 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Basic HTML directory issues (difference between relative paths and absolute paths)_HTML/Xhtml_Web page production
Basic HTML directory issues (difference between relative paths and absolute paths)_HTML/Xhtml_Web page production
Basic HTML directory issues (difference between relative paths and absolute paths)_HTML/Xhtml_Web page production
Relative path - a directory path created based on the location of the web page that references the file. Therefore, when web pages saved in different directories reference the same file, the paths used will be different, so it is called relative.
Absolute path - a directory path based on the root directory of the Web site. The reason why it is called absolute means that when all web pages reference the same file, the path used is the same.
In fact, the only difference between absolute paths and relative paths lies in the reference points used when describing directory paths. Since the reference point of the root directory is the same for all files on the website, the path description method using the root directory as the reference point is called an absolute path.
The following are several special symbols used to create paths and their meanings.
"."--represents the current directory.
".."--represents the upper level directory.
"/"--represents the root directory.
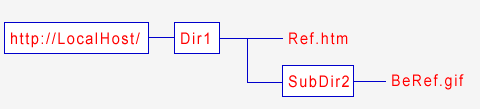
Next, we assume that the Web site created by the reader has the directory path as shown in the figure below. 
If you want to reference the BeRef.gif file in the Ref.htm file, its relative path is as follows:
./SubDir2/BeRef.gif
above In the reference path, "." represents the current directory (Dir1), so "./SubDir2" represents SubDir2 in the current directory. In fact, you can also omit "./" and quote directly in this way.
SubDir2/BeRef.gif
If you use an absolute path to reference the file with the root directory as the reference point, the reference path is as follows:
/Dir1/SubDir2/BeRef.gif
If the directory structure of the Web site is as shown below

What about the relative path to reference the BeRef.gif file?
If you want to reference the BeRef.gif file in the Ref.htm file, the relative path is as follows:
../ SubDir2/BeRef.gif
In the above reference path, ".." represents the upper-level directory, so /Dir2" represents the Dir2 subdirectory under the upper-level directory. If an absolute path reference is used, the reference path is as follows:
/Dir2/BeRer.gif
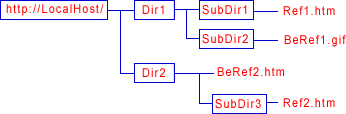
Let’s take another more complex example to compare the use of relative paths and absolute paths. Suppose that in the Web site created by the reader, there is a directory path as shown below.

We use a table to illustrate the relative path and absolute path that should be used when a file references another file in the above picture.
|
Quoted by
|
Quoted
|
Relative path
|
Absolute path
|
| Ref1.htm | BeRef1.gif | ../SubDir2/BeRef1.gif | /Dir1/SubDir2/BeRef1.gif |
| Ref2.htm | BeRef1.gif | ../../Dir1/SubDir2/ BeRef1.gif | /Dir1/SubDir2/ BeRef1.gif |
| Ref1.htm | BeRef2.htm | ../../Dir2/ BeRef2.htm | /Dir2/BeRef2.htm |
| Ref2.htm | BeRef2.htm | ../BeRef2.htm | /Dir2/BeRef2.htm |
上表中比较需要说明的是"../../"所代表的意义。
".."代表上一层目录,而"../../"所代表的是上一层目录的上一层目录。所以,从上表中可以看出,如果引用的文件存在于目前目录的子目录中,或者存在于上一层目录的 另一个子目录中,运用相对路径是比较方便的。如果不是时,则干脆利用绝对路径,还比较省事。从上表中,亦可以看出,当被引用的是同一个文件时,引用文件所使用的绝对路径是一样的。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an



