 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Learn Nodejs from me (1) --- Introduction to Node.js and installation of development environment_javascript skills
Learn Nodejs from me (1) --- Introduction to Node.js and installation of development environment_javascript skills
Learn Nodejs from me (1) --- Introduction to Node.js and installation of development environment_javascript skills
学习资料
1.深入浅出Node.js
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
 |
Home page: http://nodejs.org/
English API: http://nodejs.org/api/ (latest)
Chinese API:
http://nodeapi.ucdok.com/#/api/
Operating system environment: Win 7 64-bit
Installation is relatively simple in a Windows environment
Download the corresponding operating system installation file from the link (just install the latest version)
Follow the prompts and follow the next step until the installation is successful. You can see it in the default installation path (C:Program Filesnodejs). The default path can be modified during installation.
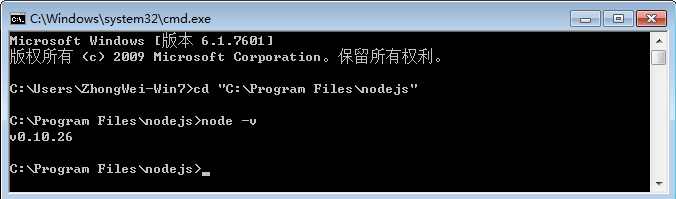
After the installation is successful, enter: node -v in the "Command Prompt" to view the installation version. The output version means the installation is successful
Introduction to NPM
The Windows Node.js installation package includes Node Pageaged Modules https://npmjs.org/ (npm). This node.js itself has basic modules. With this npm, you can install rich node.js library to complete actual development needs.
Introduction to commonly used commands:
View help
npm help or npm h
Install the module
npm intstall
Install the module in the global environment (-g: enable global mode)
npm install -g
More:
https://npmjs.org/doc/install.html
Uninstall module npm uninstall
Display the modules installed in the current directory
npm list
After successful installation, npm and node.js paths will be added to the PATH user environment variable and system environment respectively
Development Tools
WebStorm download address:
http://www.jetbrains.com/webstorm/
If you are doing .NET development, you can choose WebMatrix3. You can download and install it directly. It is very convenient to operate and does not require too much explanation. After using it for a while, you can directly build a Nodejs project. If you only develop in a Windows environment, it is recommended to use itWebMatrix download address:
http://www.microsoft.com/web/webmatrix/
I finally chose Sublime, which can maintain a unified development tool under various platforms. There are many configuration methods onlineSublime download address:
http://www.sublimetext.com/ (The software does not require registration. A window that requires registration will pop up from time to time during use, just cancel)
Sublime Node.js development environment configurationDownload and install the Node.js installation package before starting configuration
1. Install Sublime Text 2 first
2. Run Sublime and find Tools ---> Build System ---> new Build System
on the menu
3. Copyinto the file
"cmd": ["node" , "$file"],
"file_regex": "^[ ]*File "(...*?)", line ([0-9]*)",
"selector": "source .javascript"
}
5. Find Tools ---> Build System ---> select NodeJs
on the menu
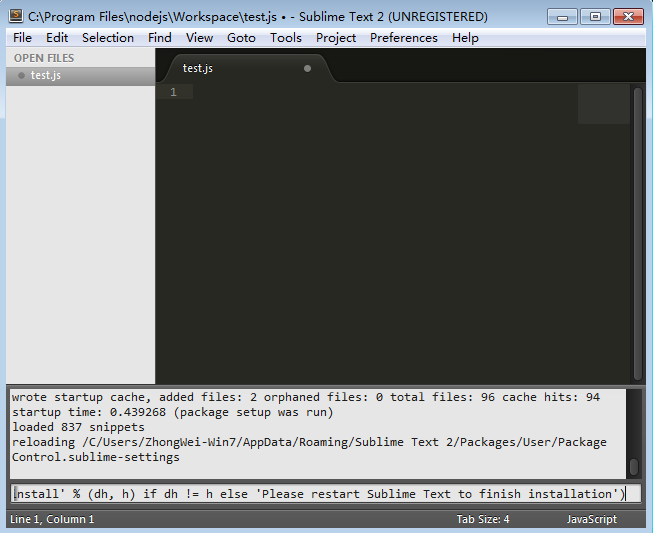
6. Install Package Control; run Sublime, press the shortcut key Ctrl `; enter the following in the console and press Enter;
 |
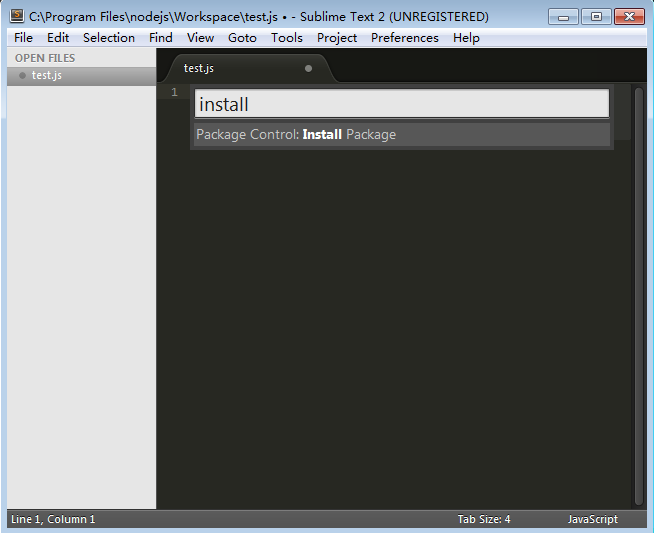
7. After the installation is complete, restart Sublime, press the shortcut key Ctrl Shift P; enter install, select Install Package and press Enter
 |
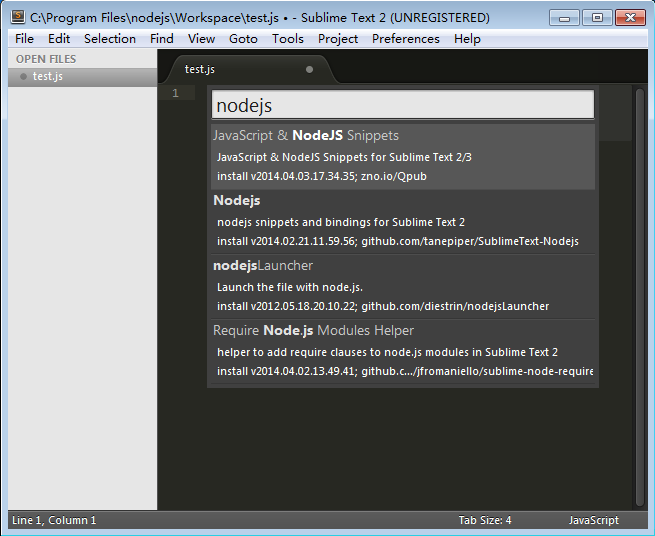
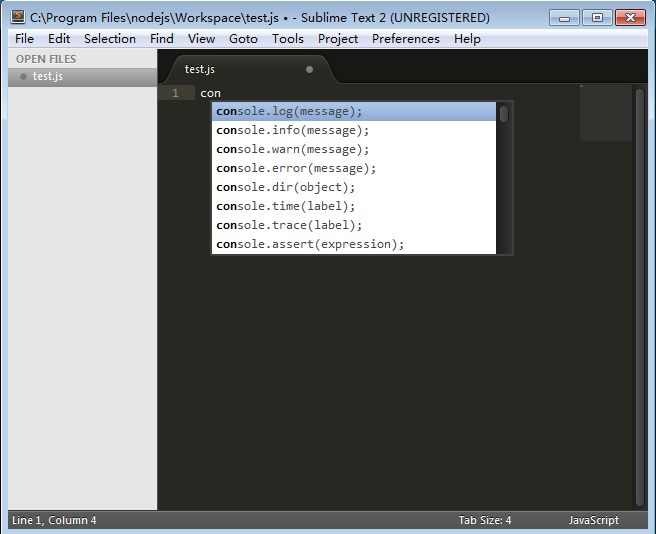
8. Enter nodejs and select Nodejs installation (JavaScript & NodeJs Snippets can be installed)
 |
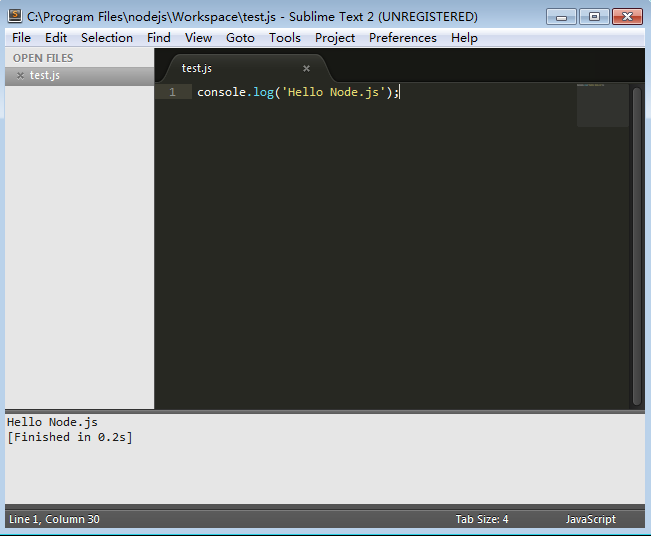
9. Create a new test.js file, enter console.log('Hello Node.js'); press the shortcut key Ctrl B to run, and the output is successful! As shown below
 |
 |
Configuring the Sublime Node.js development environment here is successful!
If you want a better-looking theme color scheme, please refer to: http://www.infoq.com/cn/minibooks/nodejs
Extension: Install multi-version manager
Install the multi-version manager nvmw (NVM used in the Node Development Guide does not seem to work on Windows. I found this in www.npmjs.org. Although it is not used for learning, I will install it first)
Installation command
npm install -g nvmw
Because I haven’t used it, I won’t introduce it in detail. Check it out in detail

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".



