How to position the fixed layer in js_javascript skills
You need to obtain the coordinates of some HTML objects to set the coordinates of the target layer more flexibly. Here you can use attributes such as document.body.scrollTop, but these attributes are in standard xhtml web pages, or more simply, with tag is 0; if this tag is not used, everything will be fine. So how to get the coordinates of the body in xhtml? Of course there is a way. We use document.documentElement to replace document.body. For example, we can write like this:
var top=document.documentElement.scrollTop ||document.body.scrollTop;
|| in js is a good thing, not only can be used in if conditional statements , and can also be used for variable assignment. The above example can be written in the following format:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
Writing like this can have good compatibility. Another thing to note is that if the value of document.documentElement.scrollTop is not declared, 0 will be displayed instead.

Explanation: To get the vertical coordinate position of the scroll bar coordinates on the current page: use
document.documentElement.scrollTop instead of
document.body.scrollTop ;
document.documentElement gets the html tag,
document.body gets the body tag;
Under standard w3c, document.body.scrollTop is always 0, you need to use document.documentElement.scrollTop. Instead;
If we want to position the absolute position of the mouse relative to the page, most of the search engines we will get will ask you to use
event.clientX document.body.scrollLeft, event.clientY document.body. scrollTop;
If you find that the mouse deviates from your imagination, it is not surprising at all, because IE5.5 no longer supports the document.body.scrollX object
So we have to add a sentence;
if (document.body && document.body.scrollTop &&document.body.scrollLeft)
{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
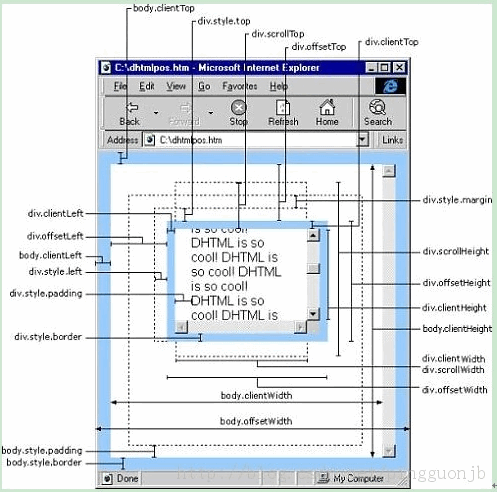
The following describes the usage of some parameters:
Visibility of web pages Area width: document.body.clientWidth;
Visible area height of the web page: document.body.clientHeight;
Visible area width of the web page: document.body.offsetWidth; (including the width of the edge);
Visible web page Area height: document.body.offsetHeight; (including the width of the edge);
Full text width of the web page body: document.body.scrollWidth;
Full text height of the web page body: document.body.scrollHeight;
The web page is scrolled High: document.body.scrollTop;
Left of the web page being scrolled: document.body.scrollLeft;
Top of the body of the web page: windows.screenTop;
Left of the body of the web page: windows.screenLeft;
Screen resolution height: windows.screen.height;
Screen resolution width: windows.screen.widht;
Screen available workspace height: windows.screen.availHeight;
Screen available Working area width: windows.screen.availWidth;
Get the scroll height of the object: scrollHeight;
Set or get the distance between the left edge of the object and the leftmost end of the currently visible content in the window: scrollLeft;
Set or get the distance between the top of the object and the top of the visible content in the window: scrollTop;
Get the scroll width of the object: scrollWidth;
Get the object relative to the layout or specified by the parent coordinates: offsetParent attribute The height of the parent coordinate: offsetHeight;
Get the calculated left position of the object relative to the layout or the parent coordinate specified by the offsetParent property: offsetLeft;
Get the calculated top position of the object relative to the layout or the parent coordinate specified by the offsetTop property Position: offsetTop;
event.clientX: horizontal coordinate relative to the document;
event.clientY: vertical coordinate relative to the document;
event.offsetX: horizontal coordinate relative to the container;
event .offsetY: vertical coordinate relative to the container;
document.documentElement.scrollTop: set the vertical height of the scroll
event.clientX document.documentElement.scrollTop: vertical scroll amount relative to the horizontal position of the document;

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
1. First, we open the [Search] App on the mobile phone and select the device in the list on the device interface. 2. Then, you can check the location and click on the route to navigate there.
 How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and positioning functions in uniapp 1. Background introduction With the popularity of mobile applications and the rapid development of positioning technology, map and positioning functions have become an indispensable part of modern mobile applications. uniapp is a cross-platform application development framework developed based on Vue.js, which can facilitate developers to share code on multiple platforms. This article will introduce how to use maps and positioning functions in uniapp and provide specific code examples. 2. Use the uniapp-amap component to implement the map function
 How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use WordPress plug-ins to achieve instant location functionality With the popularity of mobile devices, more and more websites are beginning to provide geolocation-based services. In WordPress websites, we can use plug-ins to implement instant positioning functions and provide visitors with services related to their geographical location. 1. Choose the right plug-in. There are many plug-ins that provide geolocation services in the WordPress plug-in library to choose from. Depending on the needs and requirements, choosing the right plug-in is the key to achieving instant positioning functionality. Here are a few
 How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
1. Click to enter the Amap map software on your mobile phone. 2. Click My in the lower right corner. 3. Click to enter the family map. 4. Click Create My Family Map. 5. After the creation is successful, an invitation code will appear and can be shared with another mobile phone.
 Methods to solve the problem of memory leak location in Go language development
Jul 01, 2023 pm 12:33 PM
Methods to solve the problem of memory leak location in Go language development
Jul 01, 2023 pm 12:33 PM
Methods to solve the problem of memory leak location in Go language development: Memory leak is one of the common problems in program development. In Go language development, due to the existence of its automatic garbage collection mechanism, memory leak problems may be less than other languages. However, when we face large and complex applications, memory leaks may still occur. This article will introduce some common methods to locate and solve memory leak problems in Go language development. First, we need to understand what a memory leak is. Simply put, a memory leak refers to the
 How to change the location information and how to modify the address
Mar 12, 2024 pm 09:52 PM
How to change the location information and how to modify the address
Mar 12, 2024 pm 09:52 PM
We all know very clearly that Taku APP is a very reliable chat and social platform. Now it allows everyone to make friends online. Some of the forms of making friends here mainly allow people to make friends by location. Oh, it's so simple and direct. After all, it can automatically locate your current location information for you, and better match you with some friends in the same city who are close to each other, so that everyone can chat more easily and feel special. Happy, many times, in order to get to know more friends in other places, everyone has the idea of modifying their address, but they don’t know how to modify their location information, which is very difficult. troubled, so the editor of this site also collected some specific
 How to quickly find the location of a Huawei phone after it is lost?
Mar 24, 2024 am 08:48 AM
How to quickly find the location of a Huawei phone after it is lost?
Mar 24, 2024 am 08:48 AM
In today's society, mobile phones have become an indispensable part of our lives. As a well-known smartphone brand, Huawei mobile phones are deeply loved by users. However, with the popularity of mobile phones and the increase in frequency of use, mobile phones are often lost. Once our phone is lost, we tend to feel anxious and confused. So, if you unfortunately lose your Huawei phone, how can you quickly find its location? Step 1: Use the mobile phone positioning function. Huawei mobile phones have built-in powerful positioning functions. Users can use the "Security" option in the mobile phone settings.
 Introduction to how to delete a page of content in Word
Mar 26, 2024 am 10:06 AM
Introduction to how to delete a page of content in Word
Mar 26, 2024 am 10:06 AM
Title: Introduction to how to delete a page of content in Word When editing a document using Microsoft Word, you may sometimes encounter a situation where you need to delete the content of a certain page. You may want to delete a blank page or unnecessary content on a certain page in the document. In response to this situation, we can take some methods to quickly and effectively delete a page of content. Next, some methods to delete a page of content in Microsoft Word will be introduced. Method 1: Delete a page of content First, open the Word document that needs to be edited. Certainly




