 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 The problem that form elements and prompt text cannot be aligned_HTML/Xhtml_Web page production
The problem that form elements and prompt text cannot be aligned_HTML/Xhtml_Web page production
The problem that form elements and prompt text cannot be aligned_HTML/Xhtml_Web page production
In many website pages involving forms, there is a problem that the form elements and the prompt text cannot be aligned. So I decided to study this issue.
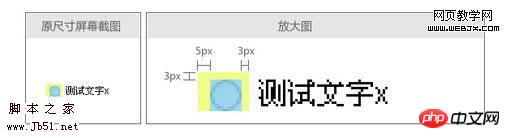
Recent projects involve the production of many forms, especially checkboxes and radios. However, during the front-end development process, it was discovered that the single (multiple) check boxes and the prompt text behind them cannot be aligned without any settings, and there is a big difference between Firefox and IE. Even if vertical-align:middle is set, it is still not perfectly aligned. As shown in the picture below:

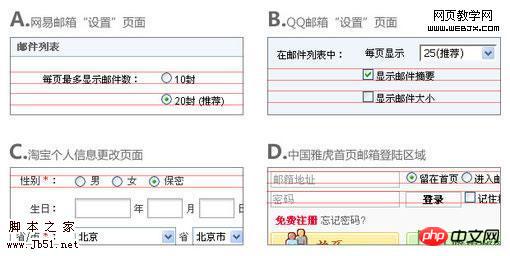
So I checked some websites online and found that this problem is common, as shown in the picture below (FF3.5):

In many website pages involving forms, there is a problem that the form elements and the prompt text cannot be aligned. So I decided to study this issue. First of all, I searched for senior wheatlee's article "Everyone has different opinions on vertical-align". In his article, wheatlee mentioned the following key points about vertical centering:
1. When vertical-align:middle is used, the center of the element is aligned with the center of the surrounding elements.
2. The definition of "center" here is: the picture is of course half the height, and the text should be moved upward 0.5ex based on the baseline, which is the exact center of the lowercase letter "x". However, many browsers often define the unit of ex as 0.5em, so that it is not necessarily the exact center of When I encountered a problem, the first thing I thought of was to verify whether the browser used the same rules for rendering "checkboxes" and images (whether it treated the checkbox as a square image). So I wrote the following code:
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />
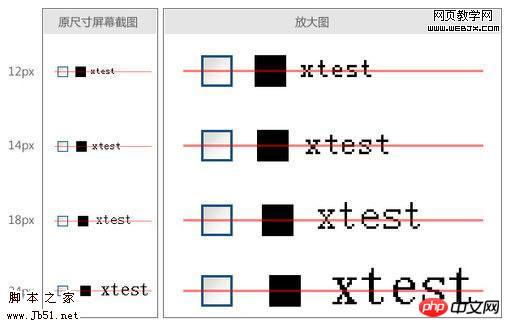
The testpic.gif in the code is a black color that is exactly the same size as the check box picture. The display under FF3.5 is as follows:

It turns out that FF3.5 has a problem with the vertical alignment of check boxes and pictures. It is rendered using the same rules, that is, the check box is treated as a square picture (IE is not). According to wheatlee's point of view "when middle, the center of the element is aligned with the center of the surrounding elements", if I enter English characters after the check box, then the center of the check box will be aligned with the center of the lowercase letter x in English. After testing, FF3.5 is basically like this (there will be a certain error in some font sizes, for example, if the font height is an even number, then the center point is sometimes 1px above the general point, sometimes 1px below the half) . As shown in the picture:
 But this is not a good result for Chinese. Because Chinese is a square font, and with the same font size, the height will be much higher than the lowercase x. Therefore, according to the built-in method of the browser, only using vertical-align:middle cannot align Chinese in any case (whether it is only writing Chinese, Chinese first, English first, FF3.5 is based on the lowercase x center method to align). But looking back at wheatlee's article, he said that this lowercase x center-aligned rendering method is for "text". So what if it’s not words…? What would happen if the checkbox is followed by an inline element, such as a label, and the text is written inside it? Will the browser regard this inline element as a "block" and render it according to rules similar to images? If that's the case, we'll have achieved our goal.
But this is not a good result for Chinese. Because Chinese is a square font, and with the same font size, the height will be much higher than the lowercase x. Therefore, according to the built-in method of the browser, only using vertical-align:middle cannot align Chinese in any case (whether it is only writing Chinese, Chinese first, English first, FF3.5 is based on the lowercase x center method to align). But looking back at wheatlee's article, he said that this lowercase x center-aligned rendering method is for "text". So what if it’s not words…? What would happen if the checkbox is followed by an inline element, such as a label, and the text is written inside it? Will the browser regard this inline element as a "block" and render it according to rules similar to images? If that's the case, we'll have achieved our goal.
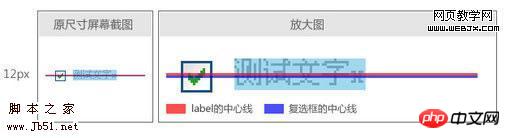
But after testing, unfortunately, this is not the case. There is no difference between adding the label and not adding it. This is true for FF3.5/IE6/IE7. Using firebug in FF3.5, it proves that the browser does not align the center point according to the height value of the label. As shown in the picture:
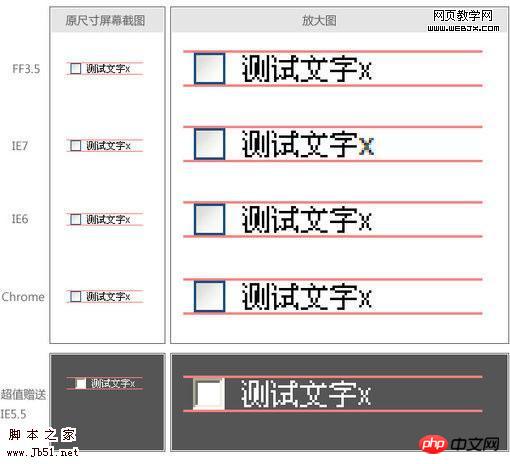
 If you follow the previous assumptions, the red and blue lines should overlap. But the current situation is that they are 1px different. And this 1px is irregular. As the font size is enlarged, it is not constant. It seems that it is not easy to extract the corresponding relationship. So I thought, try adding vertical-align:middle to the label again. The result is as shown below:
If you follow the previous assumptions, the red and blue lines should overlap. But the current situation is that they are 1px different. And this 1px is irregular. As the font size is enlarged, it is not constant. It seems that it is not easy to extract the corresponding relationship. So I thought, try adding vertical-align:middle to the label again. The result is as shown below:
Under FF3.5 and IE7, it is very close to the state we want, only 1px missing. Under IE6... I am speechless.
After the above tossing, I came to the same conclusion as wheatlee, that is, there seems to be no pattern in how various browsers handle this problem. Moreover, it seems that every browser's rendering of vertical-align:middle does not fully comply with what the W3C says "Align the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent."
But after careful summary and analysis, it seems that the final alignment result is related to the height of the label and the center point of the lowercase x in the current font. Both of them affect the rendering result at the same time (although I don’t understand why this is the case) ). So, now that the current situation is very close to the desired state, is it possible to change the position of the center point of the lowercase x by setting the font, and then "fine-tune" the vertical alignment result?
In the end, through continuous testing, I found that if the first font in the font-family is set to Tahoma, the alignment can be achieved perfectly (fonts such as Verdana can also be used). And it displays normally in FF3.5/IE6/IE7/IE8 and Chrome. The final code is as follows:
Tip: You can modify part of the code before running
Final effect:

At this point, the problem of alignment of the checkbox and the prompt text has been solved, but what about other form elements? I tested the radio button and found that there was still a problem. The prompt text is still upward. I checked it with firebug and found that the radio element has a left margin of 5px and a top and right margin of 3px by default, but no bottom margin. As shown in the picture:

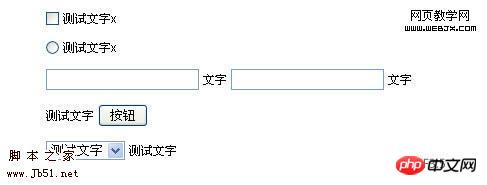
So, I tried to remove the margins of the radio, and the display was normal after refreshing. (In fact, the checkbox also has margins, but its margins are in four directions and are equal, so it has no effect on vertical alignment.) The following picture is the final display effect and final code of some commonly used form elements. Everyone You can use different browsers to see the actual effect (Note: Since the 12px Chinese text used in the demonstration is actually only 11px high, while the height of text boxes and other elements under IE is 22px, one is an odd number and the other is an even number, so these parts are in IE The center is not aligned anyway, with a difference of 1px. If the height of the text box is manually controlled to an odd number, or the text is set to an even height, the display will be normal):

Tip: You can modify part of the code before running
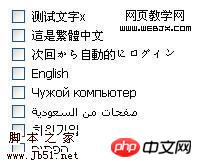
And I found that not only did the Chinese problem be solved, but if the prompt information is changed to other languages, it can basically be aligned, at least it will not shift too much like at the beginning. Here are screenshots, code and some examples:

Tip: You can modify part of the code first and then run
At this point, my research process comes to an end. However, I still can’t figure out why each browser displays such an effect in the end, and what is the principle behind it. Can you guys explain it when you have time?
The above is the problem of form elements and prompt text not being aligned_HTML/Xhtml_webpage production content. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
First, draw a circle in PPT, then insert a text box and enter text content. Finally, set the fill and outline of the text box to None to complete the production of circular pictures and text.
 How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
When we create Word documents on a daily basis, we sometimes need to add dots under certain words in the document, especially when there are test questions. To highlight this part of the content, the editor will share with you the tips on how to add dots to text in Word. I hope it can help you. 1. Open a blank word document. 2. For example, add dots under the words "How to add dots to text". 3. We first select the words "How to add dots to text" with the left mouse button. Note that if you want to add dots to that word in the future, you must first use the left button of the mouse to select which word. Today we are adding dots to these words, so we have chosen several words. Select these words, right-click, and click Font in the pop-up function box. 4. Then something like this will appear
 How to modify text on pictures
Aug 29, 2023 am 10:29 AM
How to modify text on pictures
Aug 29, 2023 am 10:29 AM
Modifying the text on the image can be done by using image editing software, online tools or screenshot tools. The specific steps are: 1. Open the picture editing software and import the picture that needs to be modified; 2. Select the text tool; 3. Click the text area on the picture to create a text box; 4. Enter the text you want in the text box. 5. If you just want to delete the text on the picture, you can use the eraser tool or the selection tool to select and delete the text area.
 Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text Quotes: In the modern era of digitalization and social media, image processing has become an important skill. Whether for personal use or business operations, adding watermarks and text are common needs. In this article, we will explore how to use Golang for image processing and learn how to add watermarks and text. Background: Golang is an open source programming language known for its concise syntax, efficient performance and powerful concurrency capabilities. it has become the subject of many developments
 Semantic role annotation issues in text semantic understanding technology
Oct 08, 2023 am 09:53 AM
Semantic role annotation issues in text semantic understanding technology
Oct 08, 2023 am 09:53 AM
The problem of semantic role annotation in text semantic understanding technology requires specific code examples. Introduction In the field of natural language processing, text semantic understanding technology is a core task. Among them, semantic role annotation is an important technology, which is used to identify the semantic role of each word in the sentence in the context. This article will introduce the concepts and challenges of semantic role annotation and provide a concrete code example to solve the problem. 1. What is semantic role labeling? Semantic role labeling (SemanticRoleLabeling) refers to sentences
 Detailed method for setting up PPT slides by moving the mouse to text to display pictures
Mar 26, 2024 pm 03:40 PM
Detailed method for setting up PPT slides by moving the mouse to text to display pictures
Mar 26, 2024 pm 03:40 PM
1. First set a custom animation for the picture object. 2. If you want to make the effect more realistic, please use the animation effect [Appear] as shown above. After setting the custom effect for the picture object, we will see the name of the custom animation on the right side of the window, such as [1good] in the picture. Now use the left button of the mouse to click on the small triangle facing downwards in the direction of the picture, and a pop-up will appear as follows Figure menu list. 3. In the menu shown above, select [Effect Options], and a pop-up will appear as shown in the picture. 4. In the picture above, switch to the [Timing] tab, click [Trigger], then select [Start the effect when the following objects are clicked] below, and select [Title 1: Picture 1] on the right. This setting means that when playing the slideshow, click on the text in [Picture 1], and it will
 How to read text on Tomato Listen
Feb 27, 2024 pm 03:58 PM
How to read text on Tomato Listen
Feb 27, 2024 pm 03:58 PM
In a busy life, you can easily listen to wonderful stories with your ears, and at the same time, you can easily switch to text reading and listen on Tomato when needed. This unique novel software brings you an unprecedented dual experience. However, many users, during the use process, encounter text that they want to read carefully or do not understand clearly, but they do not know how to view the text. So users who want to know, please come and follow this article for details. Find out. How to read text on Tomato Listening? Answer: [Tomato Listening]-[Novel]-[Read e-books]. Specific steps: First, start the Tomato Listening software. After entering the homepage, you will find many popular novels to choose from. Here, choose a novel and click to read. 2. Then in the details page of the novel, I
 How to combine text and pictures in PPT
Mar 26, 2024 pm 03:16 PM
How to combine text and pictures in PPT
Mar 26, 2024 pm 03:16 PM
1. Click [Insert] on the menu bar, and then click [Picture]. 2. Select the picture you need. 3. Click to insert a text box and select [Horizontal Text Box]. 4. Enter text in the inserted text box. 5. Hold down the Ctrl key while selecting the picture and text box. 6. Right-click the mouse and click [Combine]. 7. At this time, the picture and text box are combined together.





