 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
1. Basic syntax:
window.open(pageURL,name,parameters)
Where:
pageURL is the path of the sub-window
name is the name of the sub-window
parameters is the window parameters (each parameter is Comma separated)
2. Example
page.html will be in the new form newwindow Open in center, width is 800, height is 500, 0 pixels from the top of the screen, 0 pixels from the left of the screen,
No toolbar, no menu bar, no scroll bar, no resizing, no address bar, No status bar.
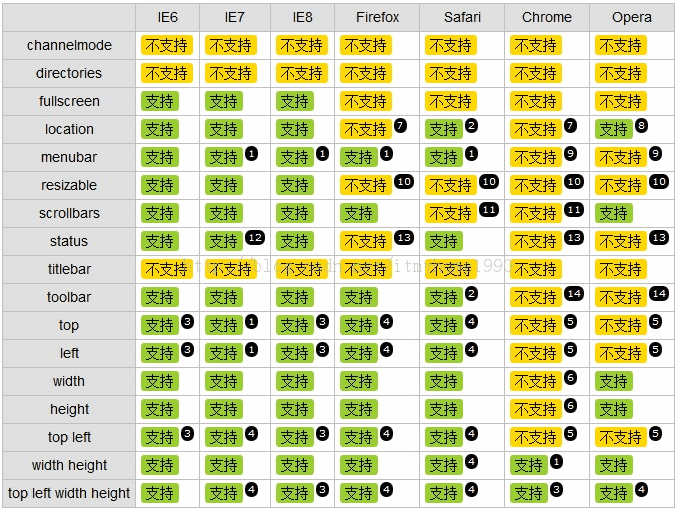
Each browser has different support for the window features sFeatures parameter of window.open()
Summary of running results of each browser:

Up The table shows the support level of each browser for each parameter option of features. The ones that require special explanation are as follows:
[Note 1]: In IE7 IE8 Firefox Chrome Safari, when the "menubar" option is "yes" , the menu bar is not displayed by default, and the menu bar can be displayed only after pressing the ALT key; on the contrary, when the "menubar" option is "no", the menu bar will not be displayed even if the ALT key is pressed.
【Note 2】: In Safari, the display effect when turning on the "location" option is the same as turning on the "toolbar" option.
【Note 3】: In IE6 IE8 Chrome, use "top" and "left" positioning. If the set coordinate value is too large, the pop-up window may be displayed outside the visible range of the screen.
【Note 4】: In IE7 Firefox Safari Opera, use "top" and "left" positioning. If the set coordinate value is too large, the window will automatically adjust the "top" and "left" values to ensure that the window Normally displayed within the visible area of the screen.
【Note 5】: In Chrome Opera, it is not supported to use "left" and "top" independently without setting the "width" and "height" values. At this time, the "left" and "top" setting values are None of them take effect.
【Annotation 6】: In Chrome, it is not supported to use "width" and "height" independently without setting the "left" and "height" values. At this time, the "width" and "height" setting values are both Does not take effect. Combined with the description of [Annotation 5], it can be seen that whether you want to set one or several values in width, height or position of a pop-up window in Chrome, you must assign them all, otherwise it will not work.
【Annotation 7】: In Firefox Chrome, the address bar will always be displayed.
【Annotation 8】: In Opera, the address bar is not displayed by default, but you can click on the top bar of the page to display it. After setting "location=yes", the address bar will be displayed automatically.
【Note 9】: In Chrome Opera, no matter how the "menubar" value is set, the menu bar will never be displayed.
【Annotation 10】: No matter how the "resizable" value is set in Firefox Safari Chrome Opera, the window can always be resized by the user.
【Annotation 11】: In Safari Chrome, when there are scroll bars on the page, no matter how the "scrollbars" value is set, the scroll bars are always visible.
【Note 12】: IE7 can support the "status" parameter to hide the status bar by default in Windows XP SP3 system; however, in the default environment of Windows Vista system, the "status" parameter is not supported and the status bar is always visible. This is consistent with the two The default IE7 minor version numbers in the system are different. The former has a lower version number, while the latter has a higher version number.
【Annotation 13】: In Firefox, no matter how the "status" value is set, the status bar is always visible, while in Chrome Opera, contrary to the former, the status bar is always invisible.
【Annotation 14】: In Chrome Opera, no matter how the "toolbar" value is set, the toolbar is never displayed.
To sum up, it can be seen that there is a huge difference in the support level of the sFeatures parameter of the window.open method, and you must be careful when using it.
Generally, when we use window.open to open a page, it needs to be displayed in the center. Sample code:
var width=800; //The width of the pop-up window;
var height=500; //The height of the pop-up window;
var top = (window.screen.availHeight- height)/2; //The vertical position of the window;
var left = (window.screen.availWidth-width)/2; //The horizontal position of the window;
window.open('page.html', 'newwindow','height=' height ',width=' width ',top=' top ',left=' left ',
toolbar=no,menubar=no,scrollbars=no, resizable=no,location= no, status=no')
The difference between availHeight and height
window.screen.width returns the current screen width (resolution value)
window.screen.height returns the current screen height (resolution value)
screen.availWidth,screen.availHeight Refers to the length and width excluding the taskbar (taskbar)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the





