 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Input file custom button beautification (demo)_HTML/Xhtml_web page production
Input file custom button beautification (demo)_HTML/Xhtml_web page production
Input file custom button beautification (demo)_HTML/Xhtml_web page production
I have written an article like this before but used a js script. The advantage is that it can display the file path.
If you can not see the path and only display the custom button, there are other methods. The following is just a css technique.
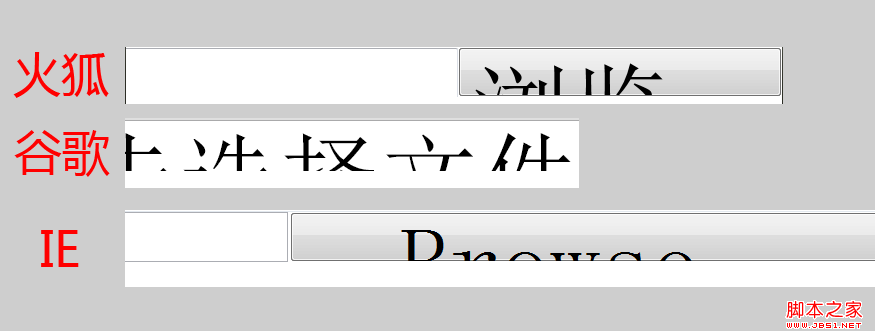
The key is to give font-size to the file field and set a relatively large value so that the capitalization of the form changes (the appearance of each browser is different, but the capitalization is changed) as shown below:
input{font-size:100px;}
Then use position and transparency to achieve the effect you want. The specific code is as follows:
.fileInputContainer{
height:256px;
background:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
position:relative;
width: 256px;
}
.fileInput{
height:256px;
overflow: hidden;
font-size: 300px;
position:absolute;
right:0;
top:0 ;
opacity: 0;
filter:alpha(opacity=0);
cursor:pointer;
}
DEMO:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Use java's File.length() function to get the size of the file
Jul 24, 2023 am 08:36 AM
Use java's File.length() function to get the size of the file
Jul 24, 2023 am 08:36 AM
Use Java's File.length() function to get the size of a file. File size is a very common requirement when dealing with file operations. Java provides a very convenient way to get the size of a file, that is, using the length() method of the File class. . This article will introduce how to use this method to get the size of a file and give corresponding code examples. First, we need to create a File object to represent the file we want to get the size of. Here is how to create a File object: Filef
 Hongmeng native application random poetry
Feb 19, 2024 pm 01:36 PM
Hongmeng native application random poetry
Feb 19, 2024 pm 01:36 PM
To learn more about open source, please visit: 51CTO Hongmeng Developer Community https://ost.51cto.com Running environment DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. To create an application, click File- >newFile->CreateProgect. Select template: [OpenHarmony] EmptyAbility: Fill in the project name, shici, application package name com.nut.shici, and application storage location XXX (no Chinese, special characters, or spaces). CompileSDK10, Model: Stage. Device
 How to convert php blob to file
Mar 16, 2023 am 10:47 AM
How to convert php blob to file
Mar 16, 2023 am 10:47 AM
How to convert php blob to file: 1. Create a php sample file; 2. Through "function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' })} ” method can be used to convert Blob to File.
 Rename files using java's File.renameTo() function
Jul 25, 2023 pm 03:45 PM
Rename files using java's File.renameTo() function
Jul 25, 2023 pm 03:45 PM
Use Java's File.renameTo() function to rename files. In Java programming, we often need to rename files. Java provides the File class to handle file operations, and its renameTo() function can easily rename files. This article will introduce how to use Java's File.renameTo() function to rename files and provide corresponding code examples. The File.renameTo() function is a method of the File class.
 Use java's File.getParent() function to get the parent path of the file
Jul 24, 2023 pm 01:40 PM
Use java's File.getParent() function to get the parent path of the file
Jul 24, 2023 pm 01:40 PM
Use java's File.getParent() function to get the parent path of a file. In Java programming, we often need to operate files and folders. Sometimes, we need to get the parent path of a file, which is the path of the folder where the file is located. Java's File class provides the getParent() method to obtain the parent path of a file or folder. The File class is Java's abstract representation of files and folders. It provides a series of methods for operating files and folders. Among them, get
 How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
Preparation Use vuecreateexample to create a project. The parameters are roughly as follows: use native input. Native input is mainly value and change. The data needs to be synchronized when changing. App.tsx is as follows: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//When the input box changes, synchronize the data constonInput=;return( )=>({
 How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement the laravel input hidden field: 1. Find and open the Blade template file; 2. Use the method_field method in the Blade template to create a hidden field. The creation syntax is "{{ method_field('DELETE') }}".
 Use java's File.getParentFile() function to get the parent directory of the file
Jul 27, 2023 am 11:45 AM
Use java's File.getParentFile() function to get the parent directory of the file
Jul 27, 2023 am 11:45 AM
Use java's File.getParentFile() function to get the parent directory of a file. In Java programming, we often need to operate files and folders. When we need to get the parent directory of a file, we can use the File.getParentFile() function provided by Java. This article explains how to use this function and provides code examples. File class in Java is the main class used to operate files and folders. It provides many methods to obtain and manipulate file properties



