
1. Domestic jQuery UI framework (jUI) DWZ

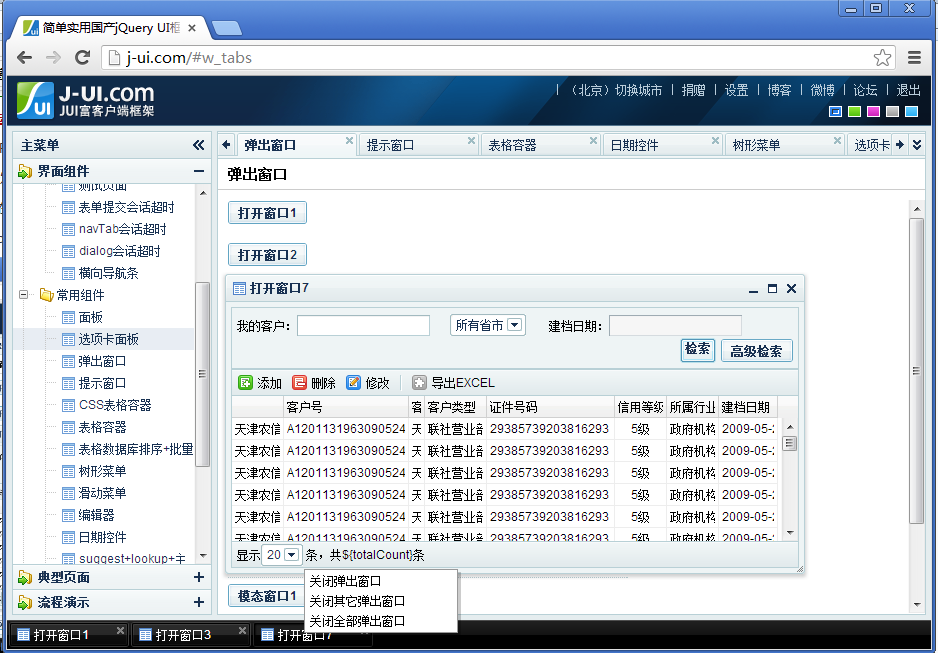
DWZ rich client framework (jQuery RIA framework) is an Ajax RIA open source framework based on jQuery developed by the Chinese. The design goal is to be simple and practical, rapid development, and reduce ajax development costs. Everyone is welcome to make suggestions, and we will further adjust and improve the functions in the next version. Jointly promote the overall domestic ajax development level.
Online demo address: http://j-ui.com http://runjs.cn/detail/x9c7d6qb
2.jQuery interface plug-in Ninja UI

jQuery is a very good JavaScript framework, and there are quite a few plug-ins. Some of the UI plug-ins are also quite powerful, such as Ninja UI, which is an interface plug-in that can add a lot of color to your project. This plug-in includes common effects such as slideshows and smart reminders.
Online demonstration: http://ninjaui.com/examples
3.jQuery UI framework Chico UI

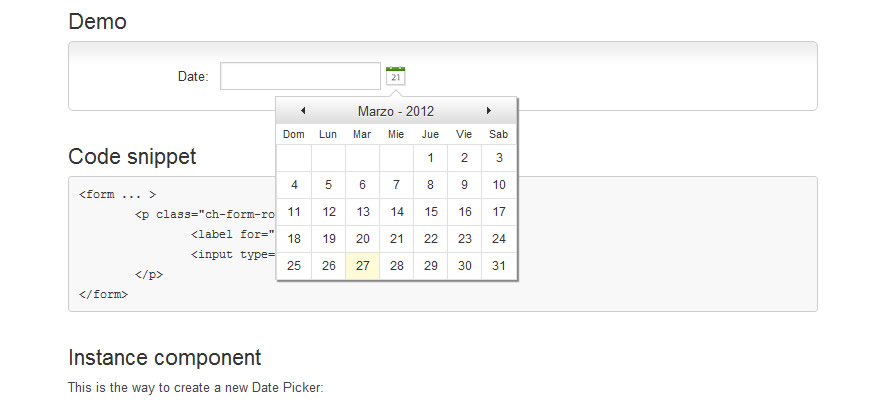
Like jQuery UI, Chico UI includes auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar and many other functions. It also provides a CSS layout framework for implementing web page layout and tables.
Online demo: http://chico-ui.com.ar/
4.jQuery UI component library PrimeUI

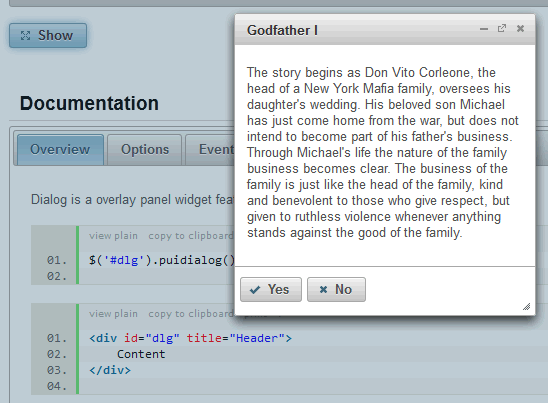
PrimeUI is a jQuery UI component library from the PrimeFaces team and currently contains multiple UI widgets
Online demo: http://www.primefaces.org/primeui/
5.Jquery UI library w2ui

Jquery-based UI library, including common UI components, such as: layout, table, tree, Tabs, toolbar, pop-up menu, form, etc.
Written in Html5 CSS3, it can support commonly used browsers, such as Chrome, FireFox7, Safari 5 and IE 9, etc.
Online demo: http://w2ui.com/web/home
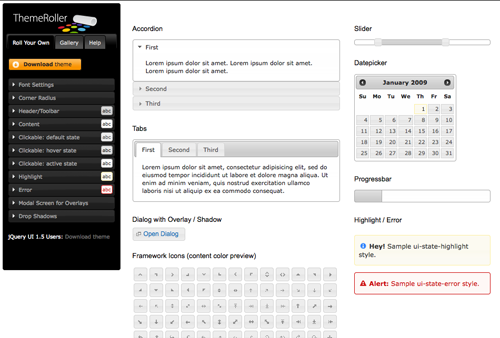
6.jQuery UI component jQuery UI

jQueryUI is a set of jQuery page UI plug-ins, including many commonly used page spaces, such as Tabs (such as the upper right corner of the homepage of this website), curtain effects (the upper left corner of the homepage of this website), dialog boxes, and drag-and-drop effects. , date selection, color selection, data sorting, form size adjustment and so on.
Online demo: http://jqueryui.com/
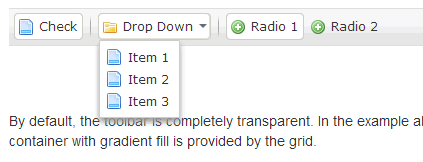
7. jQuery UI toolkit jQuery Tools

jQuery easyui provides a bunch of common UI components for web development, including menus, dialog boxes, layouts, curtains, tables, forms and other components,
Online demo: http://www.jeasyui.com/
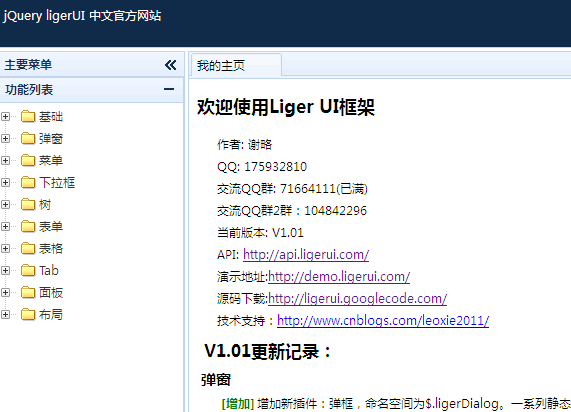
8.jQuery UI framework Liger UI

LigerUI is a series of control groups developed based on jQuery, including common UI controls such as forms, layouts, tables, etc. Using LigerUI you can quickly create a unified interface effect
Online demo: http://www.ligerui.com/
9. Rapidly develop WebUI jQuery MiniUI

jQuery MiniUI - Rapidly develop WebUI.
Contains controls: DataGrid, Tree, TreeGrid, Menu, Toolbar, Tabs, Layout, Panel, DatePicker, ComboBox, TreeSelect, TextBoxList, etc.
Typical applications: page layout, CRUD, Master/Detail, data validation, etc.
Online demo: http://www.miniui.com/
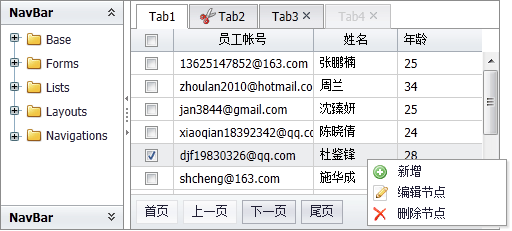
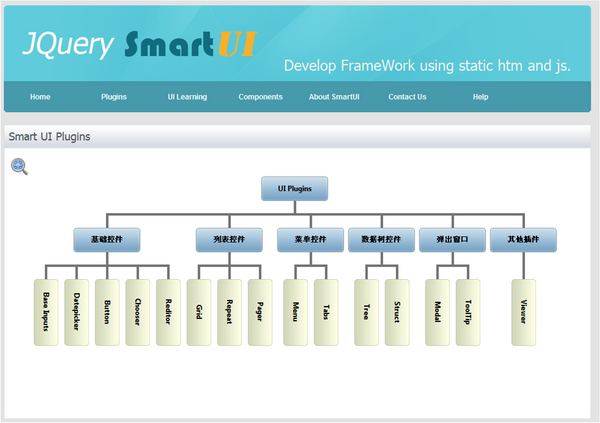
10.jQuery UI plug-in Smart UI

JQuery Smart UI is an Ajax development framework based on JQuery, which realizes the separation of front and backend, function and data. The UI layer is all completed using htm js json, and data is exchanged with the server through a unified data interface.
Online demo: https://github.com/zhh77/smartjs




