How to manage styles_Experience exchange
Friends who learn WEB standards usually start by learning CSS. Why? Because CSS is a very interesting language, it can make our web pages ever-changing. Maybe our initial contact was just with link style modification, and then we gradually discovered that CSS is powerful and simple, so we used it to control the layout, typesetting, colors, pictures, etc. of the entire web page. After learning CSS, we will find that the structure of XHTML is more important. A good XHTML structure can save a lot of work with CSS. It will also avoid differences in web pages between different browsers. So I started learning XHTML code again, and continued to explore the structural characteristics of XHTML. Once you can write CSS, understand the importance of XHTML structure and be able to apply it flexibly, isn't that enough? Maybe then we will find that style management is also very important.
You may already have your own management method, because different types of web pages to be applied may have different management ideas. Here I just organize my style management. It can be regarded as providing an example for everyone to refer to and study, and a reference example for friends who have not formed their own management methods.
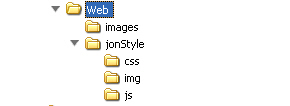
My style management is aimed at websites with a single project and a single style system. Generally, such websites are small and medium-sized websites, and the styles are consistent. It is not suitable for large websites or website systems with widely different styles. Before we make a style, we must first think about the maintainability of the style. Once modification is required, it must be quick and convenient. The cost of modification work is very high, so we must try to avoid the expansion of the time occupied by such work. Then we need to separate style and structure code. Let’s take a look at my directory allocation method:

Among them, [images] stores images that appear in xHTML, [jonStyle] is collectively called the theme package, and the style package includes [CSS], [img], [js] respectively store CSS style sheets, images referenced in style sheets, and JS used in web pages. Although the [img] that stores pictures here and the [images] outside both store pictures, the nature of the pictures here is different. [img] is an image referenced in CSS. The display of all images is related to CSS styles. Its attribute is that the images in [img] belong to CSS, not XHTML. CSS will not reference images in [images]. The pictures in [images] only belong to xHTML, and xHTML should not directly use the pictures in [img].
Some people may think it’s inappropriate to put [js] in the [jonStyle] folder here. My thinking is this: behaviors and stylesheets make the structure of this XHTML colorful. When we need to change the skin, this behavior also needs to be replaced. For example: in the first set of solutions, the content of a certain block needs to be scrolled up and down, but in the second set of solutions, this block needs to be scrolled left and right. Then this behavior also needs to be replaced with the sample worker. Of course, it may not be such a simple reason in practical application.
Basically the big structure is like this. So what is the structure of the style sheet? I divide it like this: There is a base.css (basic common style) module.css (module style) forms.css (form style) mend.css (patch style) print.css (printing style) in the style package
Among them, base.css is a basic style, which is the common style of all web pages. This style can basically display a normal page when combined with module.css. The division of forms can also be beneficial to the style management of forms in different places. WEB standards involve compatibility, so style patches are required and of course there are targeted ones, which I won’t list here. The last print style is provided for print settings.
Through this division, it is very easy to maintain and update the website prototype. Basically, the skin change of the website can be completed without the participation of programmers. If a website has many theme packages at the same time, you can use different styles by simply changing the name of the theme package in XHTML. This, combined with the website's program, will allow you to create a very good, highly scalable application website!
The above content is relatively limited, I hope it will be helpful to everyone’s style management

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




