If you are collecting information from your users, there is no simpler and more direct way than a web form.
A well-designed form can provide valuable information, on the contrary, they may scare users away.
After clarifying this point, every designer should know some rules for designing web forms.
1. Conservative construction and purposeful design form
Let’s face it, no one likes to spend a lot of time filling out forms. Keep your forms short and sweet
And eliminate form elements that are absolutely unnecessary or will not provide actual results. Ensure that every part of the form is
The points all play a role in promoting the whole, so users will thank you.
The structure of your form should be as functional as the elements within it. When styling your form,
Remember, at least in Western countries, people read from top to bottom, left to right. They also often
Use the Tab key to move between the elements of the form. Your design should be based on the rationality and labeling of the elements
Semantics of signing. Of course, never let your form look scattered or cluttered - Guaranteed
All elements are evenly spaced and arranged neatly.
Here are some standard forms that you can use as a starting point to design more creative forms:
Label left aligned, input fields listed vertically:
The characteristics of this form are that the labels are aligned to the left and the input boxes are arranged neatly and orderly from top to bottom. Our eyes
The eye can easily capture form elements, especially when you ask questions that users are not familiar with.
Because they can smoothly read the question list from top to bottom without being interrupted by input boxes, they will be more
Focus on the question you’re asking. But this style will prolong the time it takes to fill out the form because your eyes are on the target
Moving between tabs and input boxes will take up a lot of time.
Label right aligned, input fields stacked vertically:
Right-aligned labels can be easier to distinguish and read, and the
between labels and input boxes have been eliminated.
Inappropriate space. However, it makes reading more difficult. It is less attractive and looks untidy.
Tag top alignment:
Top-aligned tags make filling out forms faster and easier because the eyes don’t have to look between the tags and
Move back and forth between input boxes. This style also lets you put related fields together, saving space.
2. Adapt your form to its style
Each form should fit the situation or situation it is intended to express. When you are planning to design a form,
Ask yourself these questions: What question are you going to ask? Why? Your web design
What does it look like with a form and without a form? Is there any information for the user to fill in the form?
Or is there any information they want to fill in? Your answer will influence the design of your form style and content
Help.
3. Use what you need
When you are hesitant to add an element to a form, ask yourself if you don’t need it
elements. If the answer is "yes", don't use it.
Reset buttons are usually unnecessary form elements. This historical remnant that should have disappeared is still there
In the form, or even in future form designs. Think about it, when you want to modify the form information,
It doesn’t really matter what is in the input box, so why is it necessary to clear all the information?
The only benefit of the reset button is when you accidentally clear the information you just filled in and get annoyed,
You don’t need to fill it out again.
4. Use concise descriptions only when necessary
You may want to explain the reason for collecting relevant information in the form, especially information that the user is unwilling to share,
Such as phone number or email. This not only eliminates the user’s doubts, but also ensures the accuracy of the data
Accuracy.
Keep any descriptions and comments concise and to the point. You may also want to use different colors, font sizes, or styles
Distinguish between them. It’s better to go too far, after all, you don’t want the descriptions to be boring or obviously outweigh the rest of the form
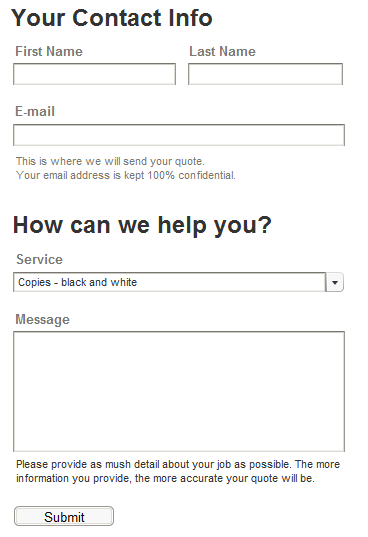
section. This is a form that provides printing services. It uses description effectively to explain the function of the form.
Look at the picture below:
5. Active communication
Make sure you use friendly, user-centered language in your forms. Here’s a tip for writing in a normal way
Conversational text: Avoid actually talking to your users.
If you wanted to know someone’s name, you wouldn’t look them in the eye and ask in a wooden way, “Full name.” That
It's so scary. If you were to get a positive response, you would smile and say, "Hello, what's your name?"
Remember to try to replace the "full name" tag with something more user-friendly, such as, "your name."
6. Divide the form into many small parts
Exchanging ideas and opinions in a small group is a way of communication. Everyone introduces themselves to each other. You describe yourself
Your own profession, others comment or ask questions. You repeat what you said, or answer others'
Questions will receive more responses. A meaningful and fulfilling conversation, the information will be endless, as soon as you come
One time.
Web forms are another way of communication, and the same is true. You may have to ask a lot of questions, but
That doesn’t mean you have to give them all to the reader. Try using horizontal lines, color blocks, and meaningful images
pieces, or use title words to divide the information into small and easy-to-read collections. If none of the above methods work,
Just break your form into pages and add a progress bar at the top so users know they still have time
Not nearly finished yet. As shown below:
7. Use meaningful, contextual error messages
Your error message should clearly indicate what went wrong and make the wrong part stand out.
After all, no one likes searching for missing fields in a form.
8. When a user clicks the submit button, they will think they are done and want to leave. Basically they will say, "Here is the information you asked for, bye."
If it was a real conversation, you would shake their hand, say, "Goodbye", and leave, or communicate via
Tell them the conversation is over in other ways. Your form will do the same thing. It has no bootstrap
Users arrive at a page that tells them, "Thanks for your submission! We will contact you shortly.",
or similar prompts. And there should be a link back to the home page on the web page at this time.
That’s it! Remember these rules when designing web forms, you will be surprised by the quality of the form
has been greatly improved and received a lot of feedback.






 mysql default transaction isolation level
mysql default transaction isolation level
 What is digital currency
What is digital currency
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 Clean up junk in win10
Clean up junk in win10
 special symbol point
special symbol point
 What keys do arrows refer to in computers?
What keys do arrows refer to in computers?
 How to use the Print() function in Python
How to use the Print() function in Python
 There is an extra blank page in Word and I cannot delete it.
There is an extra blank page in Word and I cannot delete it.




