 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Improved hyperlink effects in web design and production_HTML/Xhtml_web page production
Improved hyperlink effects in web design and production_HTML/Xhtml_web page production
Improved hyperlink effects in web design and production_HTML/Xhtml_web page production
Hyperlinks allow visitors to jump from one page to another, or from one site to another. However, this frequent jump can make people anxious.
To help users browse with confidence, links should be absolutely clear and explicit.
To help users browse the page better, hyperlinks must be absolutely clear and explicit.
Principles
Principles
1. Text hyperlinks should be clearly distinguishable from normal text.
2. Any mouseover behavior should have a highlighting effect. 3.Hyperlink content should be as short as possible, yet long enough to identify either: The specific content of the hyperlink must be concise and concise (short and precise):
·
Where you'll go [ Jump Forward address
] · What you'll get [
What content do you want to get] · What you want to happen [Hope What effect
] 4. Hyperlinks with different targets should be clearly distinguishable. Hyperlinks pointing to different targets must be clearly distinguishable. 🎜>5. Hyperlinks should give an indication of any unanticipated consequences, e.g.: Explain the special situations that will occur after clicking a hyperlink, such as:
· Links to files [ Link to a file ]
· Links that open or close windows [ Clicking on the link will open or close the window ]
What do you make a link?
Think about the purpose of making this hyperlink
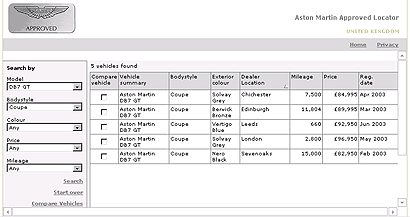
Hyperlink content example: Amapproved.com
Example of hyperlink content: Amapproved.com
A site for locating approved Aston Martins, and it's good on the whole. This is the search results screen. Guess how you get from search results to see the details on a particular vehicle? The only link is the vehicle model (in the Vehicle summary column).
This case is Aston Martins [Aston Martin] Car’s website. It can be said that its overall appearance design is classic. This is a search results display page. So now, imagine how you can access detailed information about the vehicle through search results. The only hyperlink here is about " in "Vehicle summary column [Vehicle basic list]" >vehicle model[Vehicle model]”.
The first, and biggest problem, is that you can't distinguish the hyperlinks, breaking Principle 1. You don't know where to click to get more information: you have to guess.
The biggest problem you face first is that you can’t tell which one is a hyperlink. This violates Law 1, which is: you don’t know where to click to get more information, so you have to think about it first

The second problem is: The links look the same although they point to completely different targets (each one is a different used Aston Martin). This breaks Principle 4. Because all the links on this page have the same content (the vehicle model), it's even less obvious that they might be the link. "
Aston Martin"), but they look almost the same, which violates the above rule 4; plus all The links all contain the same content (vehicle model [vehicle type]), which makes the hyperlink less obvious. If I click on "Aston Martin DB7 GT", I would expect to get general information about the Aston Martin DB7 GT car. This breaks Principle 3, because the link is not accurately describing what I'll get if I click it.
If I click on the link "
Aston Martin DB7 GT", I hope to get information about "Aston Martin DB7 General information about GT” type cars. However, I found a discrepancy between the information I ultimately obtained and the description of the link. Then, this violates the law 3. What should they do?
How should the website be improved? The "thing you get" is the information about a particular car. The thing that represents the particular car is the entire table row. There is no other unique identifier for the car (mileage, price etc. aren' t necessarily unique). Therefore, the whole row should be the clickable hyperlink. (It would also be helpful if the row changed color/tone on mouseover). "thing you get [The information you get]" should be related to a car Information that represents a specific model should occupy the entire table column; at the same time, because there is no confirmation object containing specific model information (such as mileage, price, etc.), the entire column of the table must be used as a clickable hyperlink object. (It will be easier to identify if the color change effect occurs when the mouse is moved over the hyperlink).
Expressing size in hyperlinks
Describes the size of hyperlink objects
It's quite common to find computers putting out this kind of information to set user's expectations when linking to a file:
When linking to a file, we usually find hyperlinks Include a description of the file size to help users decide whether to click on the file link.
For example: PDF (46,764 bytes)
Thinking about the user's goals, what they need is to know roughly how long the download will take: will it be a few seconds, or minutes? That's generally as accurate as it needs to be. Need to know how long the download will take: seconds, or minutes? Therefore, we should describe it as accurately as possible.
What should it be?
How should the above file size be described? There's no benefit at all in showing more than two significant figures in file sizes. Above should be 47KB. Also, only ever use kilobytes or megabytes for file sizes online. (Good, useful file sizes to 2 significant figures run: 4.7KB, 47KB, 470KB, 4.7MB etc.)
It is best to describe the file size in no more than two significant figures. The above file size should be written as
47KB. Therefore, whenever possible, files should be described on the web using kilobytes (kb) or megabytes (mb) . (Our recommended 2 digit description method is as follows: 4.7KB, 47KB, 470KB, 4.7MB, etc.) Formatting hyperlinks
Defining formats for hyperlinks
If we have to differentiate text hyperlinks from other text, should this be done with color or formatting such as underlining/emboldening? Blue hyperlink in grayscale: with and without underline.
If we have to differentiate text hyperlinks from other text, should this be done with color or formatting such as underlining/emboldening? We should use a different color for the hyperlink part than the normal text, or underline or bold the hyperlink text.
The de facto convention has been that hyperlinks are rendered in blue with underlines, that they turn red when clicked, and that visited links are purple.
The default hyperlink action corresponds The color changes are: initially, the hyperlink is blue and underlined; when clicked, it will turn red; visited hyperlinks will be displayed in purple.
The most readable way to render most text is black on a white background, and making text hyperlinks blue (#
#00f
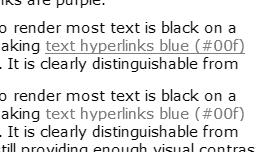
 It's appropriate to ask if differentiating by color alone will work for people who are colourblind. The image above is a screen capture of this page, totally desaturated. It shows that, even without colour, there is sufficient tonal difference between black and blue to make the hyperlink clear. The underlined version is a little bit clearer, but showing underline on hover would serve a similar purpose.
It's appropriate to ask if differentiating by color alone will work for people who are colourblind. The image above is a screen capture of this page, totally desaturated. It shows that, even without colour, there is sufficient tonal difference between black and blue to make the hyperlink clear. The underlined version is a little bit clearer, but showing underline on hover would serve a similar purpose.
Also you have to consider if you rely solely on color If the hyperlink status is changed to distinguish it, can the color blind people accept it? It’s best to ask them if they can identify the colors. The picture above is a screenshot of the page. From the picture above, you can see that even without using the color change effect of the hyperlink, the hyperlink can be clearly identified using only black and blue. Underlining a hyperlink will help users identify the hyperlink; or having an underline appear when the mouse passes over the hyperlink can achieve the same effect.
Should hypelinks be underlined? Should hyperlinks be underlined?
 Underlining works okay for occasional inline links.
Underlining works okay for occasional inline links.
It makes the link stand out a little more than color alone. To highlight the role of hyperlinks.
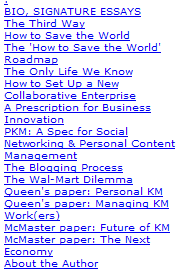
In this example, the underlining works well to distinguish article titles from the sub-title. level title.
I think underlining becomes unhelpful when there are numerous inline links in paragraphs, in lists of links, and when there are lots of sets of links on a page. If in paragraphs , there are too many hyperlinks in the link list or on the page, then underlining these links will not have any prominent effect.
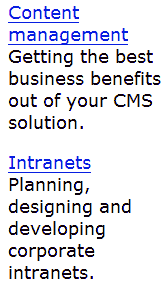
Here are a couple of examples of collections of hyperlinks, showing the original (underlined) and the same with underlines removed.
Comparison of the effects of the following two sets of hyperlinks. The hyperlink on the left contains underlines, while the hyperlinks on the right do not contain underlines, as follows:


Notice how it's quicker and easier to read the non-underlined blocks of text. for quick and easy reading.


In this second example, I have also adjusted the line spacing to make the related words clearer. to make it look clearer.
Consistency
Consistency
It is important that hyperlink formats behave consistently across pages.
It is also important that hyperlink formats behave consistently across pages.
Obviously, where some text links are on different backgrounds, such as in navigation bars, they may need to use special colors or treatments.
Obviously, when the hyperlink is on a different background, such as inside the navigation bar, then we will use special colors and effects for it.

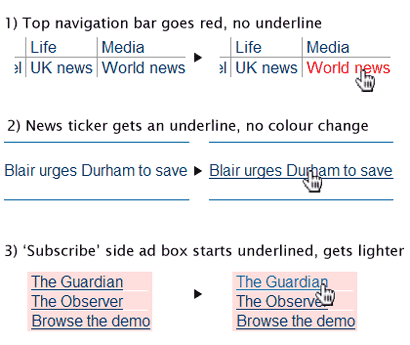
The above snippets are taken from the Guardian Online homepage
The above snippets are taken from the Guardian Online ’s home page.
While most links look similar (#036, mainly not underlined, there are several very different styles applied on the hover, when the mouse pointer moves over the active link.
above The hyperlink format looks basically the same (font color #036, the hyperlink is basically not underlined, and the effects produced when the mouse passes over the hyperlink are different). >
The psychological effect is disconcerting: you are left doubting whether all links will do similar things (i.e. go to another page on this site), or whether you might be taken unexpectedly somewhere else. I think that this schizophrenic behavior weakens the brand experience, as well as diminishing usability.
From a psychological point of view, such effect processing will make people feel uneasy; at the same time, you will have doubts about it: whether the link used This is all true (including other pages); does it link to an unexpected place? I believe that this schizophrenic approach will weaken users' image of the site's brand and, at the same time, make the site less usable.
There is no good reason to treat all the hyperlinks differently. The third example also breaks the second principle, because its color change makes it weaker, less noticeable, which is not 'highlighting'.
We cannot use different effects for all hyperlinks. The third case above violates the second rule; because different color changes make the super unfocused and cannot play a prominent role at all
Conclusion
Conclusion
On balance, it seems that the predominant convention in the industry is to keep #00f
I think that this provides the best balance of functionality when applied consistently to inline hyperlinks and grouped hyperlinks. The same effect variation can maintain the best balance in its functionality.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 How to download links starting with 115://? Download method introduction
Mar 14, 2024 am 11:58 AM
How to download links starting with 115://? Download method introduction
Mar 14, 2024 am 11:58 AM
Recently, many users have been asking the editor, how to download links starting with 115://? If you want to download links starting with 115://, you need to use the 115 browser. After you download the 115 browser, let's take a look at the download tutorial compiled by the editor below. Introduction to how to download links starting with 115:// 1. Log in to 115.com, download and install the 115 browser. 2. Enter: chrome://extensions/ in the 115 browser address bar, enter the extension center, search for Tampermonkey, and install the corresponding plug-in. 3. Enter in the address bar of 115 browser: Grease Monkey Script: https://greasyfork.org/en/
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 How to get the WeChat video account link? How to add product links to WeChat video account?
Mar 22, 2024 pm 09:36 PM
How to get the WeChat video account link? How to add product links to WeChat video account?
Mar 22, 2024 pm 09:36 PM
As part of the WeChat ecosystem, WeChat video accounts have gradually become an important promotion tool for content creators and merchants. Getting links to video accounts on this platform is crucial for sharing and disseminating content. The following will introduce in detail how to obtain the WeChat video account link and how to add product links to the video account to improve the dissemination effect of the content. 1. How to get the WeChat video account link? After posting a video on your WeChat video account, the system will automatically create a video link. Authors can copy the link after publishing to facilitate sharing and dissemination. After logging in to your WeChat video account, you can browse the homepage of your video account. On the home page, each video is accompanied by a corresponding link so you can copy or share it directly. 3. Search video account: Enter the video account name in the WeChat search box
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below



