 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Learn how to write clean and standardized HTML tags_HTML/Xhtml_Webpage Production
Learn how to write clean and standardized HTML tags_HTML/Xhtml_Webpage Production
Learn how to write clean and standardized HTML tags_HTML/Xhtml_Webpage Production
Good HTML code is the foundation of a beautiful website. When I teach people CSS, I always start by telling them: Good CSS only exists based on good HTML markup. It's like a house needs a solid foundation, right? Clean and semantic HTML markup has many advantages, but there are still many websites that use unfriendly markup writing methods.
Let’s take a look at some unfriendly HTML tags and discuss these issues to learn how to write neat and standardized HTML tags.
Script House Note: Chris Cyier used two documents here to explain the code of this article: bad code and good code. Please refer to these two documents when studying.
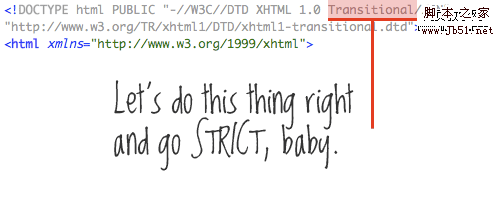
1. Strict DOCTYPE
To do this, we just need to follow the correct steps. There is no need to discuss whether to use HTML 4.01 or XHTML 1.0, both Strict requirements are placed on us writing correct code.

But anyway our code should not use any Tables tables for layout, so there is no need to use Transitional DOCTYPE.
Related Resources:
W3C recommended DTDs (Document Type Declarations)
Fix Your Site With the Right DOCTYPE! Note from Script Home
: The so-called DTD is a document type declaration. Simply put, it is some rules defined for a specific document. These rules include a series of element and entity declarations. - There are three XHTML document types: STRICT (strict type), TRANSITIONAL (transitional type) and FRAMESET (framework type)
. Currently, the one we use most is TRANSITIONAL. For example, this site currently uses XHTML 1.0 TRANSITIONAL. If your HTML code is well written, it is more convenient to convert the existing TRANSITIONAL to STRICT. On the contrary, there is no need to be too hasty to switch. Personally, I think STRICT is more rigorous, but using TRANSITIONAL does not have much impact.
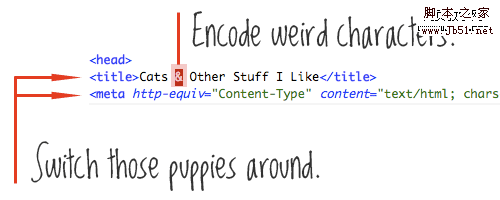
2. Character set & encoding characters
In addition to the position of the character set declaration in our , Related resources:
Wikipedia: UTF-8
A tutorial on character code issues
The Extended ASCII table
3. Proper indentation When writing code, indentation will not affect the appearance of the web page, but using appropriate indentation can make the code more readable. The standard indentation method is to indent when you start a new element. One tab (or several spaces). Also, remember that the tag of the closing element is aligned with the opening tag.
Note from Script House: Some friends find it troublesome to indent when writing code. If you are the only one reading this code, it may not matter. As for the question, just feel free to it. But if it's a collaboration or if your work is published and shared publicly, then writing beautiful code that is more readable is necessary.
Related resources:
Clean up your Web pages with HTML TIDY

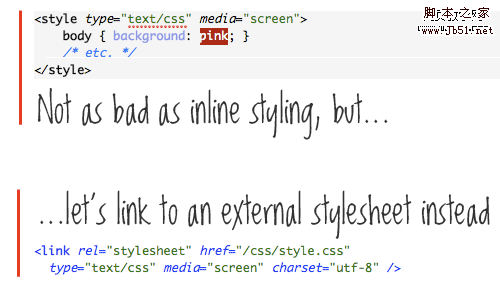
4. Using external CSS and JavaScriptWe have some CSS code that has been extended into our
Script Home Note: Of course, this problem may not be that serious. For example, as a WordPress theme, it is written in
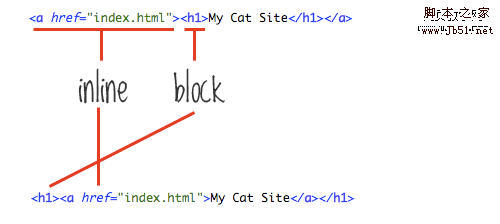
As a website title tag, this is perfect. And added a link to the homepage, but the mistake was that the link was placed outside , and the link surrounded . This simple nesting error is handled well by most browsers, but technically it's not possible.

The anchor link is an inline element, while
The title is a block element, and block elements should not be placed in inline elements.

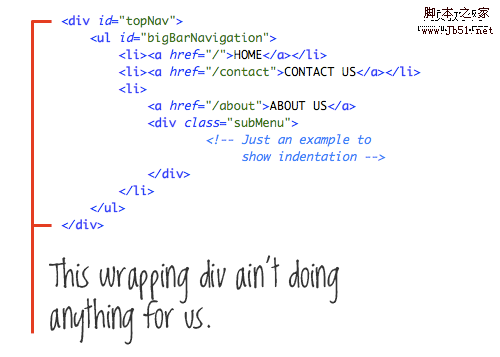
6. Remove unnecessary DIVs
I don’t know who invented it first, but I like "pitis" this one word, which refers to the excessive use of ps in the HTML tag . At a certain stage of learning web design, everyone learns how to use a DIV to wrap many other elements to achieve convenient layout and styling. This has led to the abuse of the DIV element. We use it where it is needed, and we also use it where it is completely unnecessary.

In the example above, we use a p (”topNav”) to contain the UL list (”bigBarNavigation”). But both DIV and UL It is a block element, so there is no need to use DIV to wrap the UL element.
Related resources:
Divitis: what it is, and how to cure it.
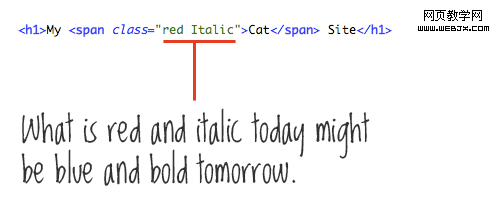
7. Use better naming conventions
Now let’s talk about naming management. In the example mentioned in the previous article, our UL uses the ID name "bigBarNavigation." Among them, "Navigation" is a good description of the content of the block, but "big" and "Bar" describe the design rather than the content. It may be saying that this menu is a large toolbar. But if the design of this menu becomes vertical, then the name will appear confusing and irrelevant.

Friendly class and id names such as “mainNav,” “subNav,” “sidebar,” “footer,” “metaData, ”, they describe the content contained. Bad class and id names describe the design, such as “bigBoldHeader,” “leftSidebar,” and “roundedBox.”
Note from Script House: Chris emphasized whether to name based on content or design. A personal addition: Should ID and Class names be in uppercase or lowercase , or the first letter of the word is capitalized . First of all, completely capitalized words are not conducive to reading, so exclude them. Whether to use lowercase letters entirely or capitalize the first letter of words depends on personal preference. The important point is that no matter which rule you use, it should be consistent . Don't use all lowercase letters for one moment and capitalize the first letter for the next. It will be confusing.
In addition, I am personally confused about whether to add an underscore "_", a hyphen "-", or not for a longer name. Or maybe I think it’s too complicated. Whichever you use is fine, just keep it consistent.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.





