Common HTML markup errors_HTML/Xhtml_Web page production
We better start paying attention, because HTML Police will go through your code and pick out all your tags that have no semantics. This list contains the 10 most common HTML tag mistakes. Take note of them. , allows us to avoid making this common mistake and make our HTML tags comply with semantics and standard requirements.
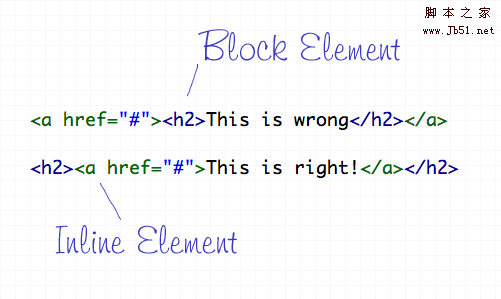
Crime 1: Putting block-level elements inside inline elements

HTML elements can be expressed in two ways: block level and inner linked . Each tag has a default expression mode, either block level or inner. Links. Like div and p are block-level elements, which are used to form the document structure. Inner link elements can only be inside block-level elements.
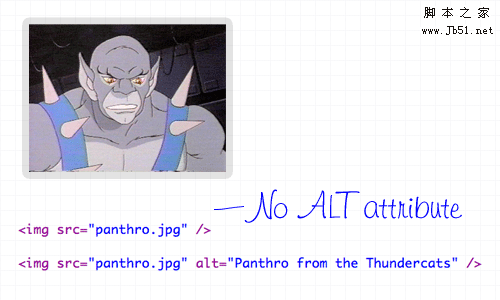
Crime 2: img tag does not contain alt attribute

The alt attribute is a must attribute for all Common HTML markup errors_HTML/Xhtml_Web page productions displayed on web pages. It can help people know what kind of Common HTML markup errors_HTML/Xhtml_Web page production it is. Or what the meaning of the Common HTML markup errors_HTML/Xhtml_Web page production is when the network speed is relatively slow. Its main purpose is, To explain the meaning of the picture, it is very bad to write alt="Common HTML markup errors_HTML/Xhtml_Web page production" like this. If some pictures are really just for decoration, then it is recommended that you write alt="".
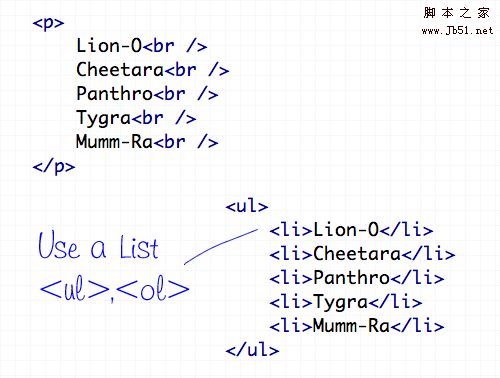
Crime 3: Not using list when necessary

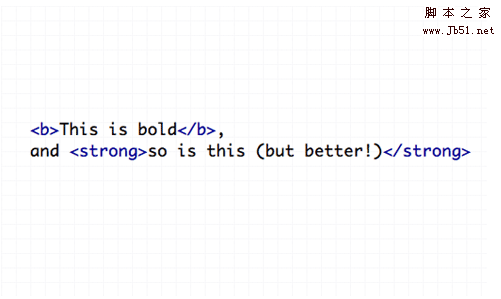
Crime 4: Using and to display bold and italics

You can use css styles to define font-weight and font-style. If you must write tags on the page, replace them with or tags. There is no semantics at all, but for a simpler page, choose css to define the style
Crime 5: Using too much

The newline mark should only be used to insert a special word that is a newline in the first text stream. It should not be used to create gaps between elements, but to split text into different paragraphs, or to adjust the amplitude of CSS styles.
Crime 6: Using the wrong Strikethrough tag

In the old days, and were allowed to be used to define website text. However, they are now defined as deprecated tags, while they can still have effect. Now with a new set of tags - and . to replace
Crime 7: Using inline styles

The most important purpose of css is to distinguish documents and styles. If you write the style into the page, then there will be no role of css at all. So, remember to put your style where it should be seat
Crime 8: Adding borders to HTML

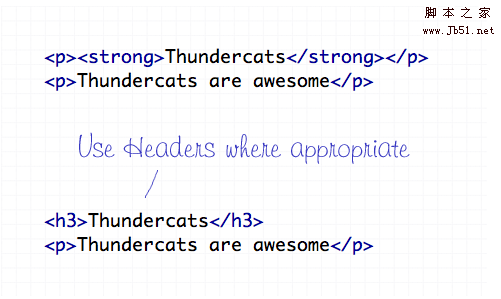
Crime 9: Not using header tags -

Crime 10: Unsemantic

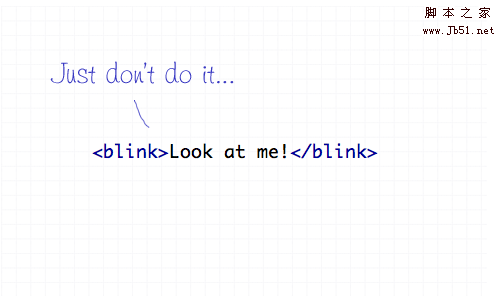
Not recommended by w3, the
Don’t use this tag. If you must use this effect, I believe you will have other better effects
--------There are only two kinds of people in this world: those who lie and those who are cheated. ------------

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.




