a = new Array();
b = new Array(125624); Exception
Copy code
If you change the array to b = new Array(125623); a smaller element will be fine. After testing, other browsers also have problems with large arrays. However, different browsers have different thresholds.
After searching http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101, I found that some people have also encountered such a pit:
Copy code
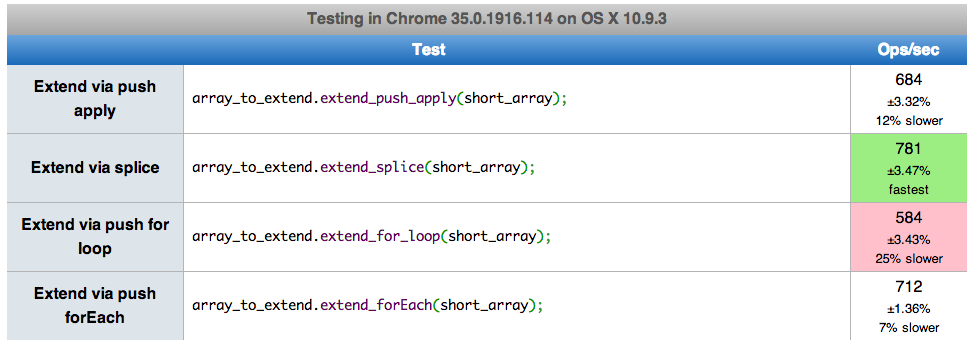
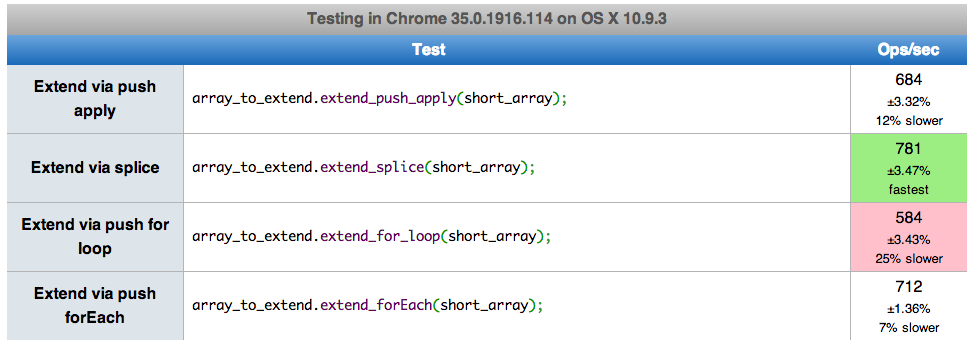
The suggestion given is to use forEach honestly and practically. Not only can it avoid abnormal problems with large arrays, but from a performance perspective, forEach is also the fastest
This little pit gave me two thoughts:
1. Some fancy usages such as a.push.apply(a, b); can still be used for interview questions to show off. In actual practice, it is better to take the honest route to avoid encountering abnormalities and performance pits, such as small quantities. It is no problem to play with the 3D network topology spring layout example of dozens of nodes in this article. Only when you encounter a really large amount of data, such as the 3D large data volume performance example of HT for Web in this article, can you test the problem.
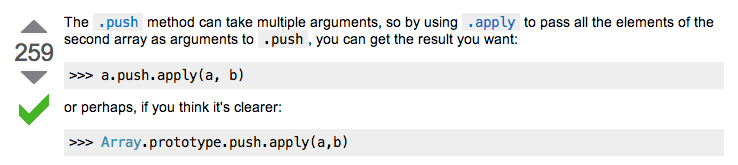
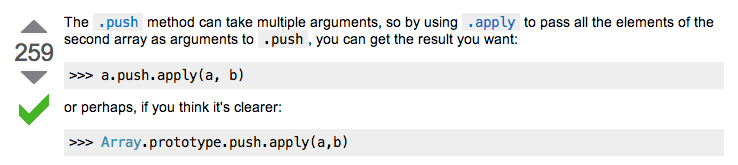
 2. http://stackoverflow.com/questions/1374126 When looking for answers from stackoverflow, don’t just focus on the one with the most votes. The truth is often in the hands of a few people. The answer with 259 votes in the picture below is a trap, and the answer with 34 votes is This is the most perfect analysis:
2. http://stackoverflow.com/questions/1374126 When looking for answers from stackoverflow, don’t just focus on the one with the most votes. The truth is often in the hands of a few people. The answer with 259 votes in the picture below is a trap, and the answer with 34 votes is This is the most perfect analysis:


 2. http://stackoverflow.com/questions/1374126 When looking for answers from stackoverflow, don’t just focus on the one with the most votes. The truth is often in the hands of a few people. The answer with 259 votes in the picture below is a trap, and the answer with 34 votes is This is the most perfect analysis:
2. http://stackoverflow.com/questions/1374126 When looking for answers from stackoverflow, don’t just focus on the one with the most votes. The truth is often in the hands of a few people. The answer with 259 votes in the picture below is a trap, and the answer with 34 votes is This is the most perfect analysis: