The steps are as follows:
1. Create a new project Bejs
2. Create a new file package.json
3. Create a new file Gruntfile.js
4. Execute the grunt task from the command line
1. Create a new project Bejs
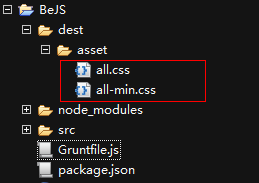
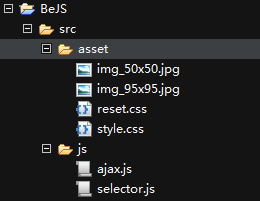
The source code is placed under src. This directory has two subdirectories, asset and js. js decentralizes selector.js and ajax.js. In the previous article, we have already talked about how to merge and compress them. This article only focuses on the asset directory, which contains some pictures and css files. After a while, the two css resources reset.css and style.css will be merged and compressed into the dest/asset directory. A merged version all.css and a compressed version all-min.css.

2. Create a new package.json
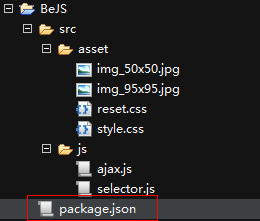
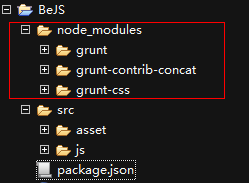
Put package.json in the root directory. Its meaning has been introduced in the previous article. The current project structure is as follows

The content of package.json must comply with JSON syntax specifications, as follows
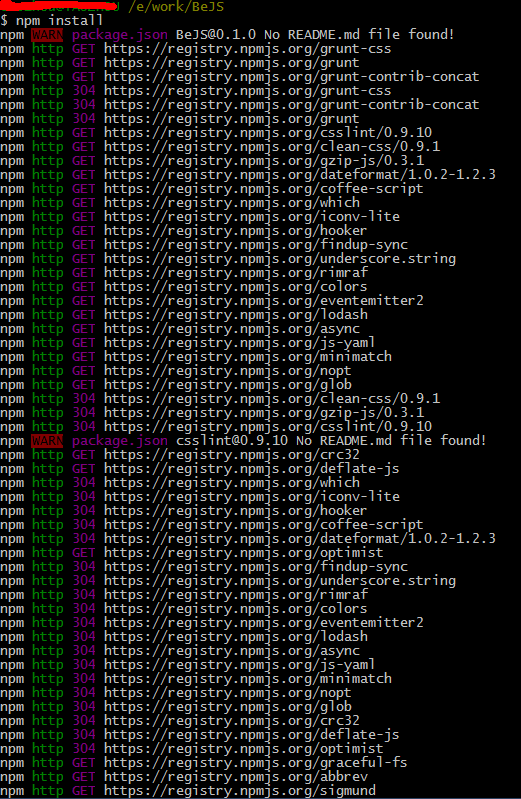
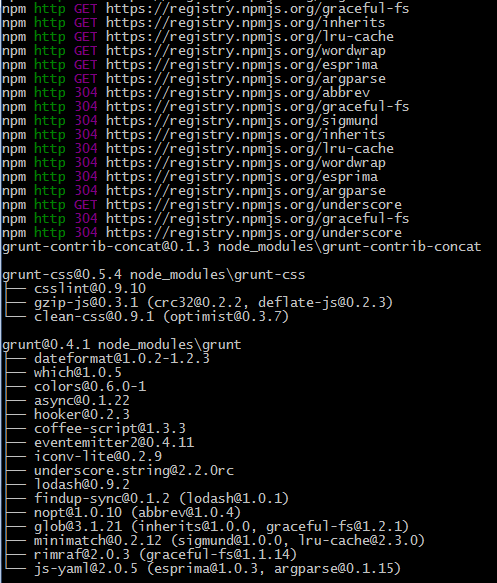
At this point, open the command line tool and enter the project root directory, type the following command: npm install


Looking at the root directory, we found that there is an additional node_modules directory, which contains four subdirectories, as shown in the picture

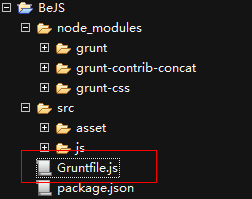
3. Create a new file Gruntfile.js
Gruntfile.js is also placed in the project root directory. Almost all tasks are defined in this file. It is an ordinary js file, and any js code can be written in it. Not limited to JSON. Like package.json, it must be submitted to svn or git like the source code.

The source code is as follows
Open the command line, enter the project root directory, and type grunt