 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 html a link tag title attribute line wrapping mouse hover prompt content line wrapping effect_HTML/Xhtml_Web page production
html a link tag title attribute line wrapping mouse hover prompt content line wrapping effect_HTML/Xhtml_Web page production
html a link tag title attribute line wrapping mouse hover prompt content line wrapping effect_HTML/Xhtml_Web page production
The prompt content (content of the title attribute) line wrapping and typesetting method when the mouse is hovering over the object, a summary of the html title line wrapping method.
The title attribute of HTML displays one line by default. How to wrap the line? Here DIVCSS5 summarizes and introduces two line wrapping methods for everyone to share and use.
1. Directly wrap the title content to a new line
When directly filling in the title content, press "Enter" to wrap the new line. The sample code is as follows:
title='Title: DIVCSS5
Author: DIVCSS5
Update time: 2013-05-17
Recommendation level: None
Keywords: title line break
Paging method: No Pagination
Reading level: normal'>html title attribute line wrap
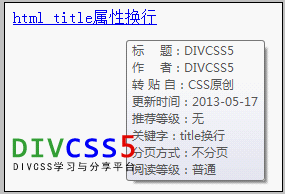
Browser effect screenshot:

Move the mouse over the a link text Screenshot of the line wrapping effect of the prompt content
2. Use the html title line wrapping code
There are two types of code line wrapping, which can achieve line wrapping when the title content in the html tag is displayed.
1. Line break codes are:
“ ” and “ ”
“ ” spelling:
& (and symbol, keyboard numeric key 7 together &) # (pound sign) 10 (Arabic numeral ten) ; (lowercase semicolon)
" " spelling:
& (and symbol, keyboard numeric key 7 together with &) # (pound sign) 13 (Arabic numeral thirteen) ; (lowercase semicolon)
All the above numerical input must be entered in English half-width mode. When using it, just select any type (group) of line break symbol codes where line breaks are required.
2. The sample code is as follows:
title="First row Second row Third row">title wrap 1
title="Explanation 1 Explanation 2 Explanation 3">title line break 2< ;/a>
3. Sample screenshot

Screenshot of example code

Display the title attribute content when the mouse is moved to the hyperlink respectively to achieve line wrapping display effect diagram

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.





