 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 The semantics, writing methods and best practices of link A_HTML/Xhtml_Web page production
The semantics, writing methods and best practices of link A_HTML/Xhtml_Web page production
The semantics, writing methods and best practices of link A_HTML/Xhtml_Web page production
The semantics, writing and best practices of link A.
I saw this topic on JavaEye. The discussion was quite interesting and I couldn’t help but join in. semantic thinking
First of all, link a and button button are semantic and cannot be replaced for convenience of use. a is the abbreviation of anchor, which is an anchor point used for navigation or positioning. Typical usage is:
W3C Web Site This is the location of anchor one. Link to anchor one
You can also specify the name and href attributes at the same time. This is basic knowledge. If you have any questions, please refer to the HTML 4.01 specification.
Let’s talk about buttons (including button and ). Semantically speaking, the button is part of the form, and the triggered action is associated with the form. If there is no form action at all, buttons should not be used. Give some examples:

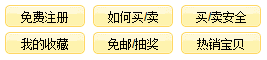
The above picture is some links. Although they look like buttons, their semantics are a.

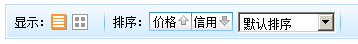
The display and sorting buttons in the above picture are Action form. Semantically speaking, button or input is more appropriate. (Note: Taobao’s search results page currently uses a. This is for the sake of progressive enhancement, which will be mentioned below)
In short, links and buttons have their own semantics and usage scenarios and cannot be used interchangeably. Writing analysis
The world is never that simple. In today’s Web world where JavaScript is in full swing, link a is often used to trigger js events:
test 1 >test 2 >test 3 test 4
First of all, the first way of writing is problematic under IE because href will be automatically completed under IE.
The second way of writing directly blocks the default event in the onclick event, so the # in href="#" can actually be any value. Use # to consider that when there is no js, you will stay on this page after clicking (note: when a is below one screen, this writing method will cause the page to roll back to the top).
In the third way of writing, the href value is a JavaScript pseudo-protocol, and void is a unary operator of JavaScript (such as !, typeof). The function of void operator is to only execute the following expression and not return any value. It seems that void(0) blocks the default event. In fact, the following writing methods are fine:
>test 3 >test 3 >test 3 >test 3
Because the default operation of a is the content of the JavaScript pseudo-protocol, other events will not be triggered whether void is added or not. (Note: Under Opera, when there is a return value in the pseudo-protocol, the href will be changed, so we usually write void (0) or an empty statement)
After understanding the third way of writing, you will also understand the fourth way of writing: href="javascript: void something()". One "advantage" of this way of writing is that when the mouse is hovering, the user can view it through the status bar to the function to be executed. For developers, this may be a benefit, but for ordinary users, will this really increase trust? Or is it a sense of fear? Without data, no conclusions can be drawn.
In addition to the above writing method, another recommended writing method is to add a hook to a through class or id, and then add events through hook in js. reflection
I don’t want to discuss which of the various writing methods above is the best. Let us think about the original question: Why do we use a to trigger js events? The reasons I can think of are:
-
This way you will automatically have the mouse hover style.
Everyone writes this
I really can’t think of any reason. Isn’t this a natural thing?
Because IE6 only supports css style a:hover, and href cannot be empty.
It can be seen that apart from the floating style, there is no substantial reason. Let’s put aside the style issue for now and look at an example:

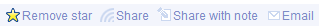
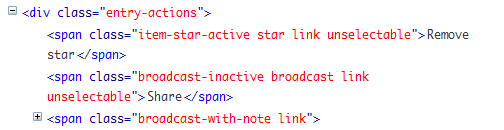
The above is the action bar of Google Reader. If you are interested, you may want to firebug it. The tags used are:

The mouse hover style is not a problem at all:

Just add cursor: pointer to the css.
From the above example, we can draw a conclusion: If you only trigger js actions without any navigation or positioning semantics, just use span or other appropriate tags. There is no need to use a incorrectly (using a will cause trouble: One is to remove the default events, and the other is that the information in the status bar will confuse or even scare ordinary users).
Of course, if it is a link itself, and you just want to add some js logic before navigation, or form sorting and other applications, from the perspective of progressive enhancement, the best practice is to write the entire href value so that if it is not supported js browser, availability can also be guaranteed. best practices
This is not a summary, nor a final decision. "Best practices" are just a series of principles. Think about it before writing code:
-
Whether to use link a or button button depends on the specific usage scenario. Button is an element related to the form.
Don't abuse a. When you can't figure out what the href value is (don't have javascript pseudo-protocols, don't be lonely #), please use other tags and add events in js through hooks.
If it is indeed a link and there is an onclick event at the same time, please think about progressive enhancement to ensure the integrity of the href value
Code is alive, the tag kingdom is a zoo, familiar with them, everything is cute.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use magnet links
Feb 18, 2024 am 10:02 AM
How to use magnet links
Feb 18, 2024 am 10:02 AM
Magnet link is a link method for downloading resources, which is more convenient and efficient than traditional download methods. Magnet links allow you to download resources in a peer-to-peer manner without relying on an intermediary server. This article will introduce how to use magnet links and what to pay attention to. 1. What is a magnet link? A magnet link is a download method based on the P2P (Peer-to-Peer) protocol. Through magnet links, users can directly connect to the publisher of the resource to complete resource sharing and downloading. Compared with traditional downloading methods, magnetic
 How to download links starting with 115://? Download method introduction
Mar 14, 2024 am 11:58 AM
How to download links starting with 115://? Download method introduction
Mar 14, 2024 am 11:58 AM
Recently, many users have been asking the editor, how to download links starting with 115://? If you want to download links starting with 115://, you need to use the 115 browser. After you download the 115 browser, let's take a look at the download tutorial compiled by the editor below. Introduction to how to download links starting with 115:// 1. Log in to 115.com, download and install the 115 browser. 2. Enter: chrome://extensions/ in the 115 browser address bar, enter the extension center, search for Tampermonkey, and install the corresponding plug-in. 3. Enter in the address bar of 115 browser: Grease Monkey Script: https://greasyfork.org/en/
 How to get the WeChat video account link? How to add product links to WeChat video account?
Mar 22, 2024 pm 09:36 PM
How to get the WeChat video account link? How to add product links to WeChat video account?
Mar 22, 2024 pm 09:36 PM
As part of the WeChat ecosystem, WeChat video accounts have gradually become an important promotion tool for content creators and merchants. Getting links to video accounts on this platform is crucial for sharing and disseminating content. The following will introduce in detail how to obtain the WeChat video account link and how to add product links to the video account to improve the dissemination effect of the content. 1. How to get the WeChat video account link? After posting a video on your WeChat video account, the system will automatically create a video link. Authors can copy the link after publishing to facilitate sharing and dissemination. After logging in to your WeChat video account, you can browse the homepage of your video account. On the home page, each video is accompanied by a corresponding link so you can copy or share it directly. 3. Search video account: Enter the video account name in the WeChat search box
 The first choice for CS players: recommended computer configuration
Jan 02, 2024 pm 04:26 PM
The first choice for CS players: recommended computer configuration
Jan 02, 2024 pm 04:26 PM
1. Processor When choosing a computer configuration, the processor is one of the most important components. For playing games like CS, the performance of the processor directly affects the smoothness and response speed of the game. It is recommended to choose Intel Core i5 or i7 series processors because they have powerful multi-core processing capabilities and high frequencies, and can easily cope with the high requirements of CS. 2. Graphics card Graphics card is one of the important factors in game performance. For shooting games such as CS, the performance of the graphics card directly affects the clarity and smoothness of the game screen. It is recommended to choose NVIDIA GeForce GTX series or AMD Radeon RX series graphics cards. They have excellent graphics processing capabilities and high frame rate output, and can provide a better gaming experience. 3. Memory power
 What are the requirements for a video link? How to link the video account with goods?
Mar 07, 2024 pm 01:13 PM
What are the requirements for a video link? How to link the video account with goods?
Mar 07, 2024 pm 01:13 PM
With the popularity of short video platforms, more and more creators are beginning to use video accounts to create and promote content. Video accounts can not only showcase personal talents, but also realize commercial monetization through product links. However, to add a link to a video account, certain conditions must be met. 1. What are the requirements for a video link? Video account authentication is a prerequisite for adding links to your video account. Currently, major short video platforms such as Douyin and Kuaishou provide certification services, which mainly include two types: personal certification and institutional certification. Personal certification requires the submission of real identity information, while institutional certification requires the provision of certification materials from relevant companies or organizations. After completing the authentication, users can add links to their video accounts to enhance the credibility and authority of their accounts. One of the video link
 How to stop Outlook from automatically adding events to my calendar
Feb 26, 2024 am 09:49 AM
How to stop Outlook from automatically adding events to my calendar
Feb 26, 2024 am 09:49 AM
As an email manager application, Microsoft Outlook allows us to schedule events and appointments. It enables us to stay organized by providing tools to create, manage and track these activities (also called events) in the Outlook application. However, sometimes unwanted events are added to the calendar in Outlook, which creates confusion for users and spams the calendar. In this article, we will explore various scenarios and steps that can help us prevent Outlook from automatically adding events to my calendar. Outlook Events – A brief overview Outlook events serve multiple purposes and have many useful features as follows: Calendar Integration: In Outlook
 How to link on Doudian - Tutorial on linking on Doudian
Mar 06, 2024 am 08:40 AM
How to link on Doudian - Tutorial on linking on Doudian
Mar 06, 2024 am 08:40 AM
Many friends still don’t know how to link on Doudian, so the editor below will explain the tutorial on how to link on Doudian. If you are in need, hurry up and take a look. I believe it will be helpful to everyone. Step 1: First open the Doudian computer terminal and enter "Window Product Management" on the left column, as shown in the picture. Step 2: Then click "Add Product" in the upper right corner, as shown in the picture. Step 3: Then copy and paste our product link, as shown in the picture. Step 4: Then click "Confirm Add", as shown in the picture. Step 5: Finally enter the introduction, pictures and other information, and then click "Confirm" to link on Douyin, as shown in the picture. The above is the entire content of how to add links to Doudian brought to you by the editor. I hope it can be helpful to everyone.
 In-depth discussion of the principles and practices of the Struts framework
Feb 18, 2024 pm 06:10 PM
In-depth discussion of the principles and practices of the Struts framework
Feb 18, 2024 pm 06:10 PM
Principle analysis and practical exploration of the Struts framework. As a commonly used MVC framework in JavaWeb development, the Struts framework has good design patterns and scalability and is widely used in enterprise-level application development. This article will analyze the principles of the Struts framework and explore it with actual code examples to help readers better understand and apply the framework. 1. Analysis of the principles of the Struts framework 1. MVC architecture The Struts framework is based on MVC (Model-View-Con



