 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Understand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page production
Understand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page production
Understand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page production
Last night I wrote an essay about the rendering process of the browser, but it was only explained through a small piece of code. It did not pass the browser test. It was not convincing enough and there were many imperfections. Today I I tested it in the browser and shared the test results with everyone. The testing process may be a bit messy, I hope everyone understands.
Test browsers: Chrome v24.0.1312.52 m, Firefox v18.0, Opera v12.12.
In the WebKit kernel, when a web page is displayed, there will be a parser (Parser) to parse the html document, then generate a rendering tree (Render Tree), and finally render the page. This is done in a thread, so the two are not done at the same time.
I divided the following two situations and tested them in different browsers respectively.
The style file is in the head, and the other two script files are at the beginning of the body and the other at the bottom of the body. The style file is at the beginning of the body, and the location of the script file is the same as above.The results of the test are as follows. In Chrome, the location of the style file will affect the download time of the image, but there is no difference between the two situations in the other two browsers. The following is the detailed testing process.
Test 1: The style file is in the head, and the other two script files are at the beginning of the body and the other at the bottom of the body.
Tested code:
Hi, there!
Hi, again!



1. Testing in Chrome
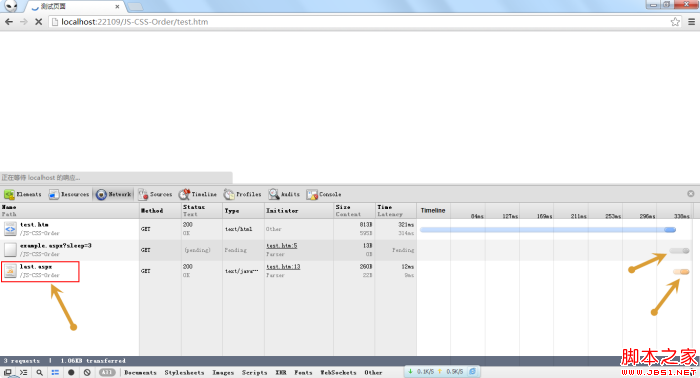
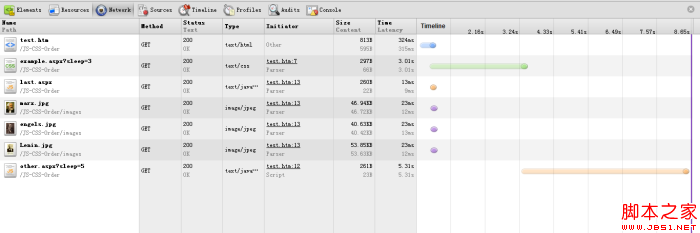
After I opened the page in the browser, I quickly took a screenshot of the webpage, as shown below (click to view the larger image, the same below):

As can be seen from the picture above, the test.htm document has been loaded, and nothing is displayed on the page. example.css is in the pending state, but the last.js at the bottom has been loaded. This shows that Chrome has preloaded, downloaded in advance, and placed it in the browser's cache. Although last.js has been loaded, it has not been executed yet because the style file in front of it will block the execution of the script.
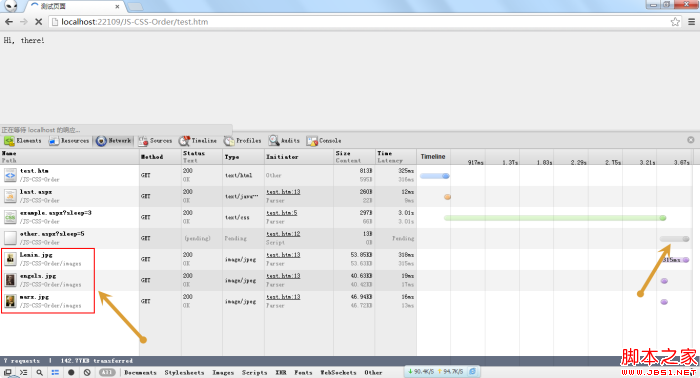
Next, when example.css is loaded, Hi there! is displayed on the screen, and the screenshot of the browser is as follows :

It can be seen from the network request that example.css has been loaded and other.js is in the pending state. However, the three images under the script tag have been downloaded at this time. This is due to the browser's preloading function. To. However, because the browser's rendering is blocked by the other.js script, these three pictures and the "Hi again" on them will not be displayed. In addition, the code in last.js has not been executed yet.
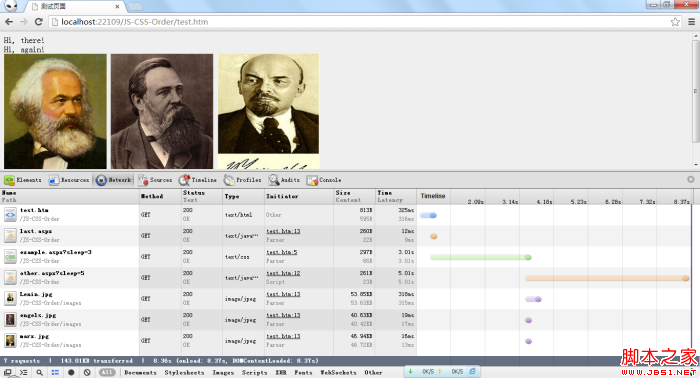
Next, when other.js is loaded, the browser will build a rendering tree, display "Hi again", and display the image. Since last.js has been downloaded previously, last.js will be executed immediately. The entire rendering process is completed. As shown below:

It can be seen from this that Chrome will preload the script resources in the body (the style file has not been tested). The JS dynamically loaded by the JavaScript script will not affect the download of the image file, but will affect the rendering of the image below it.
2. Test results in Firefox
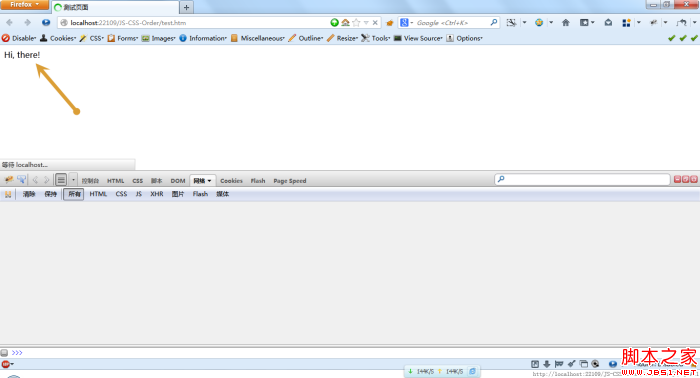
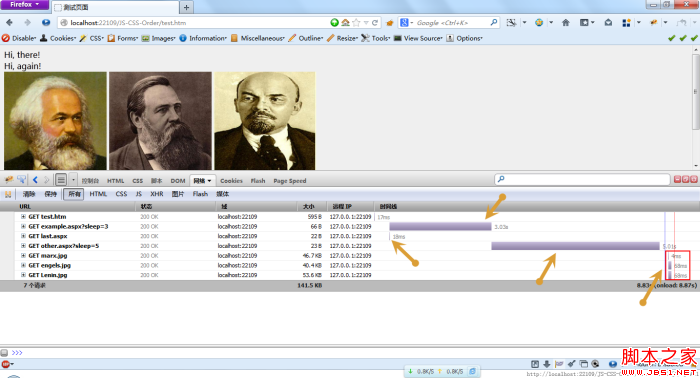
Quickly take a screenshot after opening the page in Firefox, as shown below: 
It is obviously different from Chrome, "Hi there!" is already displayed on the page, but the background color is white, indicating that the style file has not been downloaded yet. However, it will not be displayed in Chrome until the style file is loaded.
Next, when the entire page is loaded, the screenshot is as follows:
 As can be seen from the waterfall flow of requests, similar to Chrome, the browser preloads last.js. Unlike Chrome, Firefox does not preload the image, but waits until other Loading is done after .js is loaded.
As can be seen from the waterfall flow of requests, similar to Chrome, the browser preloads last.js. Unlike Chrome, Firefox does not preload the image, but waits until other Loading is done after .js is loaded.
In Firefox, the style file does not affect the rendering of the document (the most typical phenomenon is that the web page is displayed in a messy manner at first, without styles, but after the style file is downloaded, it displays normally). In the body, JavaScript Dynamically loaded JS files will block the download of images behind them.
3. In Opera browser
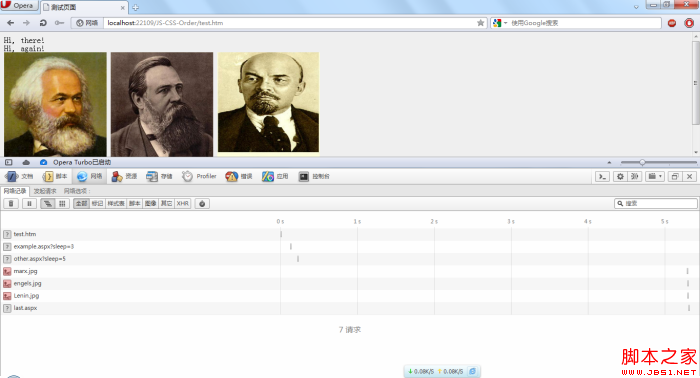
After testing in Opera, I found that the Opera browser is more "observant". All resources are loaded in order, and there is no so-called preloading. Here is a general rendering:

In Opera, style files will block the rendering of the page, which is similar to Chrome. However, from Opera's request waterfall flow, it can be seen that all resources in the page are loaded step by step, and other.js is ahead of last .js loading. No preloading.
Test 2. The style file is at the beginning of the body. The location of the script file is the same as that of test 1.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghw/default1.png" data-src="images/marx.jpg" class="lazy" alt="Understand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page production"><br> <img src="/static/imghw/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghw/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:
Summary:
Preloading does exist, but it is not found in Opera; Chrome images can be downloaded in parallel with the style files in the body, but not in parallel with the style files in the head. The script is executed after the style file in front of it is loaded. In Chrome and Opera, unloaded resources will block the rendering of the elements behind them, but Firefox will not. Test results may be related to browser version.
After reading this, do you feel a little confused? I want to express it as clearly as possible, but due to my limited level, I can only do this. I hope you can point out the inappropriateness, and you can also do it yourself. Experiment and see.
(End)^_^

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Performance optimization and horizontal expansion technology of Go framework?
Jun 03, 2024 pm 07:27 PM
Performance optimization and horizontal expansion technology of Go framework?
Jun 03, 2024 pm 07:27 PM
In order to improve the performance of Go applications, we can take the following optimization measures: Caching: Use caching to reduce the number of accesses to the underlying storage and improve performance. Concurrency: Use goroutines and channels to execute lengthy tasks in parallel. Memory Management: Manually manage memory (using the unsafe package) to further optimize performance. To scale out an application we can implement the following techniques: Horizontal Scaling (Horizontal Scaling): Deploying application instances on multiple servers or nodes. Load balancing: Use a load balancer to distribute requests to multiple application instances. Data sharding: Distribute large data sets across multiple databases or storage nodes to improve query performance and scalability.
 Optimizing rocket engine performance using C++
Jun 01, 2024 pm 04:14 PM
Optimizing rocket engine performance using C++
Jun 01, 2024 pm 04:14 PM
By building mathematical models, conducting simulations and optimizing parameters, C++ can significantly improve rocket engine performance: Build a mathematical model of a rocket engine and describe its behavior. Simulate engine performance and calculate key parameters such as thrust and specific impulse. Identify key parameters and search for optimal values using optimization algorithms such as genetic algorithms. Engine performance is recalculated based on optimized parameters to improve its overall efficiency.
 C++ Performance Optimization Guide: Discover the secrets to making your code more efficient
Jun 01, 2024 pm 05:13 PM
C++ Performance Optimization Guide: Discover the secrets to making your code more efficient
Jun 01, 2024 pm 05:13 PM
C++ performance optimization involves a variety of techniques, including: 1. Avoiding dynamic allocation; 2. Using compiler optimization flags; 3. Selecting optimized data structures; 4. Application caching; 5. Parallel programming. The optimization practical case shows how to apply these techniques when finding the longest ascending subsequence in an integer array, improving the algorithm efficiency from O(n^2) to O(nlogn).
 The Way to Optimization: Exploring the Performance Improvement Journey of Java Framework
Jun 01, 2024 pm 07:07 PM
The Way to Optimization: Exploring the Performance Improvement Journey of Java Framework
Jun 01, 2024 pm 07:07 PM
The performance of Java frameworks can be improved by implementing caching mechanisms, parallel processing, database optimization, and reducing memory consumption. Caching mechanism: Reduce the number of database or API requests and improve performance. Parallel processing: Utilize multi-core CPUs to execute tasks simultaneously to improve throughput. Database optimization: optimize queries, use indexes, configure connection pools, and improve database performance. Reduce memory consumption: Use lightweight frameworks, avoid leaks, and use analysis tools to reduce memory consumption.
 What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
Performance optimization techniques in C++ include: Profiling to identify bottlenecks and improve array layout performance. Memory management uses smart pointers and memory pools to improve allocation and release efficiency. Concurrency leverages multi-threading and atomic operations to increase throughput of large applications. Data locality optimizes storage layout and access patterns and enhances data cache access speed. Code generation and compiler optimization applies compiler optimization techniques, such as inlining and loop unrolling, to generate optimized code for specific platforms and algorithms.
 How to use profiling in Java to optimize performance?
Jun 01, 2024 pm 02:08 PM
How to use profiling in Java to optimize performance?
Jun 01, 2024 pm 02:08 PM
Profiling in Java is used to determine the time and resource consumption in application execution. Implement profiling using JavaVisualVM: Connect to the JVM to enable profiling, set the sampling interval, run the application, stop profiling, and the analysis results display a tree view of the execution time. Methods to optimize performance include: identifying hotspot reduction methods and calling optimization algorithms
 What are the common methods for program performance optimization?
May 09, 2024 am 09:57 AM
What are the common methods for program performance optimization?
May 09, 2024 am 09:57 AM
Program performance optimization methods include: Algorithm optimization: Choose an algorithm with lower time complexity and reduce loops and conditional statements. Data structure selection: Select appropriate data structures based on data access patterns, such as lookup trees and hash tables. Memory optimization: avoid creating unnecessary objects, release memory that is no longer used, and use memory pool technology. Thread optimization: identify tasks that can be parallelized and optimize the thread synchronization mechanism. Database optimization: Create indexes to speed up data retrieval, optimize query statements, and use cache or NoSQL databases to improve performance.
 Performance optimization in Java microservice architecture
Jun 04, 2024 pm 12:43 PM
Performance optimization in Java microservice architecture
Jun 04, 2024 pm 12:43 PM
Performance optimization for Java microservices architecture includes the following techniques: Use JVM tuning tools to identify and adjust performance bottlenecks. Optimize the garbage collector and select and configure a GC strategy that matches your application's needs. Use a caching service such as Memcached or Redis to improve response times and reduce database load. Employ asynchronous programming to improve concurrency and responsiveness. Split microservices, breaking large monolithic applications into smaller services to improve scalability and performance.





