
The last few articles have introduced you to some basic knowledge of the js debugging series. This time, the garbled brothers have brought you js breakpoints and dynamic debugging methods. Friends in need can refer to it
After-school exercises from yesterday 1. Analyze how the votePost function is implemented and recommended.
In fact, we have already seen the source code. Just read the source code to know how it is implemented.
function votePost(n, t, i) {
i || (i = !1);
var r = {
blogApp: currentBlogApp,
postId: n,
voteType: t,
isAbandoned: i
};
$("#digg_tips").css("color", "red").html("提交中...");
$.ajax({
url: "/mvc/vote/VoteBlogPost.aspx",
type: "post",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(r),
success: function(n) {
if (n.IsSuccess) {
var i = $("#" + t.toLowerCase() + "_count");
r.isAbandoned ? $(i).html(parseInt($(i).html()) - 1) : $(i).html(parseInt($(i).html()) + 1)
}
$("#digg_tips").html(n.Message)
},
error: function(n) {
n.status > 0 && (n.status == 500 ? $("#digg_tips").html("抱歉!发生了错误!麻烦反馈至contact@cnblogs.com") : $("#digg_tips").html(n.responseText))
}
});
}
It’s almost like this.
ps: I use sublime text formatted code, which is a little different from the formatted result in the chrome console.
You can also try this online formatting tool, the effect is similar: Online JavaScript beautifier
After briefly reading the code, you can roughly know that this function has 3 parameters. The first is postId, which is the article ID, and the second is recommendation (digg) or objection (bury),
But the third one has never been used, and the default value is false
Looking down, he displays the "Submitting..." string at #digg_tips, and then submits the data to the background through ajax.
After returning the data, if n.IsSuccess is true, it will be 1,
But here we see that if the value of isAbandoned is true, it counts -1.
Then we can guess that the third parameter is used to cancel the recommendation or object. Simply put, I clicked the recommendation, but I don’t want to recommend it now. The third parameter true can be passed to cancel the recommendation.
We'll test it later.
The next step is to display the n.Message information returned by the server at #digg_tips
.
If an ajax error occurs,
500 will prompt "Sorry! An error occurred! Please send feedback to contact@cnblogs.com"
Other statuses will directly prompt the error message returned by the server.
This is the general process. Because this function is simple, it can basically be seen at a glance.
Some newcomers may have asked, how do you know the value of currentBlogApp, n, t, i?
Then let's move on to the next step, dynamic debugging. For compiled projects, dynamic debugging is a very useful tool.
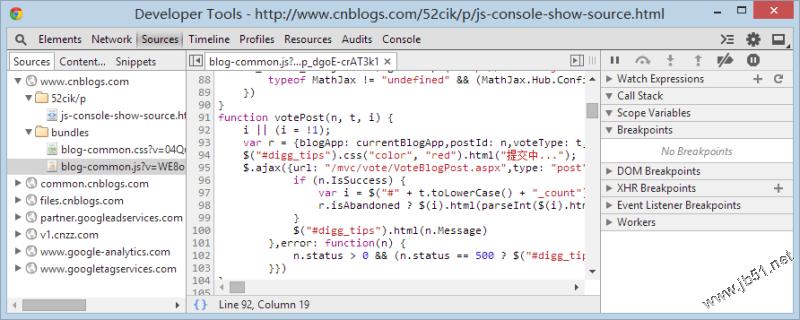
First locate the votePost source code. (I mentioned this yesterday. If you don’t understand it, go back and take a look first.)
So easy, we located the source code.
Why not breakpoint at line 91?  Because line 91 is the function declaration part, there is no way to set a breakpoint. We can set a breakpoint at the code where the function is to be executed.
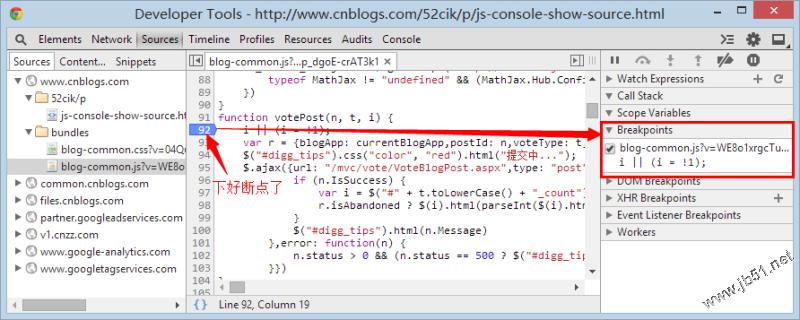
Because line 91 is the function declaration part, there is no way to set a breakpoint. We can set a breakpoint at the code where the function is to be executed.
You see that the line number on line 91 turns blue, indicating that a breakpoint has been set at this location. At the same time, we can see the breakpoints that have been set in the Breakpoints column on the right.
Breakpoints This column manages all breakpoints. You can easily jump to the location of the corresponding breakpoint. You will often use it in the future.
 Now that the breakpoint is set, let’s go back and click Recommend. . (Although I feel like I’m cheating on my recommendation, I really don’t think so. I just randomly found a button for practice.)
Now that the breakpoint is set, let’s go back and click Recommend. . (Although I feel like I’m cheating on my recommendation, I really don’t think so. I just randomly found a button for practice.)
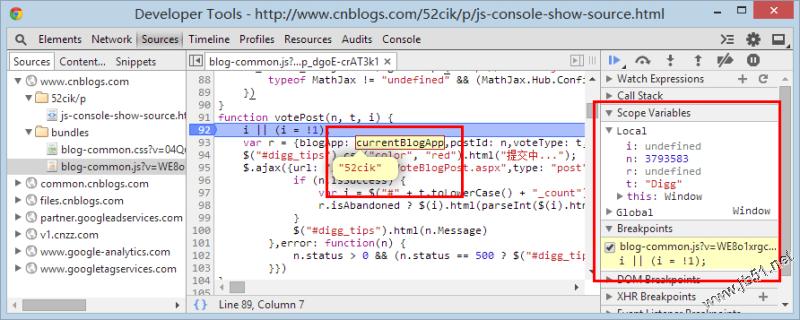
When you click the Recommend button, something magical happens. Instead of running the recommendation function, it jumps to the breakpoint we just set in the Sources panel of the console.
Now, not only can you see the current variable in the Scope Variables column on the right, but you can also move the mouse directly over any variable to view the value of the variable.
The Scope Variables column displays the current scope, its parent scope, and closures.
Isn’t it super convenient? . (Scope Variables helped me a lot when I first learned closures.) 
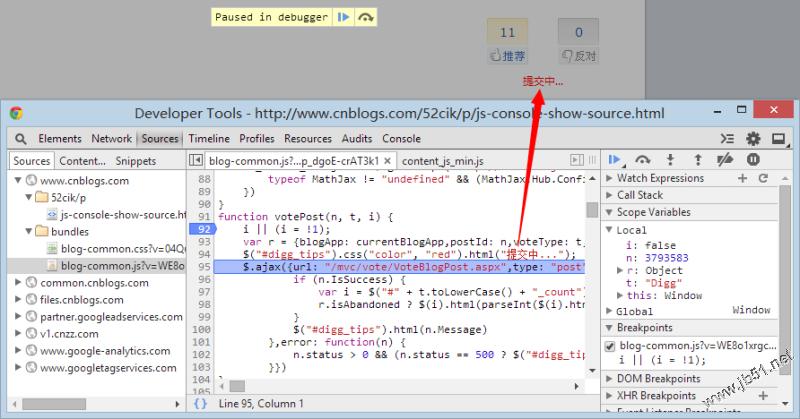
Let’s go to the next step and press F10 3 times to see something like this.
So we can see the word #digg_tips on the page showing the submission.
But when we pressed F10 again, we found that it continued to execute without entering the callback function inside ajax. 
This is a tangled question, and it’s what I want to focus on.
For callback functions like this, especially asynchronous ones, we need to set a breakpoint again inside the callback function.
So we can set a breakpoint at line 96. Now we click Recommend and it still stops at line 92. We can just press F8 to break at the ajax callback function.

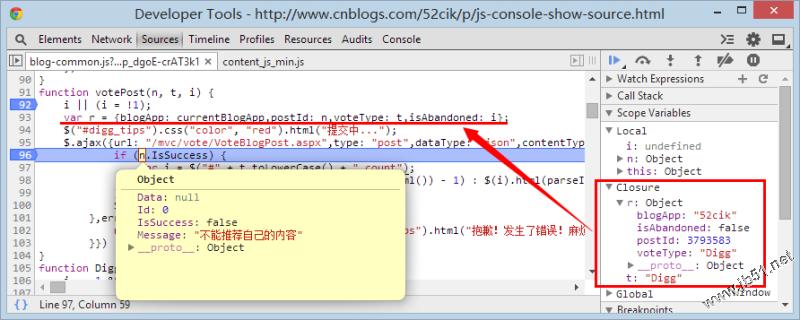
Now, we can debug the callback data, and we can also find that Scope Variables on the right has an additional Closure, which is a closure.
If you can't understand it now, forget it. This thing requires a long introduction and cannot be explained in a few words. Anyway, the console is very powerful.
While seeing the closure, we also saw the return data n of ajax. Obviously, my IsSuccess attribute was false and was not successful because it returned a message "Cannot recommend your own content".
Isn’t it interesting? Dynamic debugging makes finding bugs so easy.
Next, let’s experiment with the third parameter.
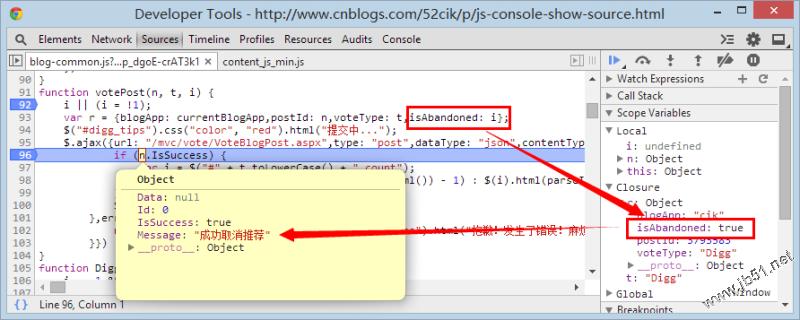
We enter votePost(cb_entryId, 'Digg', true); in the console and press Enter.
It also stops at the breakpoint on line 92. There is no need to debug here. Just F8 to enter the ajax callback function.

Here we can see very clearly that when the third parameter is true, the recommendation is indeed cancelled, and you can see that the number of recommendations is indeed -1, even if it is refreshed.
This time we used two shortcut keys F10 and F8. We will introduce them in detail tomorrow. Today we will learn basic debugging first.
After-class exercises: (increase the difficulty)
1. Check out the comment's Submit Comment button below and find his event. (jQuery binding)
2. Dynamically debug the execution process of this submit comment event.
If you don’t know how to do this exercise, it is recommended to read "A brief discussion on jQuery event source code positioning issues" for detailed analysis.
This article comes from: Blog Park blogger Garbled Code’s article. http://www.cnblogs.com/52cik/




