Using GruntJS to build web programs_javascript skills
The steps are roughly as follows
New project Bejs
New file package.json
New file Gruntfile.js
Execute grunt task from command line
1. New project Bejs
The source code is placed under src. There are two js files in this directory, selector.js and ajax.js. The compiled code is placed in dest, and grunt will automatically generate it.

2. Create new package.json
package.json is placed in the root directory. It contains some meta-information of the project, such as project name, description, version number, dependent packages, etc. It should be committed to svn or git like the source code. The current project structure is as follows

The content of package.json must comply with JSON syntax specifications, as follows
{
"name": "Bejs",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": "~0.1. 1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
Grunt in devDependencies has been installed in the previous article, but grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat is not installed. Three respectively for three tasks
grunt-contrib-jshint js syntax check
grunt-contrib-uglify compression, using UglifyJS
grunt-contrib-concat merge files
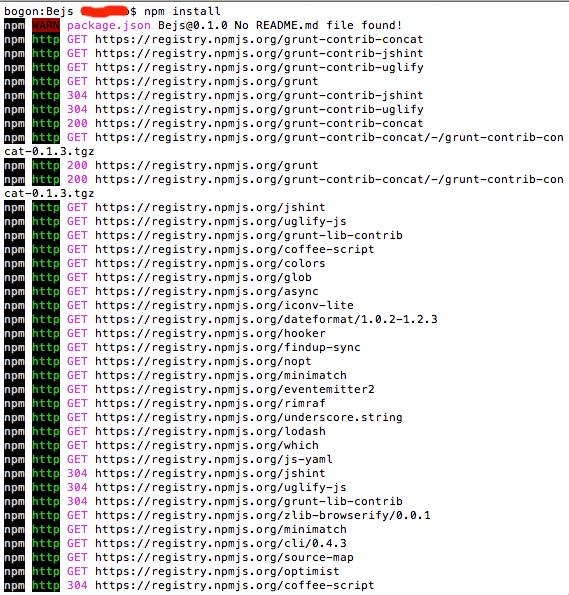
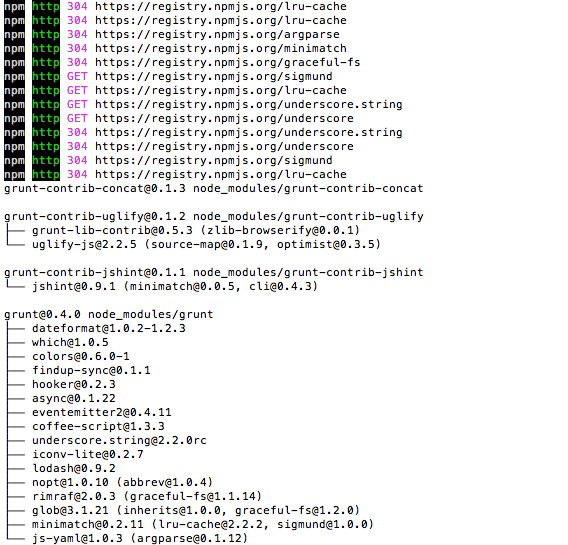
At this point, open the command line tool and enter the project root directory, type the following command: npm install



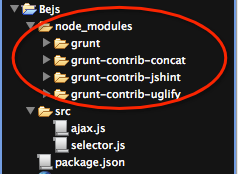
Looking at the root directory again, we found that there is an additional node_modules directory, including four subdirectories, as shown in the picture

3. Create a new file Gruntfile.js
Gruntfile.js is also placed in the project root directory. Almost all tasks are defined in this file. It is an ordinary js file, and any js code can be written in it, not just JSON. Like package.json, it must be submitted to svn or git like the source code.

Gruntfile.js consists of the following content
The wrapper function has the following structure. This is a typical writing method of Node.js. Use exports to expose the API
module.exports = function(grunt) {
// Do grunt-related things in here
};
Project and task configuration
Load grunt plug-in and tasks
Customize execution tasks
This example accomplishes the following tasks
Merge the files under src (ajax.js/selector.js) into domop.js
Compress domop.js into domop.min.js
Both files are placed in the dest directory
The final Gruntfile.js is as follows
module.exports = function(grunt) {
// Configuration
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
domop : {
src: ['src/ajax.js', 'src/selector.js'],
dest: 'dest/domop.js'
}
") %> '
}
}
});
// Load the concat and uglify plugins, for merging and compression respectively
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks ('grunt-contrib-uglify');
// Register task
grunt.registerTask('default', ['concat', 'uglify']);
};
4. Execute grunt task
Open the command line, enter the project root directory, and type grunt
It can be seen from the printed information that the dest directory and the expected files were successfully merged and compressed and the dest directory and the expected files were generated. At this time, there is dest in the project directory, as follows
 ok, here are two common tasks: concat and uglify, jshint, etc. are not introduced. The code in Gruntfile.js has not been interpreted one by one. Interested students can find it in the official documentation of gruntjs.
ok, here are two common tasks: concat and uglify, jshint, etc. are not introduced. The code in Gruntfile.js has not been interpreted one by one. Interested students can find it in the official documentation of gruntjs.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".




