 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Solution to the problem of IFrame object memory not being released in IE browser_javascript skills
Solution to the problem of IFrame object memory not being released in IE browser_javascript skills
Solution to the problem of IFrame object memory not being released in IE browser_javascript skills
Recently, the project team discovered that if the pop-up form using showModalDialog contains an IFrame object, the memory resources occupied by the IFrame object will not be released after the form is closed. After the pop-up and closing are repeated many times, the memory occupied by the IE browser can exceed hundreds of MB. In severe cases, the IE browser reports an error and cannot be closed. The only way to restart the browser is to kill the process. After testing, this problem also exists when using the open method to pop up.
In IE8 browser, there is a difference in memory usage between open and showModalDialog pop-ups:
The form that pops up in open mode occupies an independent iexplorer.exe process;
The form popped up by showModalDialog uses the same iexplorer.exe process as the parent form;
After searching, I found that the solution is to delete the IFrame object from the form before closing the form. The code is as follows:
<span style="font-size:18px">
var el = document.getElementById("scanIf");
el.src="";
el.contentWindow.document.write('');
el.contentWindow.document.clear();
var p = el.parentNode;
p.removeChild(el);
</span>But during testing, I found two limitations:
1. el.src may not be executed yet, and the following statements will be executed. If the IFrame contains cross-domain content, it will prompt that there is no permission;
2. The form is closed faster than the script is executed, and the memory is still not released;
After modification, the final script is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE></TITLE>
<BODY onbeforeunload="return unloadHandler();">
<IFRAME id="scanIf" width="800px" height="600px" src = "http://www.baidu.com"></IFRAME>
<SCRIPT type="text/javascript">
function unloadHandler(notip) {
// 取消窗口关闭时的监听事件
document.getElementsByTagName("BODY")[0].onbeforeunload = null;
var el = document.getElementById("scanIf");
if (el) {
el.src = "";
setTimeout(cycleClear, 100);
return "提示:请点击取消按钮,当前窗口会自动关闭。";
}
return true;
}
function cycleClear() {
try {
var el = document.getElementById("scanIf");
if (el) {
el.contentWindow.document.write('');
el.contentWindow.document.clear();
var p = el.parentNode;
p.removeChild(el);
}
window.close();
} catch (e) {
setTimeout(cycleClear, 100);
}
}
//window.onunload = unloadHandler;
</SCRIPT>
<input type="button" value="remove" onclick="unloadHandler();">
</BODY></HTML>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Large memory optimization, what should I do if the computer upgrades to 16g/32g memory speed and there is no change?
Jun 18, 2024 pm 06:51 PM
Large memory optimization, what should I do if the computer upgrades to 16g/32g memory speed and there is no change?
Jun 18, 2024 pm 06:51 PM
For mechanical hard drives or SATA solid-state drives, you will feel the increase in software running speed. If it is an NVME hard drive, you may not feel it. 1. Import the registry into the desktop and create a new text document, copy and paste the following content, save it as 1.reg, then right-click to merge and restart the computer. WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 Sources say Samsung Electronics and SK Hynix will commercialize stacked mobile memory after 2026
Sep 03, 2024 pm 02:15 PM
Sources say Samsung Electronics and SK Hynix will commercialize stacked mobile memory after 2026
Sep 03, 2024 pm 02:15 PM
According to news from this website on September 3, Korean media etnews reported yesterday (local time) that Samsung Electronics and SK Hynix’s “HBM-like” stacked structure mobile memory products will be commercialized after 2026. Sources said that the two Korean memory giants regard stacked mobile memory as an important source of future revenue and plan to expand "HBM-like memory" to smartphones, tablets and laptops to provide power for end-side AI. According to previous reports on this site, Samsung Electronics’ product is called LPWide I/O memory, and SK Hynix calls this technology VFO. The two companies have used roughly the same technical route, which is to combine fan-out packaging and vertical channels. Samsung Electronics’ LPWide I/O memory has a bit width of 512
 Samsung announced the completion of 16-layer hybrid bonding stacking process technology verification, which is expected to be widely used in HBM4 memory
Apr 07, 2024 pm 09:19 PM
Samsung announced the completion of 16-layer hybrid bonding stacking process technology verification, which is expected to be widely used in HBM4 memory
Apr 07, 2024 pm 09:19 PM
According to the report, Samsung Electronics executive Dae Woo Kim said that at the 2024 Korean Microelectronics and Packaging Society Annual Meeting, Samsung Electronics will complete the verification of the 16-layer hybrid bonding HBM memory technology. It is reported that this technology has passed technical verification. The report also stated that this technical verification will lay the foundation for the development of the memory market in the next few years. DaeWooKim said that Samsung Electronics has successfully manufactured a 16-layer stacked HBM3 memory based on hybrid bonding technology. The memory sample works normally. In the future, the 16-layer stacked hybrid bonding technology will be used for mass production of HBM4 memory. ▲Image source TheElec, same as below. Compared with the existing bonding process, hybrid bonding does not need to add bumps between DRAM memory layers, but directly connects the upper and lower layers copper to copper.
 Micron: HBM memory consumes 3 times the wafer volume, and production capacity is basically booked for next year
Mar 22, 2024 pm 08:16 PM
Micron: HBM memory consumes 3 times the wafer volume, and production capacity is basically booked for next year
Mar 22, 2024 pm 08:16 PM
This site reported on March 21 that Micron held a conference call after releasing its quarterly financial report. At the conference, Micron CEO Sanjay Mehrotra said that compared to traditional memory, HBM consumes significantly more wafers. Micron said that when producing the same capacity at the same node, the current most advanced HBM3E memory consumes three times more wafers than standard DDR5, and it is expected that as performance improves and packaging complexity intensifies, in the future HBM4 This ratio will further increase. Referring to previous reports on this site, this high ratio is partly due to HBM’s low yield rate. HBM memory is stacked with multi-layer DRAM memory TSV connections. A problem with one layer means that the entire
 Lexar launches Ares Wings of War DDR5 7600 16GB x2 memory kit: Hynix A-die particles, 1,299 yuan
May 07, 2024 am 08:13 AM
Lexar launches Ares Wings of War DDR5 7600 16GB x2 memory kit: Hynix A-die particles, 1,299 yuan
May 07, 2024 am 08:13 AM
According to news from this website on May 6, Lexar launched the Ares Wings of War series DDR57600CL36 overclocking memory. The 16GBx2 set will be available for pre-sale at 0:00 on May 7 with a deposit of 50 yuan, and the price is 1,299 yuan. Lexar Wings of War memory uses Hynix A-die memory chips, supports Intel XMP3.0, and provides the following two overclocking presets: 7600MT/s: CL36-46-46-961.4V8000MT/s: CL38-48-49 -1001.45V In terms of heat dissipation, this memory set is equipped with a 1.8mm thick all-aluminum heat dissipation vest and is equipped with PMIC's exclusive thermal conductive silicone grease pad. The memory uses 8 high-brightness LED beads and supports 13 RGB lighting modes.
 What should I do if the memory in win10 cannot be written?_How to solve the problem that the memory in win10 cannot be written
Mar 25, 2024 am 11:01 AM
What should I do if the memory in win10 cannot be written?_How to solve the problem that the memory in win10 cannot be written
Mar 25, 2024 am 11:01 AM
Some users encountered a memory error prompt when using Win10, called "The memory cannot be written". What is going on? Below, the editor will share with you the solution to the Windows 10 system prompt "The memory cannot be written" 1. Press win+r to open the run function on the computer, enter services and msc, and then click OK. 2. Find the Windows Management Instrumentation service in the services window, click "Stop", and then click OK. 3. Still press win+r to open the computer’s run function and enter
 How to set up trusted sites in win11_How to add trusted sites in IE in windows11
May 08, 2024 pm 01:11 PM
How to set up trusted sites in win11_How to add trusted sites in IE in windows11
May 08, 2024 pm 01:11 PM
1. First, we open the IE browser in our system, find the gear-shaped button in the upper right corner, and click it. 2. After clicking it, you will see a drop-down menu, find and click [Compatibility View Settings] 4. Then enter the URL that needs to be added in Add this website, and then click [Add] on the right.
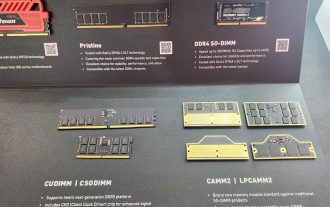
 Kingbang launches new DDR5 8600 memory, offering CAMM2, LPCAMM2 and regular models to choose from
Jun 08, 2024 pm 01:35 PM
Kingbang launches new DDR5 8600 memory, offering CAMM2, LPCAMM2 and regular models to choose from
Jun 08, 2024 pm 01:35 PM
According to news from this site on June 7, GEIL launched its latest DDR5 solution at the 2024 Taipei International Computer Show, and provided SO-DIMM, CUDIMM, CSODIMM, CAMM2 and LPCAMM2 versions to choose from. ▲Picture source: Wccftech As shown in the picture, the CAMM2/LPCAMM2 memory exhibited by Jinbang adopts a very compact design, can provide a maximum capacity of 128GB, and a speed of up to 8533MT/s. Some of these products can even be stable on the AMDAM5 platform Overclocked to 9000MT/s without any auxiliary cooling. According to reports, Jinbang’s 2024 Polaris RGBDDR5 series memory can provide up to 8400



