 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Learn Node.js from me (4)---Module loading method and mechanism of Node.js_javascript skills
Learn Node.js from me (4)---Module loading method and mechanism of Node.js_javascript skills
Learn Node.js from me (4)---Module loading method and mechanism of Node.js_javascript skills
Others, such as third-party modules or local modules installed through NPM, each module will expose a public API. So that developers can import it. Such as
var mod = require('module_name')
After this sentence is executed, Node will load built-in modules or modules installed through NPM. The require function returns an object. The API exposed by the object may be a function, object, or attribute such as a function, array, or even any type of JS object.
Here is the loading and caching mechanism of the node module
1) Load the built-in module (A Core Module)
2) Load the file module (A File Module)
3) Load the file directory module (A Folder Module)
4) Load Modules in node_modules
5) Automatically cache loaded modules
1. Load built-in modules
Node’s built-in modules are compiled into binary form, and are referenced directly by name instead of file path. When a third-party module has the same name as a built-in module, the built-in module will overwrite the third-party module with the same name. Therefore, when naming, you need to be careful not to have the same name as the built-in module. Such as getting an http module
var http = require('http')
The returned http is the built-in module of Node that implements the HTTP function.
2. Load file module
Absolute path
var myMod = require('/home/base/my_mod ')
or relative path
var myMod = require('./my_mod')
Note that the extension ".js" is ignored here, the following is equivalent
var myMod = require('./my_mod')
var myMod = require('./my_mod.js')
3. Load the file directory module
You can directly require a directory, assuming there is a directory named folder, such as
var myMod = require('./folder')
At this point, Node will search the entire folder directory. Node will assume that the folder is a package and try to find the package definition file package.json. If the folder directory does not contain the package.json file, Node will assume that the default main file is index.js, which will load index.js. If index.js doesn't exist either, then loading will fail.
Suppose the directory structure is as follows

package.json is defined as follows
{
"name": "pack",
"main": "modA.js"
}
At this point require('./folder') will return the module modA.js. If package.json does not exist, the module index.js will be returned. If index.js also does not exist, a loading exception will occur.
4. Load the modules in node_modules
If the module name is not a path or a built-in module, Node will try to search in the node_modules folder of the current directory. If the node_modules in the current directory is not found, Node will search from the node_modules in the parent directory and recurse until the root directory.
Don’t worry, the npm command allows us to easily install, uninstall, and update the node_modules directory.
5. Automatic caching of loaded modules
The loaded module Node will be cached without having to search again every time. Here is an example
modA.js
console.log('Module modA starts loading...')
exports = function() {
console.log('Hi')
}
console.log ('Module modA loaded')
init.js
var mod1 = require('./modA')
var mod2 = require('./modA')
console.log(mod1 === mod2)
Command line execution:
node init.js
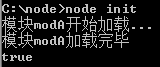
Enter as follows

You can see that although require is executed twice, modA.js is still only executed once. mod1 and mod2 are the same, that is, both references point to the same module object.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".



