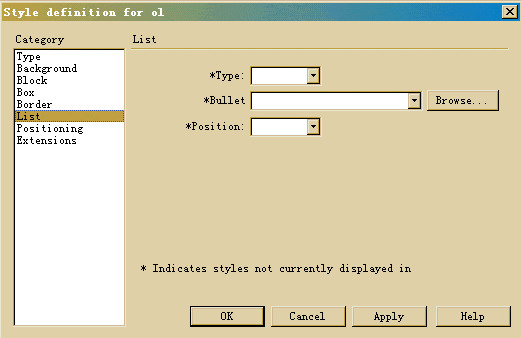
1. Press F7 (or Click the icon that looks like "Bagua Diagram" in the quick launch bar), bring up the CSS panel, select "none", then click the edit icon at the bottom of the panel, and press the "New" button on the pop-up "Edit Style Sheet" dialog box , after selecting "Redifine HTML TAG (redefine HTML tag)" in the pop-up "New Style" dialog box, select "ol" in the "Tag" selection box below, press OK, and "Style Definition for ol" will pop up immediately dialog box, as shown below:

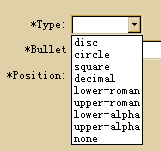
Select "list" in the selection window on the left side of the "Style Definition for ol" dialog box, and on the right panel we just need to define Just "Type", click the triangle button on the right, you can see the list as shown below:

2. Let me explain The meaning of each item in the list in the picture above:
disc: solid circle;
circle: hollow circle;
square: solid square;
decimal: decimal digits;
lower-roman: lowercase Roman numerals;
upper-roman: uppercase Roman numerals;
lower-alpha: lowercase English letters;
upper-alpha: uppercase English letters;
none: do not display bullets and numbers.
Obviously, in this example, select "upper-roman" and then press OK to return (note that the "Bullet" attribute should not be selected now, otherwise the expected result may not be). End by pressing the "Done" button on the "Edit Style Sheet" dialog box. The CSS code seen between 〈head〉 and 〈/head〉 of the web page source code is as follows:
1 2 3 4 5 |
|
For netizens who do not use Dreamweaver3, directly copy the above code between 〈head〉 and 〈/head〉 〈/head〉, the effect is the same.
3. In this way, when we design a web page, click the item number icon

to get the capital Roman There is a list of numbers, but the decimal numbers are still seen when editing, and their true colors are only displayed when browsing. If you need numbers in other formats, just select other styles in the list in the second step.
If you want to press the

icon, the graphic in front of the bullet (the default is a solid square) will also be changed to a numerical number, as long as the first When selecting the "Tag" mark in one step, do not select "ol" but select "ul" instead. The other operations are exactly the same. If you want to change it to use uppercase Roman numeral bullets, the resulting CSS code is like this:
1 2 3 4 5 |
|
As you can see from here, these two icons play basically the same role, but have different labels. That’s all.

























