
I suddenly thought of this method when I was writing a three-column layout with CSS a few days ago. This idea seems a bit crazy to me. If there is anything wrong with it, please feel free to give me some advice.
When I need to write a three-column layout, I usually choose to use the following DIV layout method:
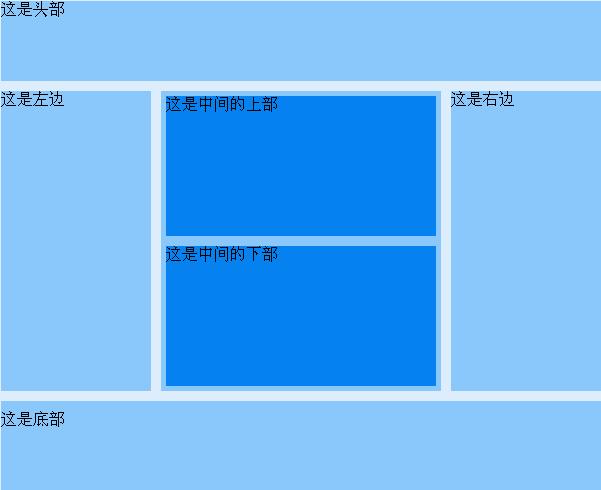
 Figure 1 DIV layout
Figure 1 DIV layout
Using such a nesting method can undoubtedly reduce the probability of code errors a lot, but at the same time, such a layout is also slightly complicated and slightly inconvenient for later maintenance. A method we often use when laying out navigation is to use
 Figure 2 DIV layout
Figure 2 DIV layout




