 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 The most common mistakes in writing HTML tags_HTML/Xhtml_Web page production
The most common mistakes in writing HTML tags_HTML/Xhtml_Web page production
The most common mistakes in writing HTML tags_HTML/Xhtml_Web page production
We better start paying attention, because HTML Police will be going through your code and picking out all your semantically meaningless tags . This list contains the 10 most common HTML mistakes. Tag errors , writing them down can allow us to avoid making this common mistake and make our HTML tags comply with semantics and standard requirements.
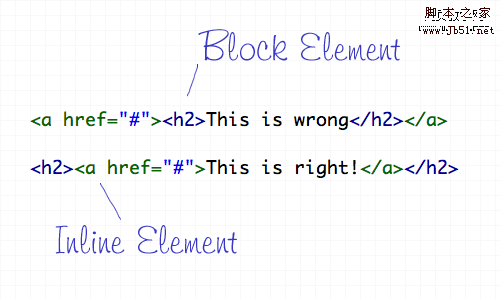
Crime1: Putting block-level elements inside inline elements

tag has a default expression mode of either block level or inline. Like div and p, they are block-level elements. They are used to form the document structure. Inline elements can only be inside block-level elements.
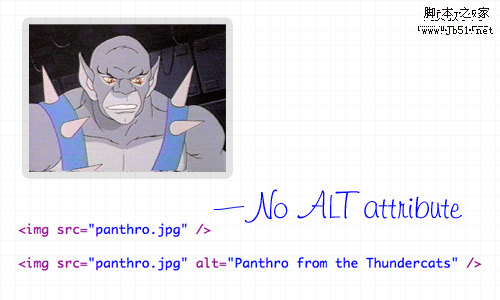
Crime2: img tag does not contain alt attribute

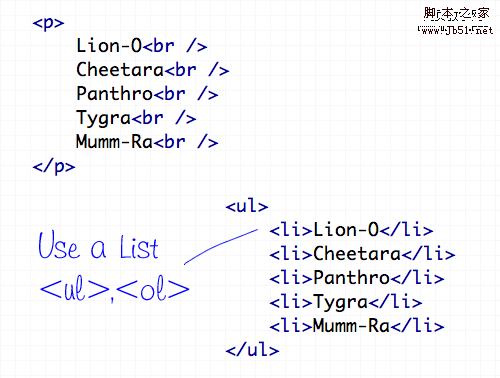
Crime3: Not using list when necessary

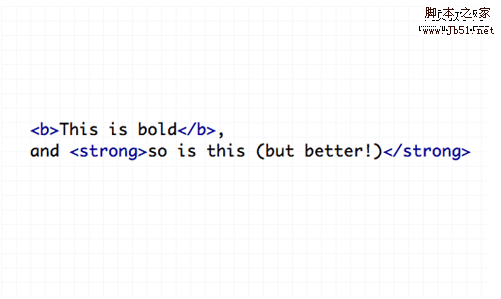
Crime 4: Use and to display bold and italics

tag in the page, replace it with the or tag.< ;i> has no semantics at all, but for a simpler page, choose css to define the style
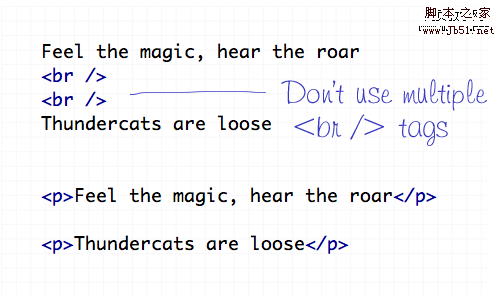
Crime 5: Using too much

The newline mark should only be used to insert a special word that is a newline before the first line break in the text stream. It should not be used to create gaps between elements, but to split text into different paragraphs, or to adjust the amplitude of CSS styles.
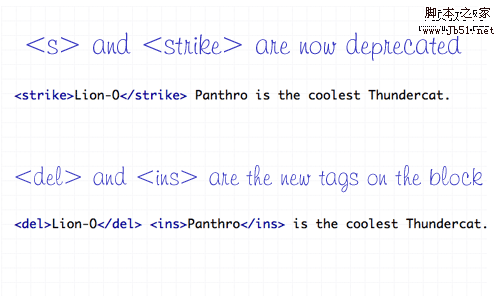
Crime6: Using the wrong Strikethrough tag

tags , while they can still have effect. Now with the new set of tags - and . to replace
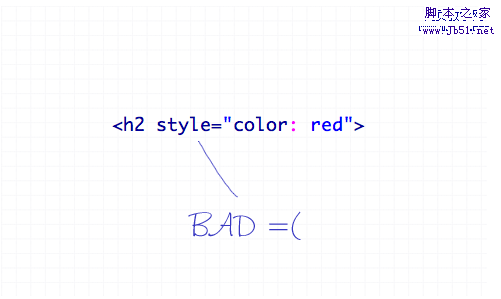
Crime 7: Using inline styles

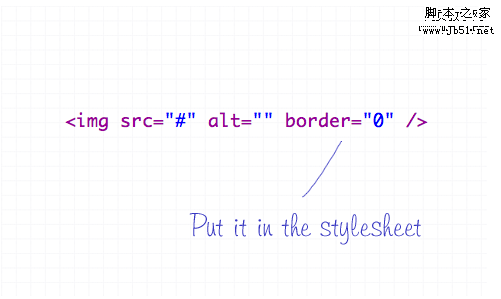
Crime 8: Adding borders to HTML

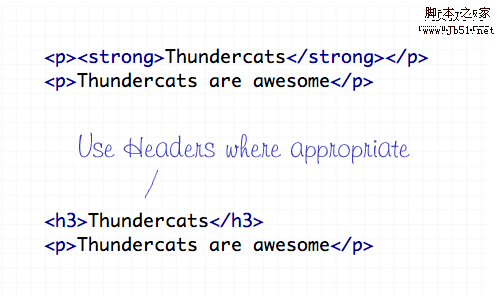
Crime 9: Failure to use header tags -

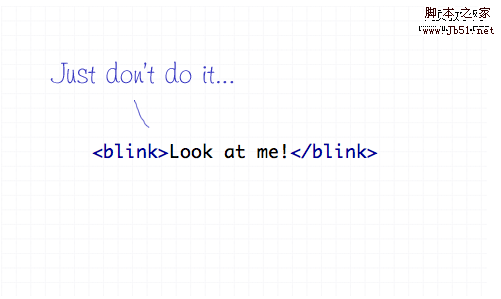
Crime10: Unsemantic


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



