 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Implementing paging display with renderings based on Jquery Ajax Json_jquery
Implementing paging display with renderings based on Jquery Ajax Json_jquery
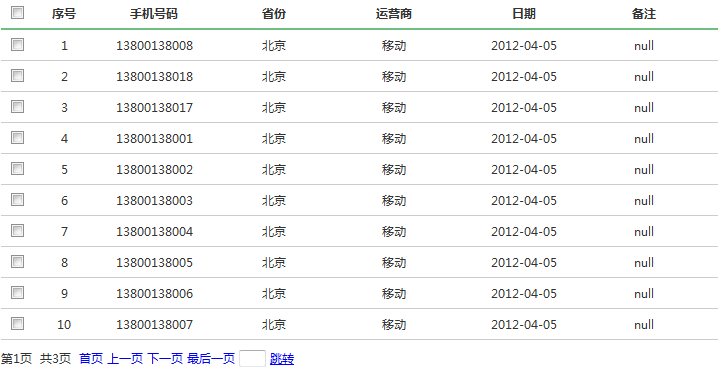
Implementing paging display with renderings based on Jquery Ajax Json_jquery
May 16, 2016 pm 04:40 PM1. Background action generates json data.
List blackList = blackService.getBlackInfoList(mobileNum, gatewayid, startDate, endDate);
int totalRows = blackList.size();
StringBuffer sb = new StringBuffer();
sb.append("{\"totalCount\":\""+totalRows+"\",");
sb.append("\"jsonRoot\":[");
for (int i=0;i<blackList.size();i++) {
LBlack blackInfo = (LBlack)blackList.get(i);
sb.append("{\"id\":\""+ blackInfo.getId());
sb.append("\",");
sb.append("\"mobile\":\""+ blackInfo.getMobile());
sb.append("\",");
sb.append("\"province\":\""+ blackInfo.getProvince());
sb.append("\",");
sb.append("\"gateway\":\""+ blackInfo.getGateway());
sb.append("\",");
sb.append("\"insertTime\":\""+ blackInfo.getInsertTime());
sb.append("\",");
sb.append("\"remark\":\""+ blackInfo.getRemark());
sb.append("\"");
sb.append("},");
}
sb.deleteCharAt(sb.lastIndexOf(",")); // 删去最后一个逗号
sb.append("]}");
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/plain");
response.getWriter().print(sb);2.struts.xml related configuration
<action name="blackList" class="blackAction" method="blackList"> <!--plaintext用于显示页面原始代码的结果类型--> <result type="plainText"> <param name="charSet">UTF-8</param> <param name="location">/WEB-INF/jsp/manage/black.jsp</param> </result> </action>
3.js gets json data and displays it in pages
function getJSONData(pn) {
// alert(pn);
$.getJSON("blackList.ce", function(data) {
var totalCount = data.totalCount; // 总记录数
var pageSize = 10; // 每页显示几条记录
var pageTotal = Math.ceil(totalCount / pageSize); // 总页数
var startPage = pageSize * (pn - 1);
var endPage = startPage + pageSize - 1;
var $ul = $("#json-list");
$ul.empty();
for (var i = 0; i < pageSize; i++) {
$ul.append('<li class="li-tag"></li>');
}
var dataRoot = data.jsonRoot;
if (pageTotal == 1) { // 当只有一页时
for (var j = 0; j < totalCount; j++) {
$(".li-tag").eq(j).append("<span class='col1'><input type='checkbox' value='"+parseInt(j + 1)+"'/></span>")
.append("<span class='col2'>" + parseInt(j + 1)
+ "</span>").append("<span class='col3'>" + dataRoot[j].mobile
+ "</span>").append("<span class='col4'>" + dataRoot[j].province
+ "</span>").append("<span class='col5'>" + dataRoot[j].gateway
+ "</span>").append("<span class='col6'>" + dataRoot[j].insertTime
+ "</span>").append("<span class='col7'>" + dataRoot[j].remark
+ "</span>")
}
} else {
for (var j = startPage, k = 0; j < endPage, k < pageSize; j++, k++) {
if( j == totalCount){
break; // 当遍历到最后一条记录时,跳出循环
}
$(".li-tag").eq(k).append("<span class='col1'><input type='checkbox' value='"+parseInt(j + 1)+"'/></span>")
.append("<span class='col2'>" + parseInt(j + 1)
+ "</span>").append("<span class='col3'>" + dataRoot[j].mobile
+ "</span>").append("<span class='col4'>" + dataRoot[j].province
+ "</span>").append("<span class='col5'>" + dataRoot[j].gateway
+ "</span>").append("<span class='col6'>" + dataRoot[j].insertTime
+ "</span>").append("<span class='col7'>" + dataRoot[j].remark
+ "</span>")
}
}
$(".page-count").text(pageTotal);
})
}
function getPage() {
$.getJSON("blackList.ce", function(data) {
pn = 1;
var totalCount = data.totalCount; // 总记录数
var pageSize = 10; // 每页显示几条记录
var pageTotal = Math.ceil(totalCount / pageSize); // 总页数
$("#next").click(function() {
if (pn == pageTotal) {
alert("后面没有了");
pn = pageTotal;
} else {
pn++;
gotoPage(pn);
}
});
$("#prev").click(function() {
if (pn == 1) {
alert("前面没有了");
pn = 1;
} else {
pn--;
gotoPage(pn);
}
})
$("#firstPage").click(function() {
pn = 1;
gotoPage(pn);
});
$("#lastPage").click(function() {
pn = pageTotal;
gotoPage(pn);
});
$("#page-jump").click(function(){
if($(".page-num").val() <= pageTotal && $(".page-num").val() != ''){
pn = $(".page-num").val();
gotoPage(pn);
}else{
alert("您输入的页码有误!");
$(".page-num").val('').focus();
}
})
$("#firstPage").trigger("click");
})
}
function gotoPage(pn) {
// alert(pn);
$(".current-page").text(pn);
getJSONData(pn)
}
$(function() {
getPage();
})

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
 In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
 Best way to implement array pagination in PHP
May 04, 2024 pm 02:39 PM
Best way to implement array pagination in PHP
May 04, 2024 pm 02:39 PM
Best way to implement array pagination in PHP
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
 Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
Quick tips for converting PHP arrays to JSON
 Conquer the pinnacle of Java JSON processing: parse and create complex data
Mar 09, 2024 am 09:13 AM
Conquer the pinnacle of Java JSON processing: parse and create complex data
Mar 09, 2024 am 09:13 AM
Conquer the pinnacle of Java JSON processing: parse and create complex data






