
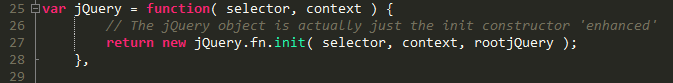
As can be seen from return new jQuery.fn.init(selector, context, rootjQuery)
The parameters selector and context are passed when we call the jQuery method.
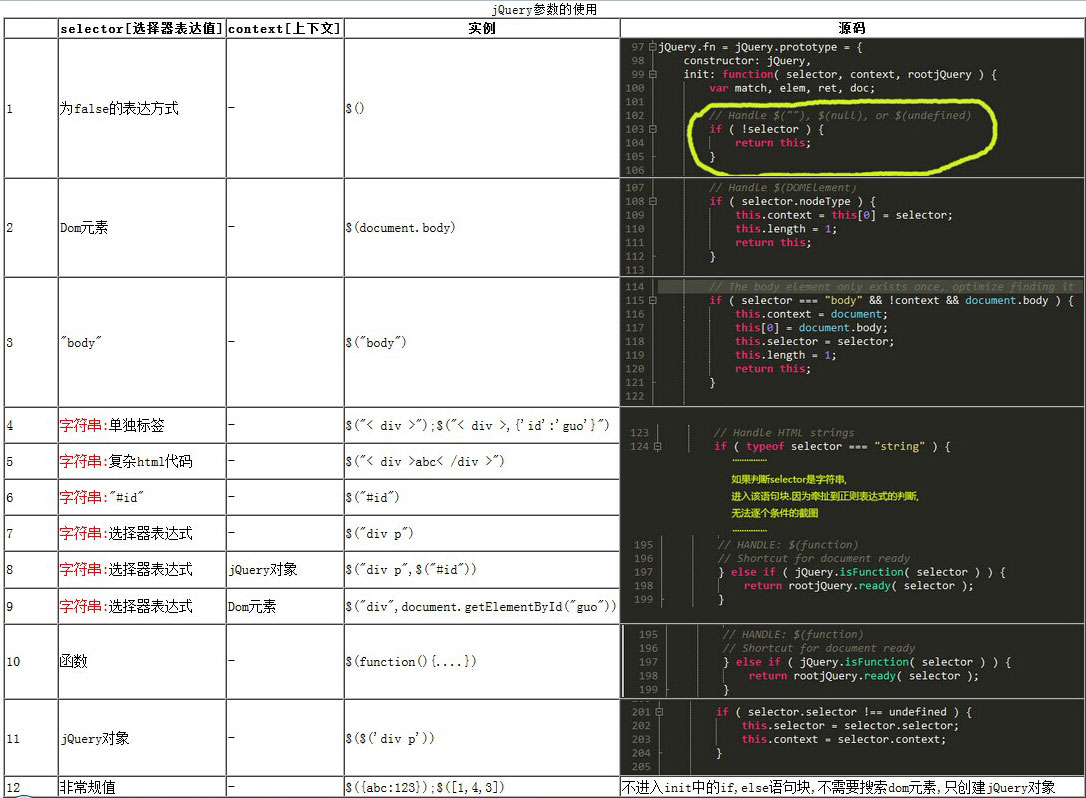
Then both selector and context are included What are the possibilities.

Do a detailed analysis of the possibilities in rows 4~9 in the table.
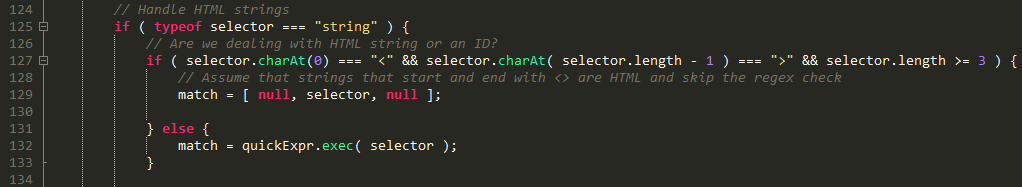
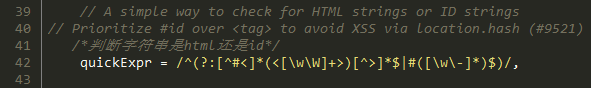
If the selector is a string, first detect whether it is an html code or an #id.
The 126-line if statement: starts with "<", ends with ">", and has a length of >=3. Then Assume that this is an HTML fragment. It is just assumed here that it is not necessarily the HTML code of Hefei. For example, "

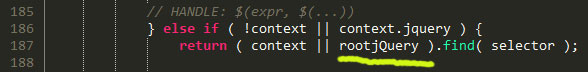
After analyzing the selector and context parameters, have we forgotten the rootjQuery parameter?
This parameter is defined internally by jQuery. It is not something we manually pass in from the outside.
We can probably guess it from the name. The general situation of this parameter: the root jQuery object.
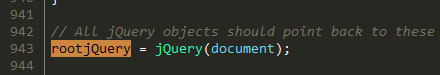
See the source code definition:

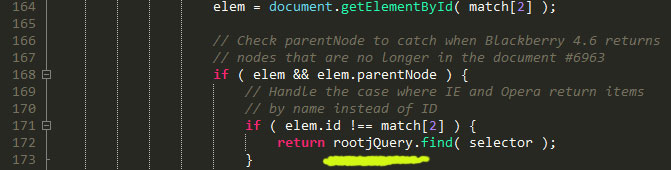
So under what circumstances will the program use this parameter?
1. When document.getElementById() fails to search,

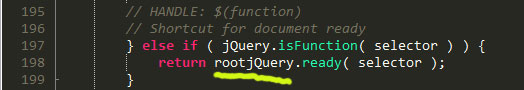
2.selector is a function:

3.selector is a selector expression and no context is specified;