css element positioning_CSS/HTML
css element positioning
1. position:static|No positioning
position:static is the default value for the positioning of all elements. Generally, there is no need to indicate it unless there is another positioning that needs to be cancelled.
example:
#div-1 {
position:static;
}
2. position:relative | Relative positioning
Using position:relative, you need top, bottom, left, right four attributes to determine the position of the element.
If you want the div-1 layer to move 20px down and 40px to the left:
example:
#div-1 {
position:relative;
top:20px;
left:40px;
}
If relative positioning is used, the layer divafter that follows it will not appear below div-1, but will appear at the same height as div-1.

It can be seen that position:relative; is not very useful.
3. position:absolute|Absolute positioning
Using position:absolute;, you can move the element to the position you want very accurately. Let me move div-1a to the page. Upper right corner:
example:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
The layers in front or behind the absolutely positioned div-1a layer will think that this layer does not exist and will not affect them at all. So position:absolute; is very useful for placing an element in a fixed position, but if you need the div-1a layer to determine its position relative to nearby layers, don't implement it.
* There is a bug in Win IE that needs to be mentioned here, that is, if you define a relative degree for an absolutely positioned element, then its width under IE depends on the width of the parent element rather than the width of the entire page.
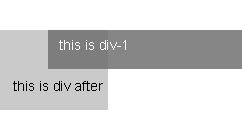
4. position:relative + position:absolute|Absolute positioning + relative positioning
If the parent element (div-1) is defined as position:relative; the child element (div-1a) is defined is position:absolute, then the position of the child element (div-1a) will be relative to the parent element (div-1), not the entire page.
Position div-1a at the upper right corner of div-1:
example:
this is div-1a element.
this is div-1 element.
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0 ;
width:200px;
}
5. two column layout|Two column layout
Let us practice the theory of position:relative + position:absolute to achieve two-column layout.
example:
#div-1 {
position:relative;/*relative positioning of parent element*/
}
#div-1a {
position:absolute;/*child element absolute Positioning*/
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;/*Absolute positioning of child elements* /
top:0;
left:0;
width:200px;
}
Note that in this example, you will find that the height of the parent element will not change with the instructions of the child elements, so if the background and border of the parent element need to be defined with a high enough height to be displayed.
6.float|Float alignment
Using float to position an element has two values: float: left; & float: right;. This kind of positioning can only be positioned in horizontal coordinates, not vertical coordinates. And let the following elements float around it to the left or right.
example:
#div-1a {
float:left;
width:200px;
}
7.make two clumn with float|Float realizes two column layout
If you let one element float:left; the other float:right; control their width, you can realize two columns layout effect.
example:
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
8.clear float|Clear float
If you don’t want the elements below the float element to float around it, then you use clear, clear has three values, clear :left; (clear left float), clear:right; (clear right float), clear:both; (clear all floats).
example:
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px ;
}
#div-1c {
clear:both;
}
At this point, the positioning part of this css is over. You can experience it and deepen your impression

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




