 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of the use of base tag in HTML_HTML/Xhtml_Web page production
Detailed explanation of the use of base tag in HTML_HTML/Xhtml_Web page production
Detailed explanation of the use of base tag in HTML_HTML/Xhtml_Web page production
In requireJS, there is an attribute called baseURL. By setting baseURL, we can write the path of the file to be loaded relative to the project instead of relative to the current page.
For example: Suppose our project directory is /myproject/, there are two pages in it, one is /myproject/one.html, the other is /myproject/html/other.html, they both need to load /myproject/js /some.js. If we set the baseURL to /myproject/, then when we load the js, both pages can use the path relative to the project./js/some instead of using different relative paths because the paths of the pages are different. .
But if we don’t use requireJS, can we implement functions similar to baseURL?
base tag
In fact, there is a base tag in HTML that can produce similar functions. For example:

We will find that we use relative paths./images The picture loaded by /logo_gray.gif has become the picture of http://static.cnblogs.com/images/logo_gray.gif. The
base tag can add a default path or default opening method to the page link.
The following is an example of setting the default opening method:
A BUG
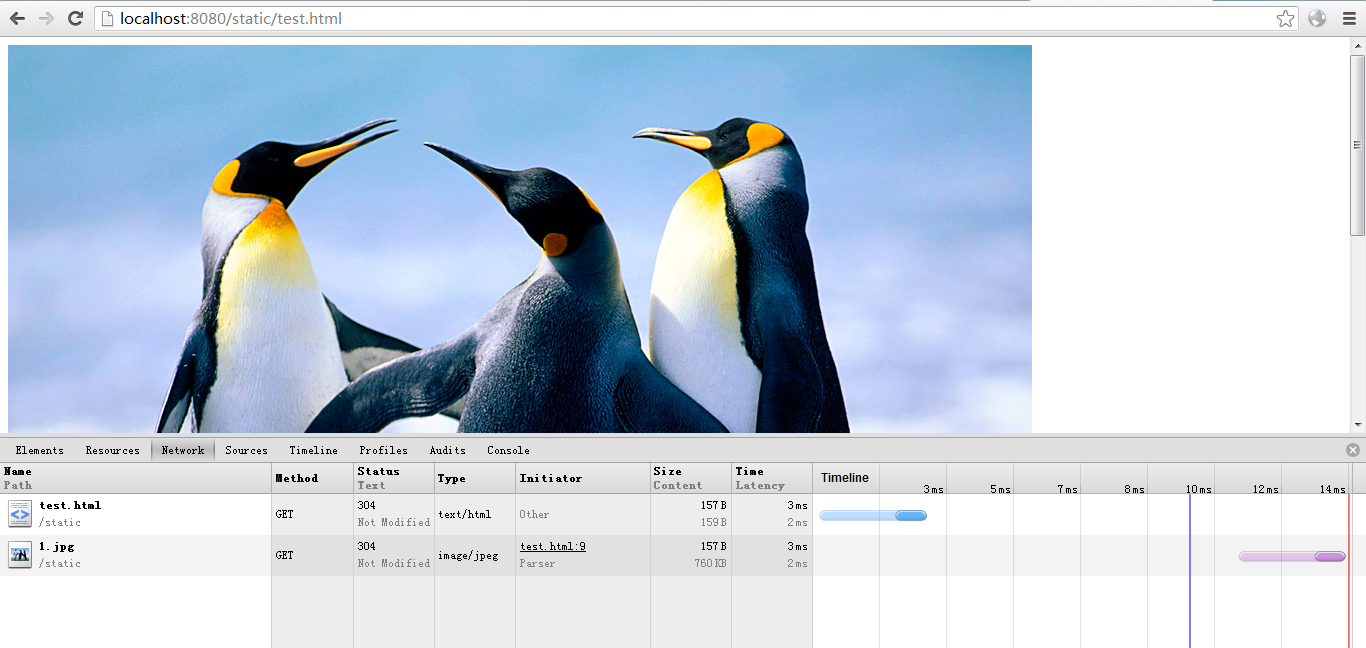
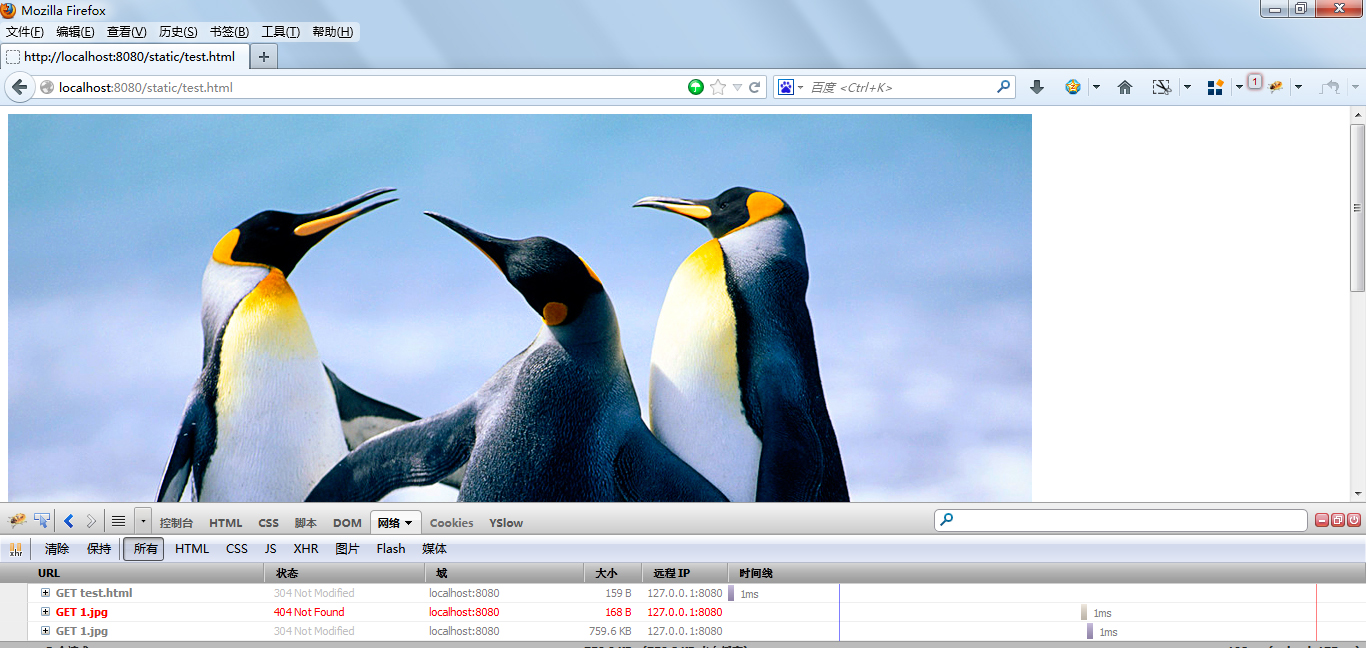
It is best not to write the base tag dynamically, otherwise there will be a small bug in Firefox and IE, such as for the page http://localhost/static/test .html:
<script><br>document.write('<base href="http://localhost/" />');<br></script>

Firefox and IE will load http://localhost/static/static/1.jpg first and then http://localhost/static/1.jpg. That is, they all try to load with a path relative to the current page first, and then load via the default path set by the base tag.

Chrome loads normally.

Firefox is not loading properly.
Why?
We didn’t find a good explanation for this. Our analysis is that the browser has optimized resource loading, so when the dynamically inserted base tag does not take effect, it is loaded in advance. The result is an error, and then the base tag takes effect. The correct resources are loaded again.
How to avoid it? If you don’t dynamically write the base tag, there will be no problem. If you need to write the base tag dynamically, then all external resources referenced by the page need to be dynamically loaded through Javascript.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



