 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the pitfalls of JavaScript syntax for {} processing_Basic knowledge
Detailed explanation of the pitfalls of JavaScript syntax for {} processing_Basic knowledge
Detailed explanation of the pitfalls of JavaScript syntax for {} processing_Basic knowledge
Everyone knows how pitiful the syntax of JavaScript is.
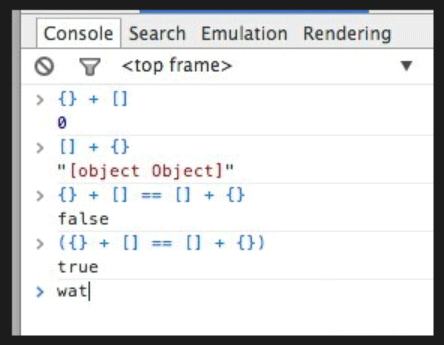
Let’s take a picture first

The code is as follows:
{} []; // 0
[ ] {}; // "[object Object]"
{} [] == [] {}; // false
({} [] == [] {}); // true
Such a painful syntax pit is probably only found in weird things like JavaScript.
I believe that most children who do not study JavaScript compilers cannot understand it at all. (At least I find it incredible)
Later, I went to visit my mother for a special visit, and I suddenly realized it!
Next, let’s take a look at this code:
{
a: 1
}
I believe that most children's shoes will think that this is an object direct quantity at first glance.
What about this code?
{
var a = 1;
}
Will the browser prompt a syntax error?
Obviously not! If we think about it carefully, we will realize that this is a statement block.
if (isNumber) {
var a = 1 ;
}
At this point, if you are keen, you may have discovered: there will be ambiguity in JavaScript starting with {.
How does the JavaScript compiler deal with this ambiguity?
To solve this problem, ECMA’s method is very simple and crude: during grammar parsing, if a statement starts with "{", it will only be interpreted as a statement block.
This is really a cheating way to deal with it!
Since they are all statement blocks, why does {a:1} have no grammatical errors?
In fact, here, a is understood by the parser as a tag. Labels are used with break and continue statements to make directional jumps.
Therefore, writing like this will throw an exception:
{
a: function () {}
}
Because function () {} is not a function declaration, nor a function expression.
At this point, everyone should have a basic idea of the strange processing of {}. Let’s look back at the sentences mentioned at the beginning of the article:
{} []; // 0
[ ] {}; // "[object Object]"
{} [] == [] {}; // false
({} [] == [] {}); // true
The first one, because {} is a statement block, the code can be understood as:
if (1) {}
[]
So the return value is 0 .
Second, since {} is not at the beginning of the statement, it is a normal object direct quantity. The empty array and the empty object are added directly and "[object Object]" is returned.
Understood the first and second items, the third item no longer needs explanation.
The fourth one, because it starts with (), the first {} is parsed as an object literal, so the two formulas are equal and return true.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



