 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 An article teaches you how to learn HTML_HTML/Xhtml_webpage production
An article teaches you how to learn HTML_HTML/Xhtml_webpage production
An article teaches you how to learn HTML_HTML/Xhtml_webpage production
If you are not committed to becoming an artist, then as a developer, you can read HTML and make simple modifications when necessary. Follow my ideas below to ensure that this article will help you understand HTML. Of course, during the reading process, it is best to try it yourself, so that your understanding will be deeper. Ok, let’s start: (The symbols below are all entered in English)
1. Basic rules of An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production
……………………..
……………….
article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production>
Almost all web pages follow this format. This is a tag that a web page must have. Each tag is placed in and ends with >, but in the ellipses. A lot of messy stuff was added, which is what we see.
Copy the above code to a notepad, and then save it as a.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production file to become a web page. Give it a try
Next, open it in Notepad mode, add the word "Homepage" between
, save it, and open it again to see the following:
Then, add the mark before and after the homepage to change it to Homepage, save it, and see the effect again?
Are they the same hyperlinks we usually see online? It's just that there is no change when clicking "Home" here, because the empty connection we added is to strike while the iron is hot. We follow the previous method to create a page, save it as b.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production, and then replace the "#" above with b.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production. Open it, click on the home page, and it will jump to page b. (Of course, pages a and b must be in the same directory.) By now, you should understand that in fact, all functions on the web page are implemented by different tags similar to . When you need to do Just remember the function of these tags.
2. Web page structure
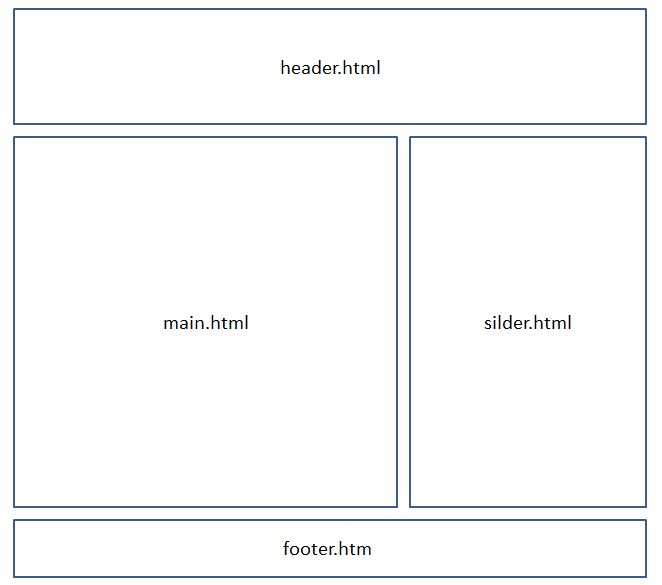
If you pay attention when surfing the Internet, web pages are actually divided into blocks, as shown in the picture
Of course, this is just a rough structure. You can also divide it into many blocks according to your needs. The main purpose of dividing the blocks is to modify aspects and determine their respective performance styles.
This is mainly achieved through the
tag. Let me try adding theSave it and try opening it again. What is the effect?
Is it still the same as before the modification? Let’s add some modifications to it:
While running, the area we marked will be displayed with a blue background!
You can split the web page into eight pieces by adding a lot of
blocks, haha, and then put what you want in each block.Of course, many
Create a new notepad, rename it to c.css and open it, write:
#header{width:200px;height:100px;border-style:solid;}
and delete it in a.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
Finally change the
Is the effect the same as before?
Almost, at this point, you should be able to "can chant even if you don't know how to compose poetry". This article is mainly to let everyone have an overall understanding of An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production and know what is going on. There are many tags. It has not been covered, so you need to find a web design book to read it and memorize it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...



