 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 HTML web page production tutorial: Use iframe tags with caution_HTML/Xhtml_Web page production
HTML web page production tutorial: Use iframe tags with caution_HTML/Xhtml_Web page production
HTML web page production tutorial: Use iframe tags with caution_HTML/Xhtml_Web page production
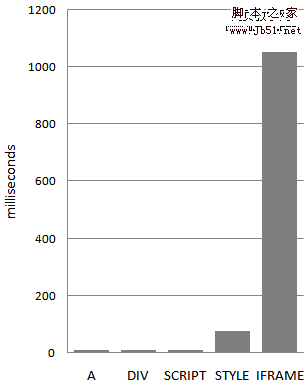
Using iframe can easily call pages of other websites, but it should be used with caution. It costs tens or even hundreds of times more performance than creating other DOM elements (including style and script). Time comparison of adding 100 different elements shows how performance-intensive iframes are:

Pages that use iframes usually don’t have so many iframes, so you don’t have to worry too much about the time it takes to create the DOM. What is more worthy of concern is the onload event and connection pool.
iframe blocks onload
It is very important that the onload event of window is executed as soon as possible. This will complete the browser's loading progress indicator, which the user will use to determine whether the page has finished loading. The delay of the onload event will make the user feel that the page is slow.
The window's onload event will not be triggered until all the iframes it contains and the resources in all iframes are completely loaded. In Safari and Chrome, using javascript to dynamically assign a value to the iframe's src can avoid this blocking behavior.
A connection pool
The browser only opens a very small number of connections to each web server. Older browsers, including IE 6/7 and Firefox 2, only have 2 connections per host. In new browsers, the number of connections increases. Safari 3 and Opera 9 have increased to 4, and Chrome 1, IE 8 and Firefox 3 have increased to 6.
One might expect a separate connection pool for each iframe, but this is not the case. In most browsers, the connection is shared between the main page and its iframe, which means it is possible for resources in the iframe to occupy the available connections and block the main page's resource loading. This is fine if the content in the iframe is equally important, or more important than the main page. However, under normal circumstances, the content in the iframe is not important to the page, and it is not advisable for the iframe to occupy the number of connections. One solution is to dynamically assign a value to the iframe's src after the higher-priority resource is downloaded.
5 of the top 10 websites in the United States use iframes. Most of them are used to load ads. This isn't a great fit, but it's understandable and is an easy way to insert ads into your content. In many cases, using iframes makes sense. But be aware of the performance impact this has on your page. Please use it with caution unless necessary.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
Inline frames are called iframes in HTML. A label specifies a rectangular area within the content where the browser can display different documents with scroll bars and borders. To embed another document within the current HTML document, use inline frames. A reference to an element can be specified using the HTMLiframe name attribute. In JavaScript, references to elements are also made using the name attribute. An iframe is essentially used to display a web page within the currently displayed web page. The URL of the document containing the iframe is specified using the "src" attribute. Syntax The following is the syntax of HTML <iframesrc="URL"title="d
 Why does iframe load slowly?
Aug 24, 2023 pm 05:51 PM
Why does iframe load slowly?
Aug 24, 2023 pm 05:51 PM
The reasons for slow loading of iframes mainly include network delay, long resource loading time, loading order, caching mechanism and security policy. Detailed introduction: 1. Network delay. When the browser loads a web page containing an iframe, it needs to send a request to the server to obtain the content in the iframe. If the network delay is high, the time to obtain the content will increase, resulting in slow loading of the iframe. ; 2. When the resource loading time is long, the size of the resource is large or the server response time is long, the loading speed will be more obviously slower; 3. Loading sequence, etc.
 What does data-id in iframe mean?
Aug 28, 2023 pm 02:25 PM
What does data-id in iframe mean?
Aug 28, 2023 pm 02:25 PM
The data-id in an iframe refers to a custom attribute used in HTML tags to store the identifier of a specific element. By using the data-id attribute, you can add a unique identifier to the iframe element so that it can be manipulated and accessed in JavaScript. The naming of the data-id attribute can be customized according to specific needs, but some naming conventions are usually followed to ensure its uniqueness and readability. The data-id attribute can also be used to identify and manipulate a specific iframe.
 Microsoft: Outlook error downloads 'TokenFactoryIframe' file on every visit
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook error downloads 'TokenFactoryIframe' file on every visit
Apr 19, 2023 am 08:25 AM
Microsoft Outlook is downloading a mysterious file called "TokenFactoryIframe" on macOS when users access the email service through the Safari browser. This issue has now been widely reported by users who have discovered "TokenFactoryIframe" files that Outlook downloads on every visit. Outlook downloads this mysterious file every few seconds or at least every time you access Outlook on Apple platforms. Based on our findings, this appears to be an issue caused by an incorrect server-side update posted to Outlook and has nothing to do with Safari or macOS. Microsoft in a copy
 What technology can replace iframe
Aug 24, 2023 pm 01:53 PM
What technology can replace iframe
Aug 24, 2023 pm 01:53 PM
Technologies that can replace iframes include Ajax, JavaScript libraries or frameworks, Web component technologies, front-end routing, and server-side rendering. Detailed introduction: 1. Ajax is a technology used to create dynamic web pages. It can realize asynchronous update of the page by exchanging data with the server in the background without refreshing the entire page. Using Ajax can load and display content more flexibly, and there is no need to use iframe to embed other pages; 2. JavaScript library or framework , such as React and so on.
 What are the loading events of iframe?
Aug 28, 2023 pm 01:55 PM
What are the loading events of iframe?
Aug 28, 2023 pm 01:55 PM
The loading events of iframe include onload event, onreadystatechange event, onbeforeunload event, onerror event, onabort event, etc. Detailed description: 1. onload event, specifying the JavaScript code to be executed after loading the iframe; 2. onreadystatechange event, specifying the JavaScript code to be executed when the iframe state changes, etc.
 What does iframe mean in Python?
Aug 25, 2023 pm 03:24 PM
What does iframe mean in Python?
Aug 25, 2023 pm 03:24 PM
iframe in Python is an HTML tag used to embed another web page or document in a web page. In Python, you can use various libraries and frameworks to process and manipulate iframes, the most commonly used of which is the BeautifulSoup library, which can easily extract the content of an iframe from a web page and manipulate and process it. Knowing how to handle and manipulate iframes is extremely useful for both web development and data scraping.
 What's the danger in iframes
Sep 08, 2023 pm 03:14 PM
What's the danger in iframes
Sep 08, 2023 pm 03:14 PM
The dangers in iframes mainly include: 1. Security vulnerabilities. Malicious web pages can load other web pages through iframes and carry out some attacks; 2. Same-origin policy breakthrough. By loading web pages under other domain names in iframes, the same-origin policy can be breached. strategy to achieve cross-domain communication, which may be maliciously attacked; 3. Code execution issues, web pages loaded in iframes can execute JS code, which may cause some security issues; 4. SEO issues, search engines may not be able to correctly parse and Index content loaded via iframe and more.



