, such as:
//Step 2: Create a view. Used to present rendering results.
//Step 3: Render template
var data = {
Title: 'Front-end siege division',
list: [{name: 'Xianxin', city: 'Hangzhou'}, {name: 'Xie Liang', city: 'Beijing'}, {name: 'Qianqian', city: 'Hangzhou'}, {name : 'Dem', city: 'Beijing'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(data, function(html){
Document.getElementById('view').innerHTML = html;
});
Documentation Description
1. Template syntaxOutput a normal field without escaping html: {{ d.field }}
Output a normal field and escape html: {{= d.field }}
JavaScript script: {{# JavaScript statement }}
1): laytpl(template); //Core function, returns an object
var tpl = laytpl(template);
tpl.render(data, callback); //Rendering method, returns the rendering result, supports asynchronous and synchronous modes
a): Asynchronous
tpl.render(data, function(result){
console.log(result);
});
b): Synchronization
var result = tpl.render(data);
console.log(result);
2): laytpl.config(options); //Initialization configuration
Options is an object
{open: 'Start tag', close: 'Close tag'}
3): laytpl.v //Get the version number
1. Just import laytpl.js directly, and you can also directly use Seajs and other modular loading.
2. Laytpl can be used on any business or personal platform
3. Be sure to retain the source under any circumstances and do not remove the laytpl.js header comments.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




