 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 The most commonly used HTML tags mastered in web page production_HTML/Xhtml_Web page production
The most commonly used HTML tags mastered in web page production_HTML/Xhtml_Web page production
The most commonly used HTML tags mastered in web page production_HTML/Xhtml_Web page production
1. Optimization of common HTML tags
HTML should be a basic skill for online editing. It’s okay to be unfamiliar with it. As a web editor, it is not necessary to master all SEO parameters, but it is necessary for everyone to understand the SEO-related things in the basic HTML tags.
|
The above paragraph is the HEAD part of the web page. Each tag here is crucial to search engines.
TITLE is always important to search engines. No matter how their algorithms change, the importance of this tag will not decrease. Therefore, network editors are required to consider these users who come from search engines when writing articles or naming channels.
Currently, Baidu can directly display 31-32 Chinese characters, which is about 62 characters, while GOOGLE can display about 34 Chinese characters.
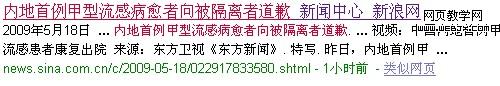
Therefore, when we write the article title or channel title, we must subtract the content displayed in TITLE automatically added by the program, such as the words "_News Center_Sina.com" in the picture below, so that the overall web page TITLE is controlled around the required number of words.

What needs to be explained here is whether you require the content automatically added by the program to be displayed in the search results.
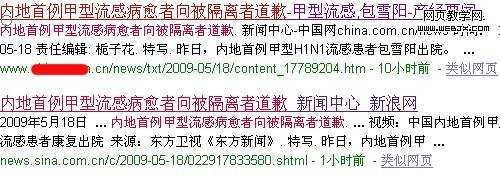
At this time, what needs to be considered is the authority of the website and the priority of the content. If your website’s articles are widely cited, you must emphasize your authority to avoid this problem:

Otherwise, because the previous article title is too long and the following channel name and website name cannot be displayed, it is possible for users to give up clicking and click on other web pages that reprint this article and standardize the TITLE.

As shown in the picture above, according to the habits of Internet names, if the user does not recognize the domain name of the first information or does not pay attention, to a large extent, he will directly click on the second one.
The text at the front of the TITLE has a higher weight than the text at the back, so when writing the TITLE, try to put important keywords at the front.
Keywords and description are also very important for search. Some time ago, many domestic SEO friends believed that search engines had abandoned these two tags or lowered the scores of these two tags in web page ranking. Baidu, in particular, had almost eliminated the ranking of most pages before May 2009. The description does not refer to the description of the page, but randomly grabs a piece of content from the page (this also reflects Baidu's confidence in its own word segmentation algorithm). However, after May, Baidu gradually resumed crawling descriptions. Any description that matches the content of the web page will be crawled by Baidu as the description of the page. Of course, descriptions that have nothing to do with the page content will not be crawled.
You don’t need too many keywords in Keywords, just list all the keywords on the page. The keywords in this place are also a reference for search engines to segment words.
Description is a short introduction intended to be presented directly to users in search engines. The word count is best controlled between 70-90, and the keywords on the page should appear 2-3 times.
The page encoding method must also be stated on the page. Of course, this should be a program problem. Whether Charset uses gb2312 or UTF-8 encoding needs to be told to the search engine on the page.
Internet editors often create special topics, which require defining a large number of styles. In order to prevent the size of the page from being too large and making it difficult for search engine spiders to crawl, it is recommended that you put the styles into a unified CSS file and call it directly. Can.
sectionIn the Body section, our editor friends should know and master the following tags:
Article title
This tag occupies an important position in the page. It can be said that H1 is another soul of the webpage besides TITLE. What needs to be noted here is that "soul" must be used with caution, otherwise the gain will outweigh the loss if you are punished. If it is a channel page, it is appropriate to use the H1 mark for the column names of major categories. Of course, only the largest category here can use H1. According to the category attribution, use H2, H3, H4... in order. If it is an article page, H1 should also be used here according to the optimization method of the article page. According to the most common page layout, there is only the article title and body content, and no other information at the same level as the body text. In this case, the article title should be modified with H1 , which can clearly tell search engines that the title of my article is the core of the page. In other words, the title here should also be written according to the user's search habits. The method will be omitted here.
Alt tag
The ALT tag in the web page is used to describe the image. It has two functions, one is to assist web page search, and the other is to facilitate image search.
In a web page, it is not wise to use alt for all images, but it is also inappropriate to not use it at all. The best way is to use ALT tags on key pictures (in most cases the largest pictures related to the topic) on the web page, which is helpful for both web search and image search. In addition, in order to facilitate image search, text description of the image near the image is also a method, but it is not alt.
Hyperlink TITLE tag Link text
The purpose of the title tag of the hyperlink is to enhance the modification of the reference link. In many cases, it is inconvenient for us to directly modify the link text due to content restrictions, so it is a good way to remedy it from the title. Generally, this tag is used in related content sections.
Mark
This tag is used to modify important keywords in the page. Important content in the page, such as column names, category names, important paragraphs, etc., can be modified with this tag. The effect is second only to H1.
(bold)
(bottom line)
(italics)
Three tags like the above are simple modifications to fonts. Search engines treat these tags as modifiers. (Some SEOERs also understand strong and b as the same, but Tianren still emphasizes the emphasis on strong. More effective)
That’s all for the common tags of Html. For web editors, memorizing these tags should be enough for you.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 Spring Annotation Revealed: Analysis of Common Annotations
Dec 30, 2023 am 11:28 AM
Spring Annotation Revealed: Analysis of Common Annotations
Dec 30, 2023 am 11:28 AM
Spring is an open source framework that provides many annotations to simplify and enhance Java development. This article will explain commonly used Spring annotations in detail and provide specific code examples. @Autowired: Autowired @Autowired annotation can be used to automatically wire beans in the Spring container. When we use the @Autowired annotation where dependencies are required, Spring will find matching beans in the container and automatically inject them. The sample code is as follows: @Auto
 15 commonly used currency circle escape index technology analysis
Mar 03, 2025 pm 05:48 PM
15 commonly used currency circle escape index technology analysis
Mar 03, 2025 pm 05:48 PM
In-depth analysis of the top 15 Bitcoin Escape Index: Market Outlook for 2025 This article deeply analyzes fifteen commonly used Bitcoin Escape Index, among which the Bitcoin Rhodl ratio, USDT current wealth management and altcoin seasonal index have reached the Escape Index in 2024, attracting market attention. How should investors deal with potential risks? Let us interpret these indicators one by one and explore reasonable response strategies. 1. Detailed explanation of key indicators AHR999 coin hoarding indicator: Created by ahr999, assisting Bitcoin fixed investment strategy. The current value is 1.21, which is in the wait-and-see range, so it is recommended to be cautious. Link to AHR999 Escape Top Indicator: A supplement to AHR999 Coin Hoarding Indicator, used to identify the top of the market. The current value is 2.48, this week
 What are the commonly used encryption algorithms in PHP?
May 12, 2023 pm 06:51 PM
What are the commonly used encryption algorithms in PHP?
May 12, 2023 pm 06:51 PM
With the development of the Internet, data security has become a serious issue that we must pay attention to in our daily work. Encryption becomes especially important when it comes to sensitive personal information or business data. In PHP development, some encryption algorithms are widely used. Let's take a look at the encryption algorithms commonly used in PHP. 1. Base64 encoding Base64 encoding is often used to transmit binary data in web pages or emails, because web pages or emails can only transmit string type data and cannot directly transmit binary data. Base64 is a solution
 Introduction to common data types in Oracle database
Mar 08, 2024 am 09:45 AM
Introduction to common data types in Oracle database
Mar 08, 2024 am 09:45 AM
Oracle database is a commonly used relational database management system that supports multiple data types to meet different needs. When using Oracle database, it is very important to understand the data types of the database. This article will introduce the commonly used data types in Oracle database, with specific code examples. 1. Numeric data type NUMBERNUMBER is the most commonly used numeric data type in Oracle database, used to store integers or floating point numbers. The NUMBER data type can specify precision
 What does the html box model structure include?
Feb 20, 2024 pm 05:39 PM
What does the html box model structure include?
Feb 20, 2024 pm 05:39 PM
What does the HTML box model structure include? Need specific code examples The HTML box model is one of the important concepts in web page layout. It describes how web page elements are rendered and interact with each other in the browser. The box model consists of four main components: content area, padding, borders, and margins. This article will detail the meaning of these four parts and provide specific code examples. Content area (content) The content area refers to the area where elements are actually displayed, including text, images, nested elements, etc. Its size is determined by the element's
 What are the commonly used functions in Go language?
Mar 28, 2024 pm 02:45 PM
What are the commonly used functions in Go language?
Mar 28, 2024 pm 02:45 PM
What are the commonly used functions in Go language? ——Explore commonly used functions and their usage in Go language. As a popular statically typed programming language, Go language is widely used in various fields, such as server-side development, network programming, cloud computing, etc. In the Go language, functions, as the basic code organization unit, are an important part of program running. This article will explore the commonly used functions and their usage in the Go language to help readers better grasp the core features of this language. 1. Function declaration and calling functions in Go language with the keyword "fun
 Which is more commonly used in DevOps: Ruby or Python?
Aug 19, 2023 am 11:41 AM
Which is more commonly used in DevOps: Ruby or Python?
Aug 19, 2023 am 11:41 AM
The field of software development has changed dramatically over a long period of time, and DevOps has become an essential part of the modern computer program delivery process. To streamline the process of developing and operating computer programs, DevOps fosters a culture of collaboration, continuous integration, and non-stop delivery. The choice of programming language plays an important role in efficient utilization of DevOps, and two well-known contenders in this field are Ruby and Python. Here, we’ll look at the choice, popularity, and use cases of Ruby and Python in DevOps environments. We'll investigate their unique features, advantages, and disadvantages to help you decide which language is best for your DevOps needs. Section 1: Ruby and Python



