 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Paragraph layout and line wrapping of HTML web pages_HTML/Xhtml_Web page production
Paragraph layout and line wrapping of HTML web pages_HTML/Xhtml_Web page production
Paragraph layout and line wrapping of HTML web pages_HTML/Xhtml_Web page production
The appearance of a web page depends largely on its layout. When large paragraphs of text appear on the page, they are usually planned in paragraphs, and line breaks are also divided very strictly. This section starts with the detailed settings of paragraphs, so that readers can use tags to handle large paragraphs of text freely after learning.
Text and paragraphs in HTML web pages
Through the study of the previous chapter, readers have a solid foundation in setting up the overall performance of web pages. However, readers not only want to display text on the web page, but also want to format and modify the text on the web page. In this chapter, you will learn about simple text layout, decoration, scrolling text and hyperlinks. Hyperlinks are ubiquitous in website development and are the focus of web pages.
When studying this chapter, create a directory named chapter3 in the D:web directory, move the files of the previous chapter to D:webchapter3, and make a classification. This chapter continues to create sample files in the D:web directory so that IIS can be used to test the sample files.
— Note: The following chapters will be treated similarly and will not be repeated. For example, the files in Chapter 4 are classified into D:web chapter4.
4.1 Paragraph layout and line breaks
The appearance of a web page depends largely on its layout. When large paragraphs of text appear on the page, they are usually planned in paragraphs, and line breaks are also divided very strictly. This section starts with the detailed settings of paragraphs, so that readers can use tags to handle large paragraphs of text freely after learning.
4.1.1 Divide large paragraphs of text into paragraphs
Simply use the
at the beginning of a paragraph. Paragraphs end with the
tag. Some web pages omit when segmenting, which is used as a single tag, because the tag at the beginning of the next paragraph means the end of the previous paragraph.
— Note: The author does not recommend using
as a single tag, as this code is not standardized and prone to errors.
Create a web page file in the D:web directory, name it p.htm, and write the code as shown in Code 4.1.
Code 4.1 segment settings: p.htm Code 4.1 segment settings: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、 存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样? 我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
Enter http://localhost/p.htm in the browser address bar to view the effect As shown in Figure 4.1. 
Figure 4.1 Setting of segmentation
Through the segmentation of
4.1.2 Add spaces to text
Look carefully at Figure 4.1. The segmentation in the image feels a bit awkward because there is no character space at the beginning of each paragraph.
— Note: According to Chinese writing habits, the first line of a paragraph must be spaced with 2 Chinese characters.
As we learned in the previous chapter, if you directly hit the space bar on the keyboard in the HTML code, it will not be displayed on the page. HTML uses " " to represent a space character (English space character). Since one Chinese character occupies the width of two English characters, four " " characters are added to the beginning of the first line of the paragraph. The code to modify p.htm is as shown in code 4.2.
Code 4.2 Space character setting: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念, 光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
Enter http://localhost/p.htm in the browser address bar, the browsing effect is as follows As shown in Figure 4.2. 
Figure 4.2 Space character settings
The paragraph has been initially formed, and the spaces have been reflected. Readers can add any space character test in the paragraph.
4.1.3 Set whether or not to wrap text
Figure 4.1 seems to have no problem. When the text reaches the boundary of the browser, it will automatically wrap. However, when the width of the browser is adjusted, the position of the text wrapping also changes accordingly, and the format appears quite confusing. In order to standardize the format, readers should use the single tag
tag to force a line break where a line break is required when writing code. Conversely, parts that do not require line breaks are included in double tags. Modify the p.htm code as shown in Code 4.3.
Code 4.3 Line break control: p.htm
代码4.3 换行的控制:p.htm <html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 <br /> <nobr> 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是<br /> 丰富兼统一的过程。有因就有果,</nobr>有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。<nobr>这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。</nobr>从身体的言行开始,经过辩难言说的层面, 初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌 杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、 扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
Enter http://localhost/p.htm in the browser address bar, and the browsing effect is as shown in Figure 4.3 . 
Figure 4.3 Line break control
From this example, the included part will not wrap automatically unless there is a
to force a line break.
4.1.4 Set text alignment
The text in the paragraph needs to be aligned differently at some point. The default alignment is left aligned. The alignment attribute of the
tag is align. By setting the align value to left, right, or center, left, right, and center alignment can be achieved. Modify the p.htm code as shown in Code 4.4.
Code 4.4 Alignment control: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p align="center"> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析, 亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界, 最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、 沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命, 于是乎“无间道”。</p> <p align="right"> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄? 他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰, 从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、 一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界, 无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如图4.4所示。
图4.4 对齐的控制
4.1.5 添加水平分隔线
HTML提供了修饰段落的水平分隔线,在很多场合中可以轻松使用,不需要另外作图。水平分隔线的标签是单标签
,默认情况下占一行。
在D:\web\目录下创建网页文件,命名为hr.htm,编写代码如代码4.5所示。
代码4.5 分隔线的设置:hr.htm
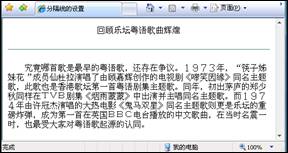
<html> <head> <title>分隔线的设置</title> </head> <body> <p align="center">回顾乐坛粤语歌曲辉煌</p> <hr /> <p> 究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花” 成员仙杜拉演唱了由顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年, 初出茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影 《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时, 也最受大家对粤语歌起源的认同。</p> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.5所示。
究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花”成中仙杜拉演唱了上顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年,初了茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时,也最受大家对粤语起源的认同。

图4.5 分隔线的设置
一个简单的
标签就可以实现分隔线,轻松地修饰了段落排版,使之更美观。不过对于不同的应用场合,
默认单一的线条样式显然不能满足要求。
标签的多种属性解决了这个问题,常用的属性有width、size、align、color和title。width即宽度设置,属性值默认单位为像素,也可以用百分比来表示分隔线所占空间的比例。size可以理解为分隔线的厚度或高度,属性值默认单位同宽度。align为对齐方式,类似于
的align。color即颜色,根据需要设置分隔线的不同颜色。title属性使用不多,浏览者光标悬停在分隔线上时出现属性值的内容提示。
— 说明:
的默认对齐方式是居中。HTML的宽度和高度属性默认单位为像素,一般无须标识单位。不过style属性中必须标识单位。
还有一个属性是noshade,当分隔线没有设置颜色,并且设置了一定的size时,分隔线看上去是立体下凹的,有阴影。如果使用了noshade属性,分隔线将会呈现单色。修改hr.htm代码如代码4.6所示。
代码4.6 分隔线的样式设置:hr.htm
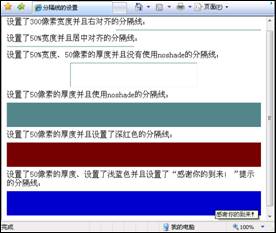
<html> <head> <title>分隔线的设置</title> </head> <body> 设置了300像素宽度并且右对齐的分隔线:<br /> <hr width="300" align="right" /> 设置了50%宽度并且居中对齐的分隔线:<br /> <hr width="50%" align="left" /> 设置了50%宽度、50像素的厚度并且没有使用noshade的分隔线:<br /> <hr width="50%" size="50" /> 设置了50像素的厚度并且使用noshade的分隔线:<br /> <hr size="50" noshade="noshade" /> 设置了50像素的厚度并且设置了深红色的分隔线:<br /> <hr size="50" color="770000"/> 设置了50像素的厚度、设置了浅蓝色并且设置了“感谢你的到来!”提示的分隔线:<br /> <hr size="50" color="0000cc" title="感谢你的到来!"/> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.6所示。
图4.6 分隔线的样式设置
以上就是HTML网页的段落排版和换行_HTML/Xhtml_网页制作的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





