
Lists for organizing data
After learning so many HTML tags that control the display of web pages, readers can initially create pure article pages. This section studies the list elements in HTML. The list form plays a large role in website design. The displayed information is very neat and intuitive, making it easy for users to understand. In the following CSS style learning, the advanced functions of list elements will be used extensively.

4.4.1 Structural composition of the list
The HTML list element is a structure enclosed by a list tag, and the included list items are composed of
. The specific structure is shown in Figure 4.17.4.4.2 Making an unordered list
As the name suggests, an unordered list is a list in which the list items in the list structure are not in order. Most lists in web applications use unordered lists, and their list tags use
 4.4.3 Making an ordered list
4.4.3 Making an ordered list
As the name suggests, an ordered list is a list in which the list items in the list structure are in order. There can be various sequence numbers from top to bottom, such as 1, 2, 3 or a, b, c, etc. Create a web page file in the D:web directory, name it ul_ol.htm, and write the code as shown in Code 4.17.
Code 4.17 List settings: ul_ol.htm
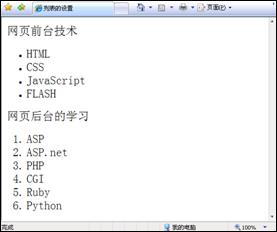
Web front-end technology
Learning about web backend
Enter http://localhost/ul_ol.htm in the browser address bar, and the browsing effect is as shown in Figure 4.18.

Figure 4.18 List settings




