14 NodeJS Web Framework Recommendations_node.js
Over the past few years, Node.js has gradually developed into a mature development platform, attracting many developers. There are many large, high-traffic websites that use Node.js for development, like PayPal. In addition, developers can also use it to develop some fast mobile web frameworks.
Here are 14 web application frameworks based on Node.js. You may wish to come and see if there is one that suits you.
1.Primus
Primus, is the creator of Transformer and is also known as the universal wrapper real-time framework. Primus includes a large number of real-time frameworks for Node.js, and they all have various real-time capabilities. In addition, Primus also provides a common low-level interface for communication between various real-time frameworks. Primus is open source and hosted on Github.

2.Geddy
Geddy is a very simple structured MVC framework based on Node.js. You can use it to quickly build web applications and JSON APIs. If you have used Ruby on Rails or PHP codelgniter, Geddy is very similar to them. It has a RESTful routing, template rendering, controllers and models.
Developers who want to learn Geddy can go to Fleegix. There are a lot of tutorials and learning materials about using Geddy, and this blog is developed using Geddy.

Locomotive is a powerful Node.js MVC framework that supports RESTfu and can seamlessly connect to any database and template engine. Locomotive is built on Express, maintaining the power and simplicity of Node.js.

KeystoneJS is a Node.js CMS content management platform and web application platform based on Express and Mongoose. It can be used to easily and quickly build database-driven website applications. It also provides security authentication and session management, dynamic routing, automatic encryption of passwords, form verification processing, automatic generation of management interfaces, email sending, etc.

Grasshopper is a feature-rich and very flexible Node.js framework that basically supports all web development features. Recommend a learning example to everyone.

6.DozerJS
DozerJS is a tool designed to develop scalable RESTful APIs and Web services to support front-end development. Here are two DozerJS tutorials recommended for everyone, one is Introductory Tutorial, and the other is DozerJS Development Example.

Chocolate.js is a simple web application framework (collection) based on Node.js and built using CoffeeScript. Students who want to learn this framework can go to here to get a comprehensive understanding of it, and there are a lot of examples in it.

Datachannel.io is a real-time communication web application inspired by the socket.io framework and implemented using WebRTC technology. Data connections can be made directly and data exchange operations can be performed without going through a server.

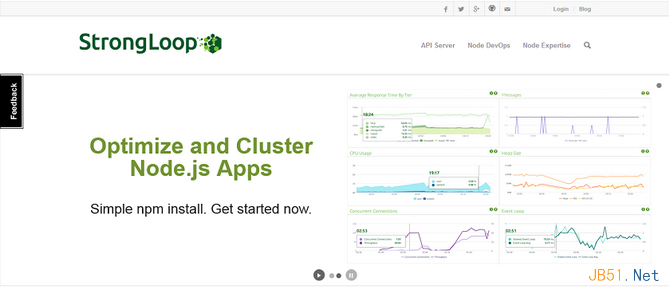
StrongLoop is an API service developed based on Node.js. Its most famous real-time performance monitoring product is called StrongOps, also commonly called Nodefly. The StrongLoop suite includes three products: LookBack, StrongOps, and StrongNode.

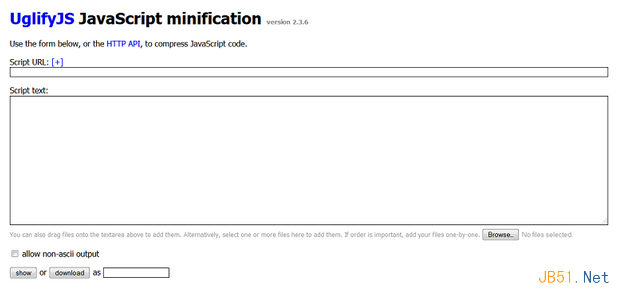
10.UglifyJS
UglifyJS is a server-side Node.js compression program that contains all necessary tools and extensible documentation to help developers improve code efficiency.

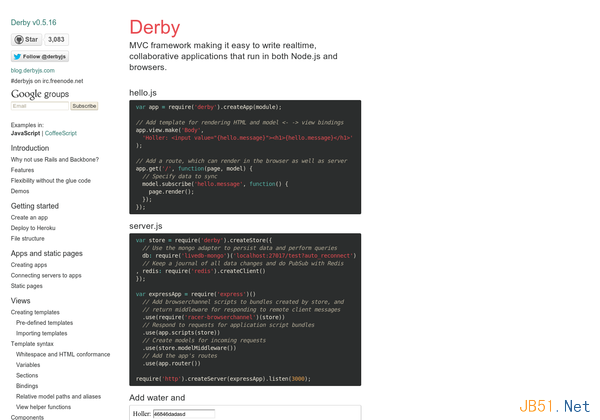
11.Derby
Derby is an MVC framework that helps write real-time, interactive applications. Can run in Node.js or browser environment. It also has a data synchronization engine Racer. I recommend two learning resources to everyone: Node.js MVC: Express.js Derby.js Hello World tutorial, and using Derby.js development tutorial.

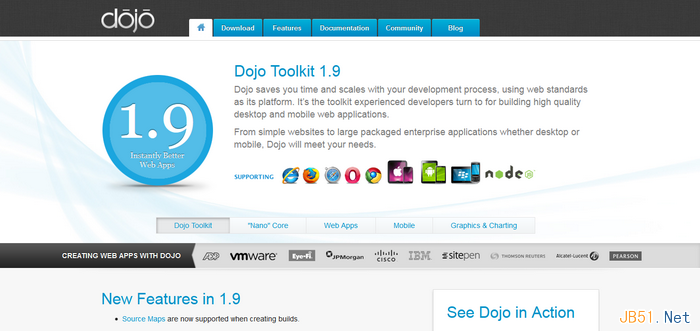
12.Dojo Toolkit
Dojo Tookkit is a very powerful JavaScript class library that can implement any function. Here is a tutorial using Node.js and Dojo development.

13.CompoundJS
CompoundJS is a Node.js MVC framework that developers can use to build a web application in minutes. Quick StartTutorial.

14.KnockoutJS
KnockoutJS is a lightweight UI class library that simplifies JavaScript front-end UI by applying the MVVM pattern. For example, after the list data items are added or deleted, there is no need to refresh the entire control fragment or write JS to add or delete nodes by yourself. You only need to pre-define the template and attributes that conform to its syntax definition. Simply put, developers only need to focus on data access.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Node.js and Java each have their pros and cons in web development, and the choice depends on project requirements. Node.js excels in real-time applications, rapid development, and microservices architecture, while Java excels in enterprise-grade support, performance, and security.




