 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js debugging series console command line API usage method_javascript skills
js debugging series console command line API usage method_javascript skills
js debugging series console command line API usage method_javascript skills
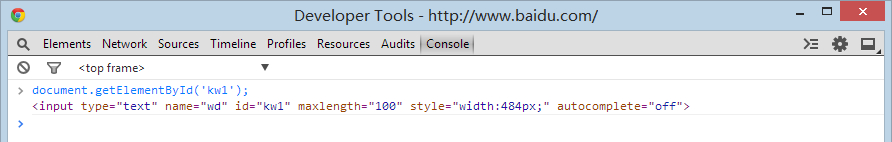
Open Baidu first, and then press F12. After opening, if it is not the Console item, click the Console item, because we want to operate in the console. .
See the following:

Okay, let’s clear the content first. You can right-click and select the Clear console menu, or enter clear().
Next, we enter document.getElementById('kw1'); and press Enter, you can see the element information with the id of kw1.

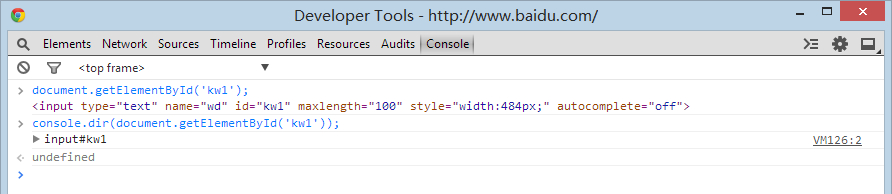
Isn't it very simple. The next step is to use console.dir to view the element information.
Enter console.dir(document.getElementById('kw1')); and press Enter, something strange will appear.

You can click on this thing and it will expand and list all attribute methods. Simply put, it is the dom attribute method of this element.
Okay, I won’t go into details about this. Anyway, the dir method is also one of the debugging tools.
These questions are actually a foreshadowing of today’s content. Just now we saw how to view an element and its attribute methods in the console.
In fact, the console provides us with many command line APIs. To put it simply, they are functions that only the console can use.
The current console methods and properties are: (chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" , "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps: As for how to check these things, I will talk about it later, I’m afraid you won’t understand it for now.
You can also refer to "console object #3. Command line API" to see some of its usage.
The ones we commonly use are actually $, $_, $0-$4, dir, keys, values. If you are interested or want to learn more, you can read the information yourself.
$ // The simple understanding is just document.querySelector.
$$ // The simple understanding is just document.querySelectorAll.
$_ // is the value of the previous expression, console object #3. There are instructions in the command line API.
$0-$4 // are the DOM elements selected in the last 5 Elements panel, which will be discussed later.
dir // actually console.dir
keys // Get the key name of the object and return an array of key names
values // Get the value of the object and return an array of values
Okay, it’s really not difficult to understand in terms of explanation, but no one knows what will happen if you haven’t done it before.
Damn it, Baidu actually loaded jQuery 1.10.2. Originally, Baidu had a clean environment, so it was more appropriate to talk about this, but it turned out to be a scam. .
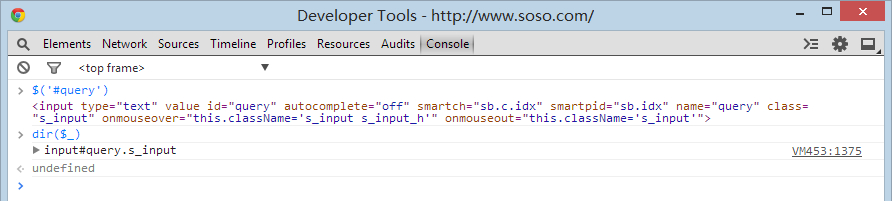
Let's switch to soso to explain it. . Open http://www.soso.com/ and then open the console.
Now we use $ to view the element with id query (which is a search box like Baidu's kw1 element), and then view the attribute methods of the element.

The same function as before, but now the code is very streamlined. The three console properties and methods $, dir, $_ are used. Does debugging become easier instantly?
Some people may say that jQuery is generally used nowadays. What should I do if I want to check this?
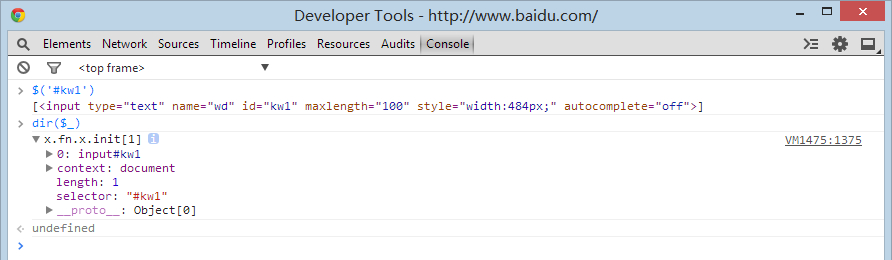
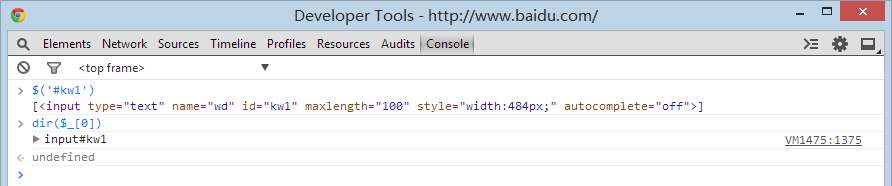
Back to Baidu, let’s do the operation just now.

It’s a little different from the previous one, because $('#kw1') gets the jQuery object in this step, so what we dir out is also the jQuery attribute method.
If you want to see the attribute methods of the real element, just add [0]

Of course, if you just want to look at jQuery objects, that's totally fine. . When it comes to debugging, of course you have to adjust and test at the same time. .
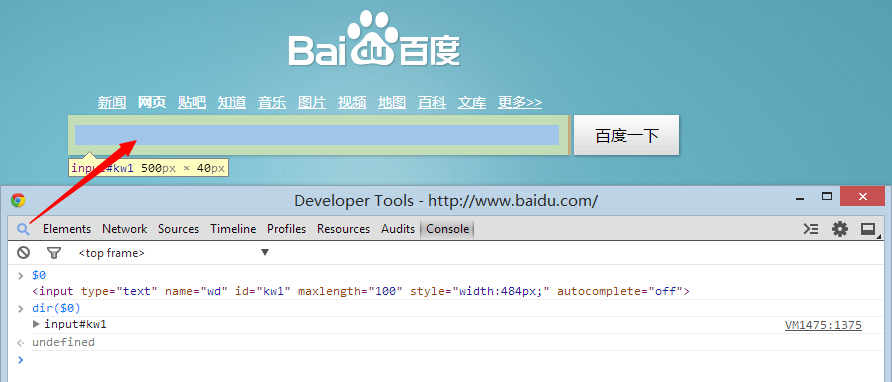
In fact, there is a very simple method, which is to click on the magnifying glass icon in the upper left corner and then select the input box.

In this way, we can directly use $0 to view. We have just introduced $0-$4. This is the function. It is simple.
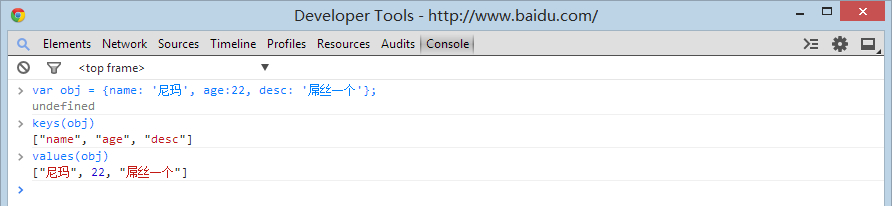
Let’s briefly talk about keys and values, which will be used later. . But some people still like to view directly in dir.
var obj = {name: 'Nima', age:22, desc: '屌丝一'};

I believe you are smart and can understand it at a glance.
Okay, that’s pretty much it for today. Of course, you have to try it yourself, otherwise you won’t be able to truly learn these knowledge points. .
If we could just read it, we would all be top scorers in the college entrance examination, right?
Finally, a little tip is that you don’t have to re-enter the commands you entered before. You can use the arrow keys ↑ and ↓ to search up and down. This function is similar to cmd and is very convenient. .
Exercise after class: (Now press F12 directly to open the console)
1. View the source code of the function called by Recommendation at the bottom of the article (Of course you can also click Recommend, I’m not stopping you. o(∩_∩)o )
2. Locate the file location where the function is located. (The climax is coming)
3. Modify the function to make it invalid. (In fact, it is a simple global modification and debugging.)
Finally, if something is wrong, or you can’t understand it, or you can’t keep up with the progress, etc., please comment in the thread.
Also, if you want me to add any content, or debug real projects or plug-ins, you can also leave a comment. Of course, if it is a very troublesome project, I can't write an article to introduce it, and I am not an article. . .

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
![Xbox System Error E200 [Fixed]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox System Error E200 [Fixed]
Feb 19, 2024 pm 02:39 PM
Xbox System Error E200 [Fixed]
Feb 19, 2024 pm 02:39 PM
This article will explain how to resolve system error E200 on your Xbox console. Typically, this error occurs when your Xbox console gets interrupted while trying to install the latest console operating system update. This error may also occur if the system update is interrupted due to a power outage or network problem. Fix Xbox System Error E200 Use the following fix to fix System Error E200 on your Xbox console: Turn your Xbox console off and on again Perform a system update factory reset your console Let’s get started. 1] Turning your Xbox console off and on again Resetting the power cycle of your Xbox console can effectively eliminate potential temporary glitches and resolve some issues. Follow these steps to turn off and reopen Xbox Control
 Learn how to use the command line tool sxstrace.exe effectively
Jan 04, 2024 pm 08:47 PM
Learn how to use the command line tool sxstrace.exe effectively
Jan 04, 2024 pm 08:47 PM
Many friends who use win10 system have encountered this problem when playing games or installing the system. The application cannot be started because the parallel configuration of the application is incorrect. For more information, see the application event log, or use the command line sxstrace.exe tool. This may be because the operating system does not have corresponding permissions. Let’s take a look at the specific tutorial below. Tutorial on using the command line sxstrace.exe tool 1. This problem usually occurs when installing programs and games. The prompt is: The application cannot be started because the parallel configuration of the application is incorrect. For more information, see the application event log, or use the command line sxstrace.exe tool. 2. Start →
 Upgrade Ubuntu 20.04 to 22.04 via command line
Mar 20, 2024 pm 01:25 PM
Upgrade Ubuntu 20.04 to 22.04 via command line
Mar 20, 2024 pm 01:25 PM
This article details the steps to upgrade Ubuntu 20.04 to 22.04. For users using Ubuntu 20.04, they have missed the new features and advantages brought by version 22.04. In order to get a better experience and security, it is recommended to upgrade to a newer Ubuntu version in time. Ubuntu22.04 is codenamed "Jamie Jellyfish", let's explore how to get the latest LTS version! How to upgrade Ubuntu 20.04 to 22.04 via the command line Mastering the command line will give you an advantage. While it is possible to update Ubuntu via the GUI, our focus will be via the command line. First, let’s check the currently running version of Ubuntu using the following command: $
 Detailed explanation of python command line parameters
Dec 18, 2023 pm 04:13 PM
Detailed explanation of python command line parameters
Dec 18, 2023 pm 04:13 PM
In Python, parameters can be passed to scripts via the command line. These parameters can be used inside scripts to perform different actions based on different inputs. Detailed explanation of Python command line parameters: 1. Positional parameters: parameters passed to the script in order on the command line. They can be accessed through position inside the script; 2. Command line options: parameters starting with - or -, usually Used to specify specific options or flags for the script; 3. Pass parameter values: Pass parameter values through the command line.
 A first look at Django: Create your first Django project using the command line
Feb 19, 2024 am 09:56 AM
A first look at Django: Create your first Django project using the command line
Feb 19, 2024 am 09:56 AM
Start the journey of Django project: start from the command line and create your first Django project. Django is a powerful and flexible web application framework. It is based on Python and provides many tools and functions needed to develop web applications. This article will lead you to create your first Django project starting from the command line. Before starting, make sure you have Python and Django installed. Step 1: Create the project directory First, open the command line window and create a new directory
 How to obtain the public IP address in the CentOS command line
Jan 02, 2024 pm 10:28 PM
How to obtain the public IP address in the CentOS command line
Jan 02, 2024 pm 10:28 PM
Recently, the server was configured locally, using home bandwidth without a fixed IP address. Therefore, you need to obtain your own public IP address. Since the machine is the server version of CentOS 6.5, there is naturally no way to obtain the public IP address through browser access. Therefore, some methods of obtaining public IP from the command line are recorded. First, you need to follow curl on your machine: [plain]viewplaincopysudoyuminstallcurl Second, use one of the following commands to get the local address: [html]viewplaincopycurlhttp://members.3322.org/dyndns/getipcurl
 How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
Title: How to deal with Laravel API error problems, specific code examples are needed. When developing Laravel, API errors are often encountered. These errors may come from various reasons such as program code logic errors, database query problems, or external API request failures. How to handle these error reports is a key issue. This article will use specific code examples to demonstrate how to effectively handle Laravel API error reports. 1. Error handling in Laravel
 React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
ReactAPI Call Guide: How to interact with and transfer data to the backend API Overview: In modern web development, interacting with and transferring data to the backend API is a common need. React, as a popular front-end framework, provides some powerful tools and features to simplify this process. This article will introduce how to use React to call the backend API, including basic GET and POST requests, and provide specific code examples. Install the required dependencies: First, make sure Axi is installed in the project



