 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 HTML code examples: detailed explanation of hyperlinks_HTML/Xhtml_web page production
HTML code examples: detailed explanation of hyperlinks_HTML/Xhtml_web page production
HTML code examples: detailed explanation of hyperlinks_HTML/Xhtml_web page production
Hyperlink is a frequently used HTML element in websites, because various pages of the website are connected by hyperlinks, and hyperlinks complete the jump between pages. Hyperlinks are the main means of interaction between browsers and servers, and we will gradually learn more about them in the following technologies. Hyperlink
Hyperlink is a frequently used HTML element in websites, because various pages of the website are connected by hyperlinks, and hyperlinks complete the jump between pages. Hyperlinks are the main means of interaction between browsers and servers, and we will gradually learn more about them in the following technologies.
— Note: Images can also be used as links. You will learn more about them in the next chapter "Images in Web Pages".
4.5.1 Add links to text The tag of
hyperlink is . Adding a hyperlink to text is similar to other modification tags. The text after adding the link has its own special style to distinguish it from other text. The default link style is blue text with underline. A hyperlink jumps to another page. The tag has an href attribute responsible for specifying the address of the new page. The address specified by href generally uses a relative address.
— Note: In website development, document relative addresses are more commonly used.
Create a web page file in the D:web directory, name it a.htm, and write the code as shown in Code 4.18.
Code 4.18 Hyperlink settings: a.htm
Enter the list settings page
Enter http://localhost/a.htm in the browser address bar, and the browsing effect is as shown in Figure 4.19.

Figure 4.19 Hyperlink settings
Readers can see the default style of hyperlinks in Figure 4.19. When clicking the link on the page, the page will jump to the ul_ol.htm page in the same directory, which is the list setting page in the previous section. When you click the browser's "Back" button to return to the a.htm page, the color of the text link turns purple to tell the viewer that this link has been visited.
4.5.2 Modify the window opening method of the link
By default, hyperlinks open new pages by overwriting themselves. According to the different needs of the browser, the reader can specify other ways of opening a new window for the hyperlink. The hyperlink tag provides the target attribute for setting. The values are _self (self-overwriting, default), _blank (create a new window to open a new page), _top (open in the entire window of the browser, all frame structures will be ignored) ), _parent (open in the previous window).
— Note: The _top and _parent methods are used for frame pages, and will be explained in detail in later chapters.
4.5.3 Add prompt text to the link
In many cases, the text of the hyperlink is not enough to describe the content to be linked. The hyperlink tag provides the title attribute to conveniently give prompts to the viewer. The value of the title attribute is the prompt content. When the viewer's cursor stays on the hyperlink, the prompt content will appear. This will not affect the neatness of the page layout. Modify the a.htm web page file and write the code as shown in code 4.19.
Code 4.19 Hyperlink settings: a.htm
Enter the list settings page
Enter http://localhost/a.htm in the browser address bar, and the browsing effect is as shown in Figure 4.20.

Figure 4.20 Hyperlink prompt text
4.5.4 What is an anchor
Many web articles have a lot of content, resulting in very long pages, and viewers need to constantly drag the browser's scroll bar to find the content they need. The anchor function of the hyperlink can solve this problem. The anchor is derived from the anchor on the ship. After the anchor is dropped, the ship will not easily drift away or get lost. In fact, anchors are used to jump to different locations within a single page. Some places are called bookmarks.
The name attribute of the hyperlink tag is used to define the name of the anchor. A page can define multiple anchors. The href attribute of the hyperlink can jump to the corresponding anchor based on the name. Create a web page file in the D:web directory, name it a_anchor.htm, and write the code as shown in Code 4.20.
Code 4.20 Hyperlink anchor: a_anchor.htm
Here is the anchor at the top
The 1st
The 2nd
3rd term
The 4th
The 5th
The 6th
Presidents of the United States
●1st term (1789-1797)This is the anchor of the 1st term
Name: George Washington
George Washington
Birth and death: 1732-1799
Political Party:: Federation
●2nd term (1797-1801)This is the anchor of the 2nd term
Name: John Adams
John Adams
Birth and death: 1735-1826
Political Party:: Federation
●3rd term (1801-1809)This is the anchor of the 3rd term
Name: Thomas Jefferson
Thomas Jefferson
Birth and death: 1743-1826
Political Party:: Communist Party of China
●The 4th (1809-1817)This is the anchor of the 4th
Name: James Madison
James Madison
Birth and death: 1751-1836
Political Party: Communist Party of China
●The 5th (1817-1825)This is the anchor of the 5th
Name: James Monroe
James Monroe
Birth and death: 1758-1831
Political Party: Communist Party of China
l>
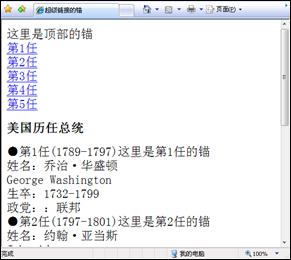
Before testing, readers can see from Code 4.20 that the tag is also used to define anchors, and the name of the anchor is defined with the name attribute (the name is not limited and can be customized). When looking for anchor links, use the href attribute to specify the corresponding name, and add a # symbol in front of the name. Enter http://localhost/a_anchor.htm in the browser address bar, and the browsing effect is as shown in Figure 4.21.

Figure 4.21 Hyperlink anchor
When the viewer clicks the hyperlink, the page will automatically scroll to the anchor position of the href attribute value name.
— Note: The tag that defines the anchor does not necessarily need specific content, it is just a positioning.
4.5.5 Email, FTP and Telnet links
Hyperlinks can also further expand the functions of web pages. The more commonly used ones are email, FTP and Telnet connections. To complete the above functions, you only need to modify the href value of the hyperlink. The format for sending emails is:
Send me an email
The email address must be complete, such as intel@qq.com.
As mentioned earlier, the http protocol is used to browse the web, and the FTP server is connected using the FTP protocol. The link format is as follows:
Link text
The difference between FTP server link and web page link lies in the protocols used. FTP requires login permission from the server administrator. However, some FTP servers can be accessed anonymously and some public files can be obtained. Similarly, a similar method is used to connect to the server using the Telnet protocol, with the following format:
Link text
The telnet protocol is rarely used, and the http protocol is mostly used. Create a web page file in the D:web directory, name it mail.htm, and write the code as shown in Code 4.21.
Code 4.21 Other settings for hyperlinks: mail.htm
Send me an email
Connect to FTP server
Connect to Telnet server
s
Enter http://localhost/mail.htm in the browser address bar, and the browsing effect is as shown in Figure 4.22.

Figure 4.22 Other settings of hyperlinks

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to use magnet links
Feb 18, 2024 am 10:02 AM
How to use magnet links
Feb 18, 2024 am 10:02 AM
Magnet link is a link method for downloading resources, which is more convenient and efficient than traditional download methods. Magnet links allow you to download resources in a peer-to-peer manner without relying on an intermediary server. This article will introduce how to use magnet links and what to pay attention to. 1. What is a magnet link? A magnet link is a download method based on the P2P (Peer-to-Peer) protocol. Through magnet links, users can directly connect to the publisher of the resource to complete resource sharing and downloading. Compared with traditional downloading methods, magnetic
 How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
Some users encountered errors when installing the device, prompting error code 28. In fact, this is mainly due to the driver. We only need to solve the problem of win7 driver code 28. Let’s take a look at what should be done. Do it. What to do with win7 driver code 28: First, we need to click on the start menu in the lower left corner of the screen. Then, find and click the "Control Panel" option in the pop-up menu. This option is usually located at or near the bottom of the menu. After clicking, the system will automatically open the control panel interface. In the control panel, we can perform various system settings and management operations. This is the first step in the nostalgia cleaning level, I hope it helps. Then we need to proceed and enter the system and
 How to download links starting with 115://? Download method introduction
Mar 14, 2024 am 11:58 AM
How to download links starting with 115://? Download method introduction
Mar 14, 2024 am 11:58 AM
Recently, many users have been asking the editor, how to download links starting with 115://? If you want to download links starting with 115://, you need to use the 115 browser. After you download the 115 browser, let's take a look at the download tutorial compiled by the editor below. Introduction to how to download links starting with 115:// 1. Log in to 115.com, download and install the 115 browser. 2. Enter: chrome://extensions/ in the 115 browser address bar, enter the extension center, search for Tampermonkey, and install the corresponding plug-in. 3. Enter in the address bar of 115 browser: Grease Monkey Script: https://greasyfork.org/en/
 How to get the WeChat video account link? How to add product links to WeChat video account?
Mar 22, 2024 pm 09:36 PM
How to get the WeChat video account link? How to add product links to WeChat video account?
Mar 22, 2024 pm 09:36 PM
As part of the WeChat ecosystem, WeChat video accounts have gradually become an important promotion tool for content creators and merchants. Getting links to video accounts on this platform is crucial for sharing and disseminating content. The following will introduce in detail how to obtain the WeChat video account link and how to add product links to the video account to improve the dissemination effect of the content. 1. How to get the WeChat video account link? After posting a video on your WeChat video account, the system will automatically create a video link. Authors can copy the link after publishing to facilitate sharing and dissemination. After logging in to your WeChat video account, you can browse the homepage of your video account. On the home page, each video is accompanied by a corresponding link so you can copy or share it directly. 3. Search video account: Enter the video account name in the WeChat search box
 What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do with blue screen code 0x0000001? The blue screen error is a warning mechanism when there is a problem with the computer system or hardware. Code 0x0000001 usually indicates a hardware or driver failure. When users suddenly encounter a blue screen error while using their computer, they may feel panicked and at a loss. Fortunately, most blue screen errors can be troubleshooted and dealt with with a few simple steps. This article will introduce readers to some methods to solve the blue screen error code 0x0000001. First, when encountering a blue screen error, we can try to restart
 What are the requirements for a video link? How to link the video account with goods?
Mar 07, 2024 pm 01:13 PM
What are the requirements for a video link? How to link the video account with goods?
Mar 07, 2024 pm 01:13 PM
With the popularity of short video platforms, more and more creators are beginning to use video accounts to create and promote content. Video accounts can not only showcase personal talents, but also realize commercial monetization through product links. However, to add a link to a video account, certain conditions must be met. 1. What are the requirements for a video link? Video account authentication is a prerequisite for adding links to your video account. Currently, major short video platforms such as Douyin and Kuaishou provide certification services, which mainly include two types: personal certification and institutional certification. Personal certification requires the submission of real identity information, while institutional certification requires the provision of certification materials from relevant companies or organizations. After completing the authentication, users can add links to their video accounts to enhance the credibility and authority of their accounts. One of the video link
 The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The win10 system is a very excellent high-intelligence system. Its powerful intelligence can bring the best user experience to users. Under normal circumstances, users’ win10 system computers will not have any problems! However, it is inevitable that various faults will occur in excellent computers. Recently, friends have been reporting that their win10 systems have encountered frequent blue screens! Today, the editor will bring you solutions to different codes that cause frequent blue screens in Windows 10 computers. Let’s take a look. Solutions to frequent computer blue screens with different codes each time: causes of various fault codes and solution suggestions 1. Cause of 0×000000116 fault: It should be that the graphics card driver is incompatible. Solution: It is recommended to replace the original manufacturer's driver. 2,
 GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
If you need to program any device remotely, this article will help you. We will share the top GE universal remote codes for programming any device. What is a GE remote control? GEUniversalRemote is a remote control that can be used to control multiple devices such as smart TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, streaming media players and more. GEUniversal remote controls come in various models with different features and functions. GEUniversalRemote can control up to four devices. Top Universal Remote Codes to Program on Any Device GE remotes come with a set of codes that allow them to work with different devices. you may



